Rumah >hujung hadapan web >Tutorial PS >photoshop利用CS5 3D工具制作旋转的美女立方体动画
photoshop利用CS5 3D工具制作旋转的美女立方体动画
- PHP中文网asal
- 2017-03-20 13:33:432483semak imbas
本教程介绍难度稍大的GIF动画制作方法。大致过程:制作的时候先用3D工具建模,再把立体图形的各个面贴上材质图片,然后渲染一下光感,立方体基本完成。后面再切换到动画面板,选择3D对象后,新建帧并旋转立方体即可得到想要的动画。
最终效果

1、新建一400*400画布,72p,模式:灰色。ctrl+j复制一层。
2、3D/从图层新建形状/立方体。
3、现在己建立了3D图形。
4、窗口/3D。
5、调出3D编辑框。
6、如图选择载入材质。
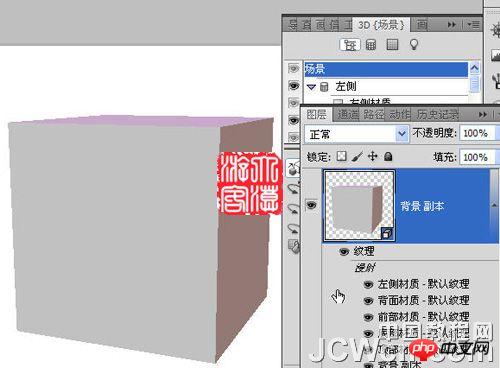
7、选择一个图片后点打开,现在我们看不到帖入的图片,这是因为在左侧贴的,而现在右侧在前面。所以选择旋转工具进行旋转,就成图7的样子。
8、如图选择网格工具,在图示的位置点一下。
9、用鼠标拉动滚动条,我们看到底部被自动选中。
10、点一下底部材质,再载入一个图片。
11、现在如图效果。
12、取网格工具如图位置点一下,成被选择状态。
13、如前法载入图片如图13。
14、取3D旋转工具把没有贴图的三面旋转出来,再分别贴图后如图14。
15、取光源工具,可调整光的强度、光线颜色、方向等,如图15。
16、取光源旋转工具,进行光线方向位置的调整到你满意。
17、另外再说几句:载入材质(纹理)菜单中还有几个几项,可自建新纹理,可移动图片的位置和大小,也可删除载入的图片等,就不再祥述了,朋友们自己去试试。
18、接前教程,做好6面体后,先用3D旋转工具把它转到一个适当的角度(前教程原文件没保存,所以贴图也就不一样了)。如图。
19、窗口/动画,打开动画面板,在图示地方小三角处点击,在出现的菜单中选择【文档设置】如图二。
20、进行如图3设置。
21、在动画面板的图示处点击一下展开设置选项。
22、在【3D对像位置】前面的小钟处点击一下,出现了第一个关键帧。
23、把时间线拉到如图位置,再用3D旋转工具对图像进行旋转到图示状态,此时出现了第二个关键帧。
24、再继续拉时间线,并旋转图像如图7,出现了第三个关键帧 , 到最后完成。
最终效果:

