hujung hadapan web
hujung hadapan web tutorial js
tutorial js Penjelasan terperinci tentang peristiwa yang terikat pada elemen dom dalam jQuery_jquery
Penjelasan terperinci tentang peristiwa yang terikat pada elemen dom dalam jQuery_jquerySebagai naluri profesional fanatik teknologi, apabila saya melihat fungsi produk teknikal, saya pasti tertanya-tanya bagaimana ia dilaksanakan. Sebagai contoh, setiap kali saya melihat antara muka yang menarik atau fungsi yang menarik pada tapak web orang lain, saya tidak boleh tidak membuka konsol penyemak imbas. . .
Baiklah, tanpa pergi terlalu jauh, mari kita bincangkan tentang perkara yang perlu anda lakukan apabila anda ingin melihat kod fungsi acara yang terikat pada elemen di tapak web.
Lihat kod fungsi acara terikat asli
Apa yang dipanggil asli adalah untuk mengikat elemen dom melalui kaedah addEventListener. Ini mudah dilakukan:
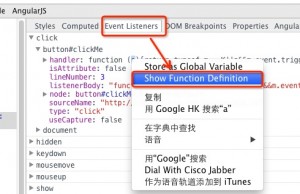
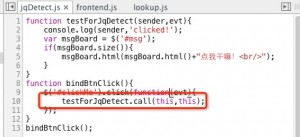
Periksa elemen yang terikat pada acara (klik kanan padanya ->Inspect elemen) Dalam konsol paparan Elemen pop timbul, klik tab "Pendengar Acara" di sebelah kanan dan kemudian anda boleh melihat semua elemen terikat pada elemen Apabila peristiwa berlaku, klik padanya, cari pengendali, klik kanan tetikus dan pilih menu "Tunjukkan Definisi Fungsi". Anda boleh melompat ke lokasi kod sumber fungsi acara yang terikat pada elemen. Terdapat gambar dan kebenaran:

Lihat kod fungsi acara yang diikat oleh jquery
Nah, saya tahu, anda telah menghadapi masalah, bukan? Untuk semua fungsi acara yang diikat oleh jquery, anda akan melompat ke kod jquery melalui kaedah di atas, dan ia akan sentiasa berada di tempat itu. Melihatnya sama seperti tidak melihatnya. Oleh itu, Saudara Bao ada di sini untuk mengajar anda cara melihat jquery.
Juga untuk memeriksa elemen klik pada paparan "Properties". Pilih yang pertama, kembangkannya dan cari atribut seperti 'jQueryxxxxx (rentetan nombor)', ingat nilainya (biasanya nombor) N

Kemudian beralih ke paparan Konsol di sebelah kiri dan laksanakan $.cache[N] dalam konsol N di sini ialah nilai atribut sebelumnya

Kemudian perkara yang terikat dengan elemen ini akan keluar. Kembangkan acara, dan akan terdapat fungsi sebenar yang anda ingin lihat. Klik kanan fungsi... selepas pemegang di bawah acara tertentu, dan kemudian pilih "Tunjukkan Definisi Fungsi" untuk melihatnya.

Contoh=》http://demo.sudodev.cn/frontend/jqDetectLihat kod fungsi acara yang terikat pada versi jquery2.x
Baiklah, saya tahu, anda mesti menghadapi masalah lagi. Kerana apabila anda menggunakan jquery2.x versi jquery, kaedah di atas tidak akan berfungsi lagi Sebabnya ialah struktur kod 2.x telah berubah. Malah, peristiwa versi 2.x masih menggunakan mekanisme cache, tetapi ia tidak didedahkan kepada luar seperti versi 1.x Sebaliknya, ia dikapsulkan dan wujud dalam data_priv objek penutupan, dan versi termampat jquery biasanya digunakan , anda tidak boleh melihat nama data_priv ini. Jadi selepas menyemak kod sumber versi jquery2.x, Brother Bao mengajar anda cara mencarinya:
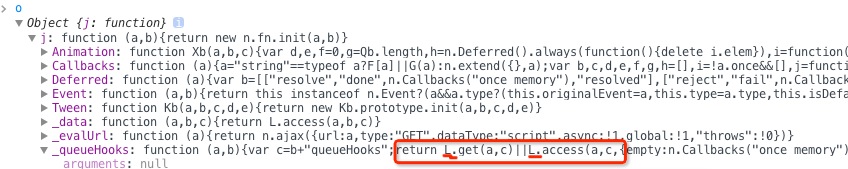
Pergi terus ke konsol dan bina objek yang mengandungi jQuery untuk melihat jQuery dalam konsol. Sebagai contoh, masukkan var o={j:$} Kelebihan ini ialah anda boleh melihat semua sifat jQuery
Kemudian kembangkan objek jQuery (di sini adalah j) dalam konsol, cari kaedah _queueHooks dan lihat bahawa kodnya mungkin "return L.get(a,c)||L.access...", tandakan it down Hidup di L ini mungkin L atau mungkin tidak L)
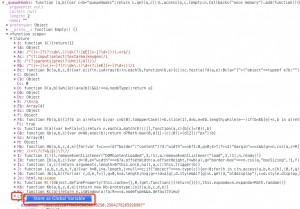
Kembangkan mana-mana objek peringkat pertama di bawah j, seperti _queueHooks di atas, cari Kembangkan, kemudian kembangkan Penutupan di bawah, cari gandingan "L" di hadapan, klik kanan pada huruf di belakangnya dan pilih "Simpan sebagai Pembolehubah Global ”

Kemudian objek tempX dipaparkan dalam konsol, yang mengandungi cache. Katakan ia dipanggil temp1. Temp1 itu mempunyai kaedah get yang boleh mendapatkan objek cachenya secara langsung. Katakan anda ingin melihat id objek yang terikat pada acara yang dipanggil clickMe. Kemudian laksanakan temp1.get($('#clickMe').get(0)) (atau temp1.get(document.querySelector('#clickMe')))) dan ia akan mencetak sesuatu yang setara dengan versi jquery1.x di atas

Contoh berikut adalah sama dengan kaedah jquery1.x di atas=》http://demo.sudodev.cn/frontend/jq2DetectSatu lagi:
Operasi di atas dilakukan di bawah penyemak imbas Chrome secara lalai. Sebenarnya, ia adalah serupa di bawah Firefox, saya percaya bahawa sebagai seorang juruteknik, anda sepatutnya boleh membuat kesimpulan daripada satu contoh. Bagi IE, eh... buat-buat saya tak cakap. :)
Kemas kini:
1. Untuk menyelamatkan masalah menyemak atribut, jquery1.x boleh terus melaksanakan $.cache[$('#clickMe').get(0)[$.expando]] pada konsol untuk mengeluarkan perkara yang terikat pada elemen, bukannya menyemak nilai atribut jQueryxxxxxxx pada elemen
2. Selepas semakan dan ujian artikel. Terdapat kaedah baharu yang pada masa ini paling menjimatkan tenaga kerja dan terpakai untuk jquery1 dan jquery2 Masukkan $._data($('#clickMe').get(0)) terus dalam konsol untuk mengeluarkan semua yang terikat pada elemen. Walau bagaimanapun, daripada komen dalam kod sumber jquery2, kami mendapati bahawa $._data akan dimansuhkan dalam versi akan datang. Jadi kaedah yang diperkenalkan di atas masih sangat berharga. Lebih baik mengajar orang memancing daripada mengajar mereka memancing, :)
 jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM
jquery实现多少秒后隐藏图片Apr 20, 2022 pm 05:33 PM实现方法:1、用“$("img").delay(毫秒数).fadeOut()”语句,delay()设置延迟秒数;2、用“setTimeout(function(){ $("img").hide(); },毫秒值);”语句,通过定时器来延迟。
 axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM
axios与jquery的区别是什么Apr 20, 2022 pm 06:18 PM区别:1、axios是一个异步请求框架,用于封装底层的XMLHttpRequest,而jquery是一个JavaScript库,只是顺便封装了dom操作;2、axios是基于承诺对象的,可以用承诺对象中的方法,而jquery不基于承诺对象。
 jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM
jquery怎么在body中增加元素Apr 22, 2022 am 11:13 AM增加元素的方法:1、用append(),语法“$("body").append(新元素)”,可向body内部的末尾处增加元素;2、用prepend(),语法“$("body").prepend(新元素)”,可向body内部的开始处增加元素。
 jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM
jquery怎么修改min-height样式Apr 20, 2022 pm 12:19 PM修改方法:1、用css()设置新样式,语法“$(元素).css("min-height","新值")”;2、用attr(),通过设置style属性来添加新样式,语法“$(元素).attr("style","min-height:新值")”。
 jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM
jquery中apply()方法怎么用Apr 24, 2022 pm 05:35 PM在jquery中,apply()方法用于改变this指向,使用另一个对象替换当前对象,是应用某一对象的一个方法,语法为“apply(thisobj,[argarray])”;参数argarray表示的是以数组的形式进行传递。
 jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM
jquery怎么删除div内所有子元素Apr 21, 2022 pm 07:08 PM删除方法:1、用empty(),语法“$("div").empty();”,可删除所有子节点和内容;2、用children()和remove(),语法“$("div").children().remove();”,只删除子元素,不删除内容。
 jquery on()有几个参数Apr 21, 2022 am 11:29 AM
jquery on()有几个参数Apr 21, 2022 am 11:29 AMon()方法有4个参数:1、第一个参数不可省略,规定要从被选元素添加的一个或多个事件或命名空间;2、第二个参数可省略,规定元素的事件处理程序;3、第三个参数可省略,规定传递到函数的额外数据;4、第四个参数可省略,规定当事件发生时运行的函数。
 jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM
jquery怎么去掉只读属性Apr 20, 2022 pm 07:55 PM去掉方法:1、用“$(selector).removeAttr("readonly")”语句删除readonly属性;2、用“$(selector).attr("readonly",false)”将readonly属性的值设置为false。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).