Rumah >hujung hadapan web >tutorial js >Kaedah JavaScript untuk melaksanakan kemahiran jadual_javascript darab trapezoid
Kaedah JavaScript untuk melaksanakan kemahiran jadual_javascript darab trapezoid
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:02:141482semak imbas
Contoh dalam artikel ini menerangkan cara melaksanakan jadual pendaraban tangga dalam JavaScript. Kongsikan dengan semua orang untuk rujukan anda. Butirannya adalah seperti berikut:
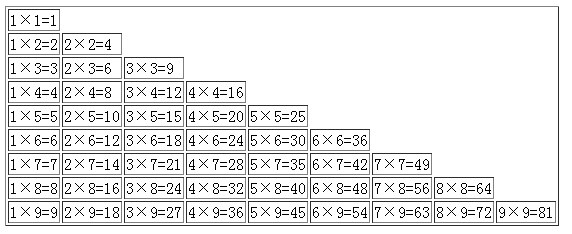
Kesannya adalah seperti di bawah:

Jadual menggunakan jadual, tr, td dalam HTML, dan kemudian menggunakan pernyataan for untuk melaksanakannya, menggelung ke baris dan lajur output, dan kemudian melakukan pendaraban mengikut bilangan baris dan lajur yang pertama untuk output gelung 9 baris, dan kemudian a untuk dibenamkan pada nilai gelung pertama dalam ungkapan bersyarat dan kemudian lakukan operasi jadual keluaran Kerana bilangan kali bagi gelung pertama ialah peraturan susunan tangga, dan peraturan susunan tangga ialah baris pertama Satu petak, dua petak di baris kedua, tiga petak di baris ketiga, dan seterusnya.
Kod lengkap adalah seperti berikut:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript">
var str= "<table border=1 width=500 align=center>";
for(var a=1;a<=9;a++)
{
str +="<tr>";
for(b=1;b<=a;b++)
{
str +="<td>"+a+"×"+b+"="+a*b+"</td>";
}
str +="</tr>";
}
str +="</table>"
document.write(str);
</script>
</head>
<body>
</body>
</html>
Saya harap artikel ini akan membantu reka bentuk pengaturcaraan JavaScript semua orang.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

