环形光束看上去有点复杂,不过制作并不难,很多光束可以直接用滤镜来完成,尤其是比较密集的光束部分。这样可以省去大量手工刻画的过程
最终效果
1、新建一个1024 * 650像素的文件,背景填充黑色,如下图。
<图1>
2、新建一个图层,把前景颜色设置为紫色:#D48FF5,背景颜色设置为暗蓝色:#684197,执行:滤镜 > 渲染 > 云彩,效果如下图。
<图2>
3、用椭圆选框工具拉出下图所示的椭圆选区,羽化30个像素后按Ctrl + J 把选区部分图案复制到新的图层,取消选区后执行:滤镜 > 模糊 > 动感模糊,角度为0,距离设置为15,确定后把底部图层隐藏,效果如下图。
<图3>
4、把当前图层复制一层,按Ctrl + T 稍微缩小一点,混合模式改为“颜色减淡”,不透明度改为:30%,效果如下图。
<图4>
5、新建一个图层,把前景颜色设置为淡紫色:#F0E0F6,背景颜色设置为暗紫色:#6A4C8D,然后把当前图层填充前景色,执行:滤镜 > 渲染 > 纤维,效果如下图。
<图5>
6、选择矩形相框工具,按住Shift键拉出下图所示的方形选区,按Ctrl + C 复制。
<图6>
7、按Ctrl + N 新建文件,大小默认,确定后按Ctrl + V 把复制的纹理粘贴进来,如下图。
<图7>
8、选择菜单:图像 > 旋转画布 > 顺时针旋转90度,如下图。
<图8>
9、执行:滤镜 > 扭曲 > 极坐标,选择“平面坐标到极坐标”,参数及效果如下图。
<图9> 
<图10>
10、选择涂抹工具把接口处稍微涂抹一下,如下图。
<图11>
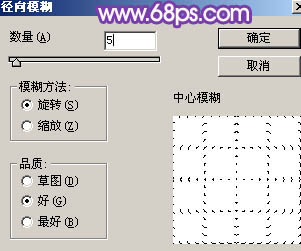
11、执行:滤镜 > 模糊 > 径向模糊,选择旋转,数量为5,参数及效果如下图。
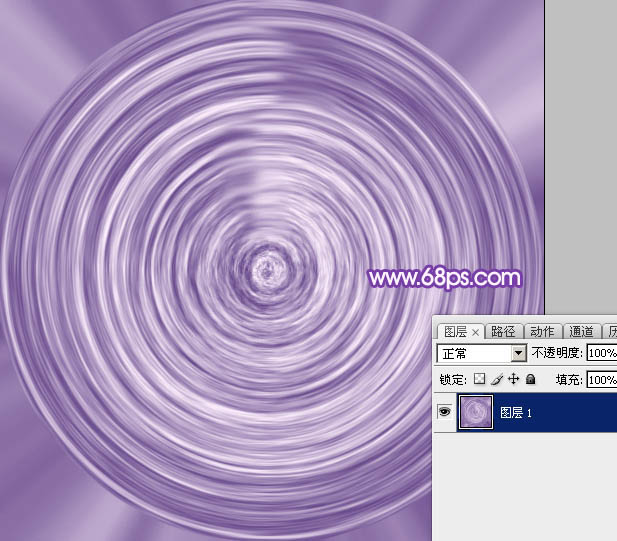
<图12> 
<图13>
12、选择椭圆选框工具,按住Shift键拉出下图所示的正圆选区,羽化3个像素后按Ctrl + C 复制。
<图14>
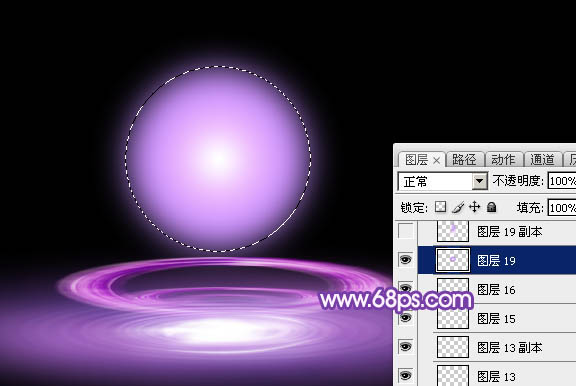
13、回到最先制作的文件,按Ctrl + V 把复制的正圆粘贴进来。
<图15>
14、按Ctrl + T 变形处理,稍微压扁一点,如下图。
<图16>
15、把图层不透明度改为:10%,如下图。
<图17>
16、按Ctrl + J 把当前图层复制一层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘部分不需要的部分擦掉,如下图。
<图18>
17、创建色彩平衡调整图层,对中间调,高光进行调整,参数设置如图19,20,确定后按Ctrl + Alt + G 创建剪贴蒙版,效果如图21。
<图19> 
<图20> 
<图21>
18、创建亮度/对比度调整图层,适当增加对比度,参数设置如图22,确定后同样按Ctrl + Alt + G 创建剪贴蒙版,效果如图23。
<图22> 
<图23>
19、在纹理文件中,再复制下图所示的圆环进来。
<图24>
20、按Ctrl + T 变形,稍微压扁一点,混合模式改为“强光”,执行:滤镜 > 模糊 > 动感模糊,距离设置小一点,效果如下图。
<图25>
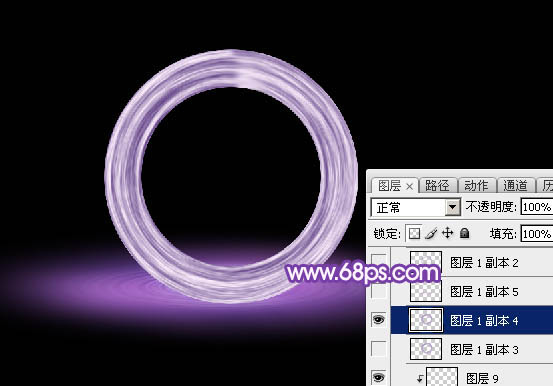
21、按Ctrl + J 把当前图层复制一层,按住Alt键添加图层蒙版,用白色画笔把边缘需要加亮的部分擦出来,效果如下图。
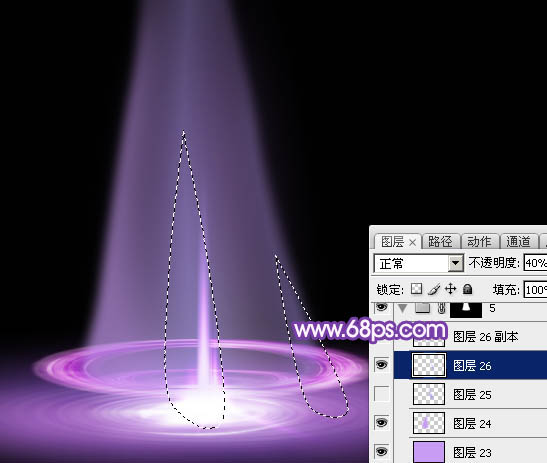
<图26>
22、圆环的中间部分再增加一点高光,效果如下图。
<图27>
23、新建一个图层,用白色画笔涂出图28所示的效果,然后用涂抹工具把边缘涂抹均匀,效果如图29。
<图28> 
<图29>
24、新建一个图层,边缘部分增加一点高光,如下图。
<图30>
25、新建一个图层,用椭圆选框工具拉出图32所示的椭圆选区,羽化15个像素后选择渐变工具,颜色设置如图31,拉出图32所示的径向渐变。
<图31> 
<图32>
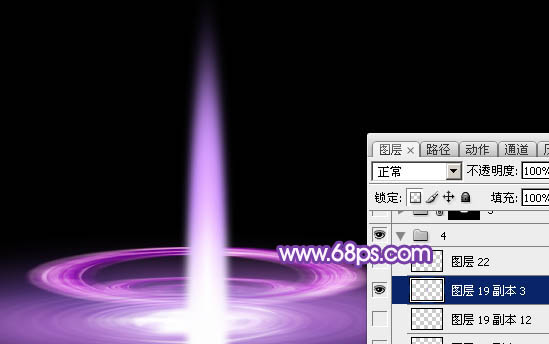
26、取消选区后按Ctrl + T 变形,效果如下图。
<图33>
27、调整好位置及大小,添加图层蒙版,用黑色画笔把底部擦掉,效果如下图。
<图34>
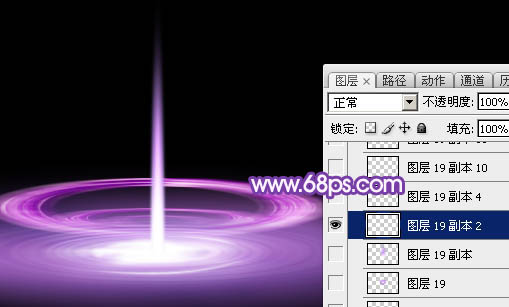
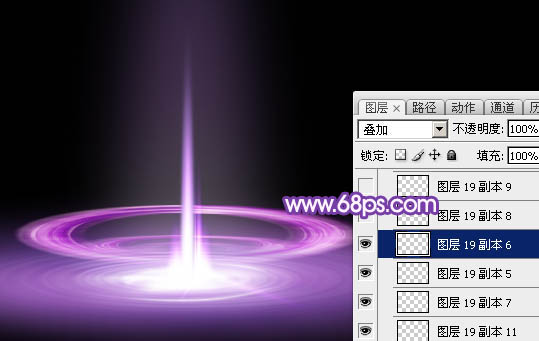
28、多复制一些光束,混合模式改为“叠加”,适当调整大小及位置,效果如下图。
<图35> 
<图36>
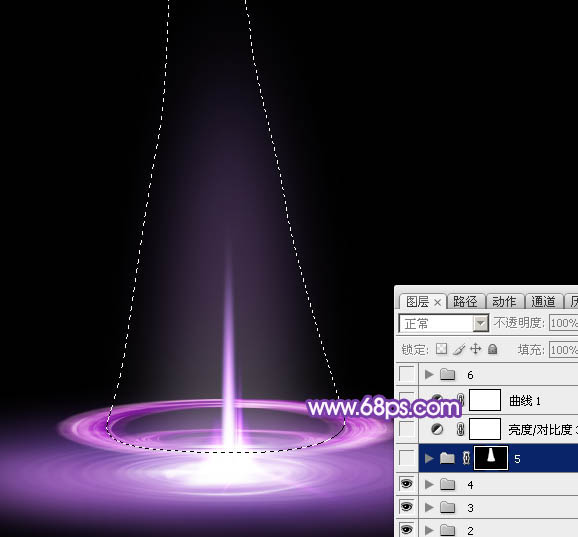
29、在图层的最上面新建一个组,用钢笔勾出下图所示的选区,羽化5个像素后给组添加图层蒙版。
<图37>
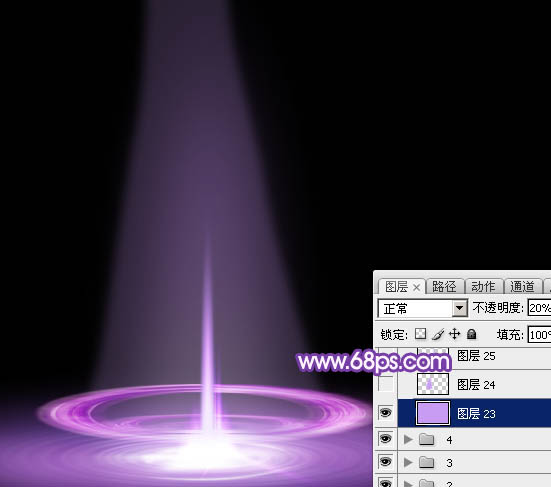
30、在组里新建一个图层,填充淡紫色:#C99CF4,不透明度改为:20%,效果如下图。
<图38>
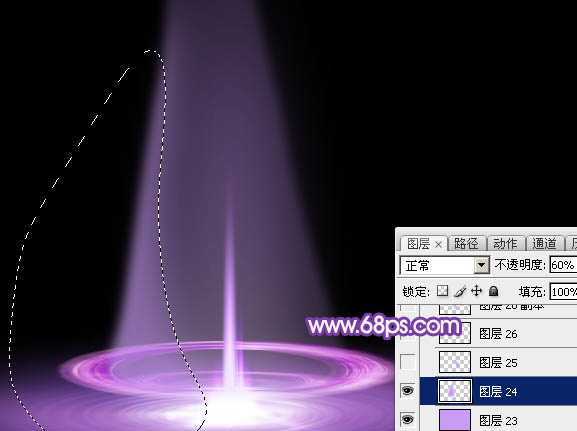
31、新建一个图层,用钢笔勾出左侧边缘的高光区域,羽化50个像素后填充同上的淡紫色。
<图39>
32、新建一个图层,同上的方法给中间及右侧增加一些高光,效果如下图。
<图40>
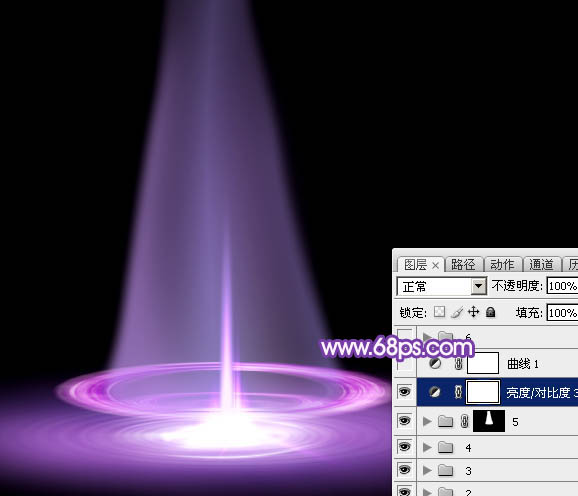
33、在图层的最上面创建亮度/对比度调整图层,适当增加对比度,参数及效果如下图。
<图41> 
<图42>
34、创建曲线调整图层,对RGB通道进行调整,参数及效果如下图。
<图43> 
<图44>
35、新建一个图层,混合模式改为“滤色”,用画笔点上一些紫色小点,效果如下图。
<图45>
最后调整一下细节,完成最终效果。
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.
 Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AM
Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AMPhotoshop boleh digunakan dalam reka bentuk web untuk membuat prototaip tinggi kesetiaan, elemen UI reka bentuk, dan mensimulasikan interaksi pengguna. 1. Gunakan lapisan, topeng dan objek pintar untuk reka bentuk asas. 2. Simulasi interaksi pengguna melalui fungsi animasi dan garis masa. 3. Gunakan skrip untuk mengautomasikan proses reka bentuk dan meningkatkan kecekapan.
 Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AM
Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AMDalam artikel sebelumnya "Mengajar anda langkah demi langkah untuk menambah kesan percetakan ke plat imej menggunakan PS (kegemaran)", saya memperkenalkan helah kecil untuk menggunakan PS untuk menambah kesan percetakan ke imej plat menggunakan PS. Artikel berikut akan memperkenalkan kepada anda cara menggunakan berus PS untuk menambah kesan retak ke fon. Mari kita lihat bagaimana untuk melakukannya.
 Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AM
Photoshop Advanced Typography: Membuat kesan teks yang menakjubkanApr 07, 2025 am 12:15 AMDi Photoshop, anda boleh membuat kesan teks melalui gaya lapisan dan penapis. 1. Buat dokumen baru dan tambahkan teks. 2. Sapukan gaya lapisan seperti bayang -bayang dan cahaya luar. 3. Gunakan penapis seperti kesan gelombang dan menambah kesan serong dan pelepasan. 4. Gunakan topeng untuk menyesuaikan julat kesan dan keamatan untuk mengoptimumkan kesan visual kesan teks.
 Cara Memotong GambarApr 06, 2025 pm 10:27 PM
Cara Memotong GambarApr 06, 2025 pm 10:27 PMPemotongan adalah proses mengeluarkan bahagian latar dalam imej dan meninggalkan subjek di belakang. Kaedah pemotongan biasa termasuk: pemotongan manual: Gunakan perisian penyuntingan imej untuk menggariskan secara manual tepi subjek. Cutout Automatik: Gunakan perisian untuk mengenal pasti subjek secara automatik dan memisahkannya dari latar belakang. Gunakan alat cutout pihak ketiga: Gunakan alat khas untuk memotong imej. Cutout saluran: Gunakan saluran imej ke segmen dan pilih saluran dengan perbezaan yang jelas dari warna subjek untuk operasi.
 Cara mendapatkan tanda air dari psApr 06, 2025 pm 10:24 PM
Cara mendapatkan tanda air dari psApr 06, 2025 pm 10:24 PMAnda boleh menggunakan alat dalam talian, perisian penyuntingan imej, perisian penyuntingan video, dan aplikasi penyingkiran watermark. Kaedah khusus termasuk: menggunakan alat dalam talian, menggunakan alat setem klon, menyalin alat setem dan membaiki alat berus, menggunakan alat blur, alat penanaman dan alat pengisi kandungan, dan menggunakan aplikasi penyingkiran watermark. Pastikan anda mempunyai hak untuk berbuat demikian sebelum mengeluarkan tanda air.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa





