在这个教程中,我们会教你如何在PS中制作逼真的立体耳机图标教程
在这个教程中,我们会教你如何在PS中创建写实耳机图标。
最终的效果

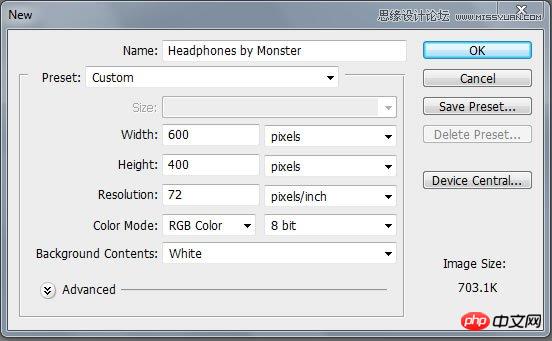
Step 1: 新建文件
打开PS,新建一个文件,然后设置参数 (Command/Command/Ctrl + N). 使用下面的参数;
分辨率: 72dpi, 颜色模式 RGB , 尺寸: 600×400 px.

Step 2: 创建背景
应用下面的渐变设置创建一个合适的背景(G)

使用渐变工具 (G) 创建一个背景像下图所示的那样。

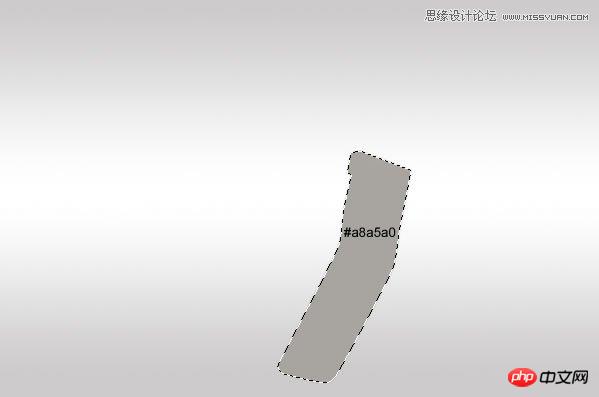
Step 3: 开始创建耳机
创建一个新图层(Command/Ctrl + Shift + N) 然后使用选择工具新建一个选取, 个人而言我更喜欢用钢笔工具(P) 因为可以做出更好的选区使用钢笔, 然后填充这个图层使用灰颜色. 我用 #a8a5a0.

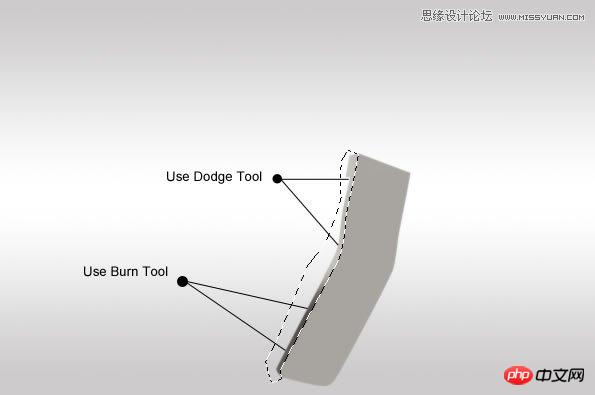
使用加深 (O) 和减淡工具 (O)涂抹下图所示的地方。

你要获得的图形像下图那样。

Step 4: 增加描边
倒一个新层 (Command/Ctrl + Shift + N)画出一个路径像我做的那样。

单击右键选择画笔描边路径 (笔刷大小必须是2px左右)

单击“ok”,描边路径做出的效果如下图所示。

Step 5:创建黑色的描边
复制白色的描边图层 (Command/Ctrl + J) 然后向右移动1px ,使用橡皮擦工具 (E) 让它看起来舒服一些。

Step 6: 增加投影和高光
选择 Metal Part 图层使用加深与减淡工具(O)增加一些投影和高光。让它更有对比,突出质感。

Step 7:金属质感
新建一个层, 使用矩形工具填充一个颜色 (#808080) 像我画的那样。

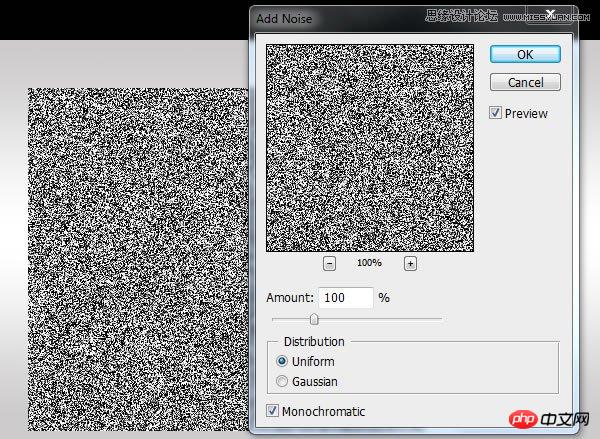
到滤镜 > 添加噪点 > 噪点设置像下图所示。

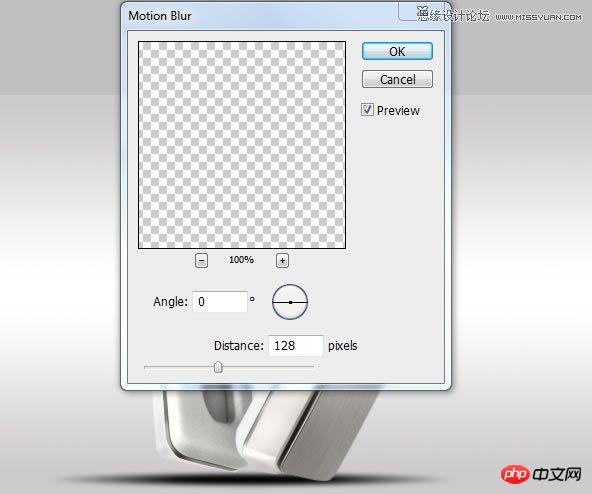
然后是 滤镜 > 模糊 > 动感模糊

Step 8: 固定这个金属材质
减少刚创建的金属材质的图层的透明度到15%,然后使用自由变换工具,让它更好地与下面的图层贴合。

使用橡皮擦 (E)清除多余的材质,让它看起来像下图所示的那样。

使用第四步和第五步的技术创建一个黑色的和白色的描边。

使用钢笔工具(P)创建一个选区,在金属材质的上部,然后使用加深工具,稍微加深一些。

Step 9: 创建上面部分 创建一个新层 (Command/Ctrl + Shift + N) 创建一个路径(P)想下面图片所示的那样。 填充路径,使用一个亮灰色 (#c3c3c1) 滤镜 噪点 添加噪点 使用下图的设置 创建一个新层(Command/Ctrl + Shi

填充路径,使用一个亮灰色 (#c3c3c1)

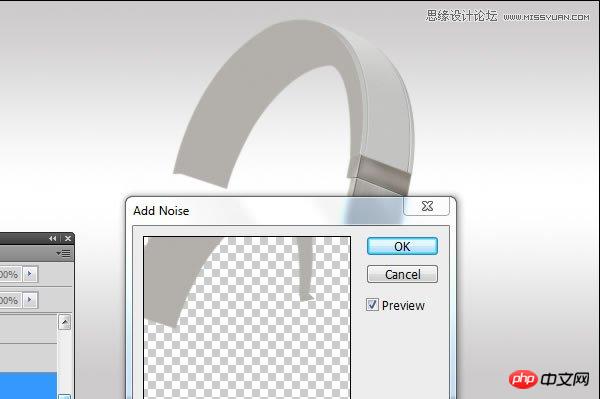
滤镜 > 噪点 > 添加噪点 使用下图的设置

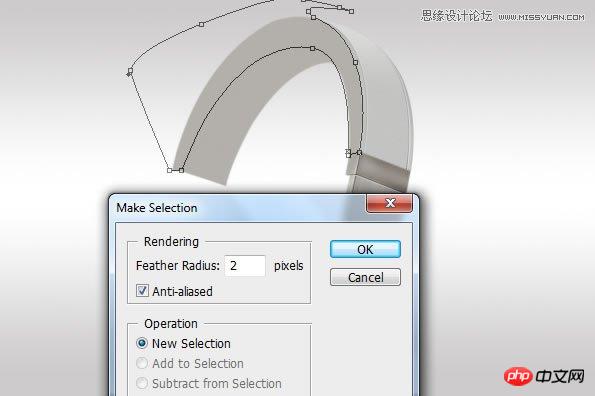
创建一个新层(Command/Ctrl + Shift + N) 使用钢笔工具(P) 创建一个路径。

添加两个描边白色和黑色的然后使用橡皮工具,擦掉不要的部分,让效果更好些。

复制上面创建的图层 (Command/Ctrl + J)把它放在上部的右边。

Step 11
创建下一个选取,使用钢笔工具。

在创建的选取,使用加深工具,添加阴影,到达加深的目的。

Step 12: 高光
继续使用钢笔工具 (P)

这时使用减淡工具 (O) 变亮一些,增加一些光,像我所做的那样。

Step 13
创建一个新层,使用钢笔工具创建一个选取。

填充这个选取一个灰色, 我用 #b3b0ab

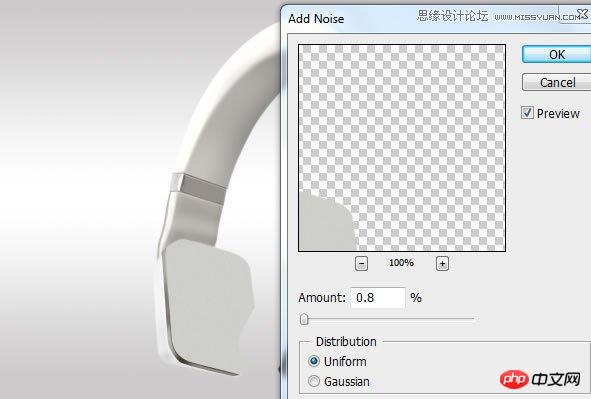
使用滤镜 > 噪点 > 添加噪点 ,使用如下图的设置。

Step 14 选取钢笔工具(P), 创建一个路径,右键单击路径一个选择选项。让这个选取使用这些设置。 使用减淡工具 (O) 增加高光, 增加一些数量多的光在这个选取. Step 15 创建选取画出下面的部分。 增加一些阴影, 使用

使用减淡工具 (O) 增加高光, 增加一些数量多的光在这个选取.

Step 15
创建选取画出下面的部分。

增加一些阴影, 使用加深工具(O)

Step 16
创建一个新层 (Command/Ctrl + Shift + N) 创建下一个选区选择羽化: 0.3 px

填充这个选取一个灰色,我使用#97928e 增加一些高光 和阴影在这个图层.

继续使用加深与减淡工具。

Step 17
继续创建一个选取使用钢笔工具。

填充这个选取一个颜色 #b0ada8

像先前的步骤那样使用减淡工具(O) 在上面添加一些高光。

下面使用加深工具(O)

Step 18
创建一个新选区,如我创建的那样。

填充一个颜色 #ececec

使用减淡和加深工具在表示的地方。

Step 19:添加描边 增加一个2PX 的描边。 Step 20 Draw a selection like I did in the image below. Dont forget, use Feather Radius: 0.3 px 创建一个新层, 填充灰色,然后再这个图层上面使用加深与减淡工具。 在
Step 19:添加描边
增加一个2PX 的描边。


Step 20
Draw a selection like I did in the image below. Don’t forget, use Feather Radius: 0.3 px

创建一个新层, 填充灰色,然后再这个图层上面使用加深与减淡工具。

在刚刚创建的图层上面,添加一个1Px的描边。

Step 21
创建一个新图层,使用选择工具(羽化: 4-5px)

使用一个灰色 #cecfca,填充这个选取。

使用滤镜 > 噪点 > 添加噪点使用下面的设置。

Step 22:添加一些高光和阴影
继续,使用加深与减淡工具。

使用加深与减淡工具 (O)添加一些阴影与高光,如下图标示的地方。

Step 23: 更多的阴影
反向选择 添加更多阴影使用加深工具 (O).

Step 24
在中间的那个地方, 创建下一个选取

使用加深工具 或者亮度对比度创建一些少许的阴影.

创建另一个选� � 使用加深工具,做出看起来像是3D的那种效果。 Step 25: 更多的光和投影。 在顶部的洞,添加一些光和投影,使用加深与减淡工具。 使用滤镜 噪点 添加噪点。 Step 26: 左边的那个 创建一个新层(Comma

使用加深工具,做出看起来像是3D的那种效果。

Step 25: 更多的光和投影。
在顶部的洞,添加一些光和投影,使用加深与减淡工具。

使用滤镜 > 噪点 >添加噪点。

Step 26: 左边的那个
创建一个新层(Command/Ctrl + Shift + N)创建一个下图所示的选区。

给这个选区填充一个颜色 #c6c2bf

Step 27: Highlights and Shadows
Make a selection using Pen Tool (P)

使用加深工具(O) 在中间调那里添加一些阴影。

使用减淡工具 (O) 添加一些光。

Step 28
让我所做的那样选择另外一个部分。

使用加深工具 (在中间调) 增加一些阴影。

Inverse the selection (Command/Ctrl + I) and use Dodge Tool (O) to add some light

Step 29: 另一个金属材质
创建一个选取,使用钢笔工具。

填充一个灰色。

现在有两种使用渐变工具创建金属效果 或者是使用加深工具,我选择后者。

Step 30 创建两外一个选区,填充灰色。 添加一些阴影和高光。使用加深与减淡工具。 增加一个1px的描边。 Step 31 使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。 复制这个描边层。 (Command/Ctrl + J), 让它向

添加一些阴影和高光。使用加深与减淡工具。

增加一个1px的描边。

Step 31
使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。

复制这个描边层。 (Command/Ctrl + J), 让它向下移动一个像素.

Step 32: 阴影
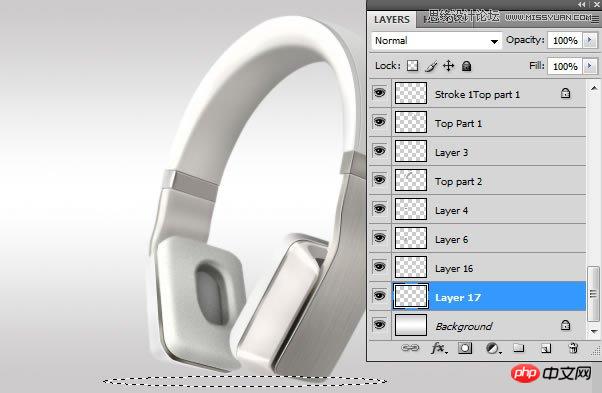
创建一个新层,在背景层使下一个选择使用椭圆选框工具

填充,使用黑色。

Step 33
滤器>模糊>高斯模糊

然后过滤>模糊>动态模糊和使以下设置

降低不透明度或擦除使用橡皮擦工具(E)让它看起来更真实

Final Image

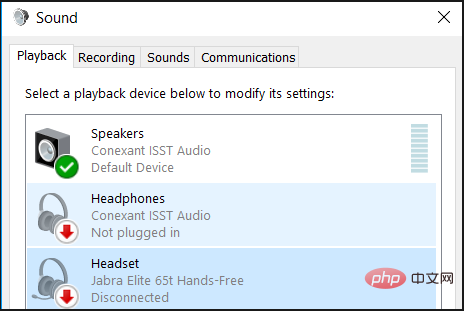
 修复:蓝牙耳机在 Windows 11 上不断断开连接Apr 30, 2023 pm 03:19 PM
修复:蓝牙耳机在 Windows 11 上不断断开连接Apr 30, 2023 pm 03:19 PM对于很多人来说,在手机、平板电脑或笔记本电脑上听音乐是他们一天中很重要的一部分。这可以通过耳机或扬声器完成,但技术已经先进,现在蓝牙耳机因其方便而越来越受欢迎。蓝牙是一种流行的方法,它使用短距离无线电信号与设备通信并在手机和耳机等两个设备之间传输数据。虽然它们使用方便,但蓝牙耳机并不完美,它们也有自己的问题,例如,蓝牙耳机容易断开连接。为什么我的蓝牙耳机总是断开连接?蓝牙耳机在工作时很棒,但在不工作时就不那么好了。如果您的蓝牙耳机一直断开连接,您需要在尝试修复它之前找到根本原因。他们不断断开连接
 4 款最佳 Windows 11 声卡可供选择Apr 28, 2023 am 11:58 AM
4 款最佳 Windows 11 声卡可供选择Apr 28, 2023 am 11:58 AM几年前,为了在您的计算机上获得完美的音质,您需要专门的声卡。现代计算机已经发展并且不再需要声卡,因为现在主板中内置了音频硬件。虽然这种内置音频硬件已经足够,但升级到高端声卡可以提高音质,特别是如果您计划将环绕声系统连接到Windows11PC。您将能够使用适合您计算机的声卡来增强音频体验。在本文中,我们将探索最好的Windows11声卡。我应该在声卡中寻找什么?如果您不知道要考虑的最重要因素,则可能很难找到最适合Windows11的声卡。以下是购买时需要考虑的基本要素:声道音频:支持5
 Windows 11 无法识别有线耳机的 5 个简单修复Apr 25, 2023 pm 02:43 PM
Windows 11 无法识别有线耳机的 5 个简单修复Apr 25, 2023 pm 02:43 PM要获得完整的PC体验,最好使用耳机,但许多人报告说耳机在Windows11中不起作用。由于并非所有设备都是完美的,因此您在使用它们时一定会发现一些问题,具有不同程度的复杂性。有时,它可能只是耳机连接问题,或者耳机在其他人中无法正常工作。此问题可能出现在任何操作系统上,许多人报告说在Windows10上也未检测到耳机。话虽如此,一般来说,耳机问题可以分为两类:物理伤害软件相关问题耳机的物理损坏可能会有所不同,从掉落到地板上到损坏电缆连接或将它们浸入水中。为避免与水有关的问题,建议您购买一套好
 如何将 Xbox Series X/S 连接到蓝牙耳机May 06, 2023 pm 01:13 PM
如何将 Xbox Series X/S 连接到蓝牙耳机May 06, 2023 pm 01:13 PM将蓝牙耳机连接到Xbox主机可以让您的游戏更上一层楼。游戏体验由精彩的图形、故事情节和游戏中的音乐组成。在玩游戏时连接耳机可确保您不会错过音质方面的乐趣。作为狂热的游戏玩家,您可能已经购买了耳机和控制台。然而,将蓝牙耳机连接到Xbox主机并非易事。有不同的方法可以通过不同的步骤来做到这一点,但归根结底,这是完全值得的。方法一:手机作为中间连接串流连接耳机第1步:按控制器上的Xbox按钮。转到设置。第2步:转到设备和连接并选择远程功能。第3步:确保选中启用远程功能的复选框。第4步:
 beats中文叫什么牌子Mar 06, 2023 pm 12:13 PM
beats中文叫什么牌子Mar 06, 2023 pm 12:13 PMbeats中文叫“节拍”,是Apple旗下的耳机品牌。Beats是美国的一家音讯录制、音频设备和消费电子设备品牌,其子公司的生产线主要集中于耳机及扬声器;Beats推出了一系列出色的消费级头戴式耳机、入耳式耳机以及扬声器,为新一代年轻人打开了领略优质声效之美的大门。
 AirPods Pro二代和三代有什么区别Jun 19, 2023 am 11:26 AM
AirPods Pro二代和三代有什么区别Jun 19, 2023 am 11:26 AMAirPods Pro二代和三代的区别:1、二代售价高于三代;2、二代支持主动降噪,三代不支持降噪;3、二代搭载触控操作,三代搭载力度感应器;4、二代搭载H2耳机芯片,三代搭载H1耳机芯片;5、二代按住控制键可以切换模式,上下轻扫调节音量,三代按住启动siri等;6、尺寸与重量不同;7、二代只有MagSafe充电盒,三代有闪电充电盒和MagSafe充电盒等等。
 win10电脑耳机没有声音解决方案Jul 16, 2023 am 11:09 AM
win10电脑耳机没有声音解决方案Jul 16, 2023 am 11:09 AM一些win10系统用户的朋友在电脑中插入耳机后发现它没有声音,他们感到非常担心。如果这台电脑耳机没有声音怎么办?win10是怎么回事?win10电脑耳机没有声音的解决方案是什么?事实上,这是声卡驱动设置的问题。禁止声卡驱动或声卡驱动不匹配。接下来,让我们来看看win10电脑耳机的无声解决方案。打开主界面,看看桌面右下角是否有像小喇叭一样的Realtek高清音频管理器图标。如果没有这个图标,只有声音管理器,那是因为声卡有问题或者安装不成功。这时候可以下载一个驱动精灵或者360驱动大师来修复,然后重
 耳机插在电脑上没有反应是怎么回事Jul 04, 2023 pm 01:58 PM
耳机插在电脑上没有反应是怎么回事Jul 04, 2023 pm 01:58 PM耳机插在电脑上没有反应原因:1、接触故障,可以尝试重新插拔耳机,有可能会恢复;2、安装故障,拔下耳机,将其插入正确的插孔内,耳机就可以正常使用;3、驱动问题,重新驱动一下声卡,然后重新启动电脑,再插入耳机,就会恢复正常。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),






