Rumah >hujung hadapan web >tutorial js >Javascript aop (pengaturcaraan berorientasikan aspek) sekitar kemahiran analysis_javascript
Javascript aop (pengaturcaraan berorientasikan aspek) sekitar kemahiran analysis_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:01:341467semak imbas
Aop juga dipanggil pengaturcaraan berorientasikan aspek, di mana "pemberitahuan" ialah pelaksanaan khusus aspek, yang dibahagikan kepada sebelum (pra-pemberitahuan), selepas (pemberitahuan selepas), dan sekitar (pemberitahuan sekeliling). yang telah menggunakan spring mesti biasa dengannya, tetapi dalam js, AOP adalah perkara teknikal yang diabaikan. Walau bagaimanapun, menggunakan aop boleh meningkatkan logik kod js dengan berkesan Contohnya, dalam rangka kerja bahagian hadapan dojo dan yui3, AOP dinaikkan pangkat kepada mekanisme dalaman acara tersuai, yang boleh dilihat di mana-mana dalam kod sumber. Terima kasih kepada abstraksi ini, acara tersuai Dojo sangat berkuasa dan fleksibel. Pelaksanaan aop dalam dojo adalah dalam modul dojo/aspek Terdapat tiga kaedah utama: sebelum, selepas, dan sekitar Artikel ini akan membawa anda langkah demi langkah untuk melaksanakan kaedah sekitar sistem struktur modul dojo/aspek.
Untuk melaksanakan pemberitahuan sekeliling dalam js, cara yang paling mudah dan paling merangsang pemikiran ialah menggunakan panggilan balik
advice = function(originalFunc){
console.log("before function");
originalFunc();
console.log("after function");
}
var obj = {
foo: function(){
console.log('foo');
}
}
advice(obj.foo)
Hasil:
sebelum berfungsi
foo
selepas fungsi
Haha, ia terlalu mudah. Bolehkah anda tidur semula? . . .
Tetapi, bukankah ia terlalu kasar? . . . Persekitaran yang dijanjikan. . . . Sekurang-kurangnya panggilan seterusnya ke obj.foo sepatutnya mempunyai hasil ini, bukannya "foo" kering; untuk ini kita perlu membuat beberapa perubahan dan menggunakan penutupan
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
obj.foo = advice(obj.foo)
obj.foo()
Output:
sebelum berfungsi
selepas fungsi
Nampaknya kesan sekeliling telah dicapai, tetapi ke mana perginya nama yang dijanjikan? . . .
Dalam penutupan yang dikembalikan melalui nasihat, kami juga perlu menangani isu skop
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
keepContext = function() {
return obj['foo'].call(obj);
}
obj.foo = advice(keepContext);
Nampaknya masalah skop diselesaikan dengan menggunakan panggilan. Mari jalankan dan lihat:

Alamak, adakah ini gelung legenda yang tidak berkesudahan? . . .
Nampaknya kita masih perlu membuat beberapa perubahan dan menggunakan pembolehubah perantaraan untuk menghapuskan gelung tak terhingga
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
var exist = obj.foo;
keepContext = function() {
return exist.call(obj);
}
obj.foo = advice(keepContext);
obj.foo();
Output:
sebelum berfungsi
obj
selepas fungsi
Haha, dunia tiba-tiba menjadi tempat yang indah. . . .
Tetapi adakah kumpulan kod ini kelihatan terlalu rendah?
function around(obj, prop, advice){
var exist = obj[prop];
var advised = advice(function(){
return exist.call(obj, arguments);
});
obj[prop] = advised;
}
advice = function(originalFunc){
return function() {
console.log("before function");
originalFunc();
console.log("after function");
}
}
var obj = {
foo: function(){
console.log(this.name);
},
name: "obj"
}
around(obj, 'foo', advice);
obj.foo();
advice = function(originalFunc){
return function() {
//before
originalFunc();
//after
}
}
Kemudian soalan datang: Apakah yang perlu saya lakukan jika saya secara tidak sengaja memanggil kaedah sekitar sekali lagi? . . . dahi. . . . Ini ialah soalan Sekiranya kita membiarkan kembali pemegang dengan kaedah alih keluar untuk menghapuskan pengikatan, sama seperti mengikat/mengalih keluar acara.
Maksud alih keluar ialah apabila fungsi tersebut dilaksanakan seterusnya, ia tidak lagi akan melaksanakan kaedah sekitar yang sepadan, tetapi hanya menjalankan kaedah Func asal
function around(obj, prop, advice){
var exist = obj[prop];
var previous = function(){
return exist.call(obj, arguments);
};
var advised = advice(previous);
obj[prop] = advised;
return {
remove: function(){
obj[prop] = exist;
advice = null;
previous = null;
exist = null;
obj = null;
}
}
}
var count = 1;
advice = function(originalFunc){
var current = count++;
return function() {
console.log("before function " + current);
originalFunc(arguments);
console.log("after function " + current);
}
}
var obj = {
foo: function(arg){
console.log(this.name + " and " + arg);
},
name: "obj"
}
h1 = around(obj, 'foo', advice);
h2 = around(obj, 'foo', advice);
obj.foo();
h1.remove();
obj.foo();
h2.remove();
obj.foo();
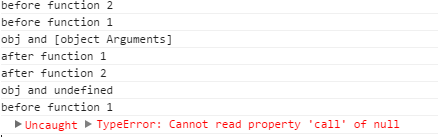
before function 2 before function 1 obj and [object Arguments] after function 1 after function 2 obj and undefined before function 1

Ah, penutupan. . . Tolong berikan saya kekuatan!
function around(obj, prop, advice){
var exist = obj[prop];
var previous = function(){
return exist.apply(obj, arguments);
};
var advised = advice(previous);
obj[prop] = function(){
//当调用remove后,advised为空
//利用闭包的作用域链中可以访问到advised跟previous变量,根据advised是否为空可以来决定调用谁
return advised ? advised.apply(obj, arguments) : previous.apply(obj, arguments);
};
return {
remove: function(){
//利用闭包的作用域链,在remove时将advised置空,这样执行过程中不会进入本次around
//这几个不能删
//obj[prop] = exist;
advised = null;
advice = null;
//previous = null;
//exist = null;
//obj = null;
}
}
}
var count = 1;
advice = function(originalFunc){
var current = count++;
return function() {
console.log("before function " + current);
originalFunc.apply(this, arguments);
console.log("after function " + current);
}
}
var obj = {
foo: function(arg){
console.log(this.name + " and " + arg);
},
name: "obj"
}
h1 = around(obj, 'foo', advice);
h2 = around(obj, 'foo', advice);
obj.foo('hello world');
h1.remove();
obj.foo('hello world');
h2.remove();
obj.foo('hello world');
Output:
before function 2 before function 1 obj and hello world after function 1 after function 2 before function 2 obj and hello world after function 2 obj and hello world
Pertama kali berjaga semalaman untuk berblog, mabuk juga pukul dua, saya dengar pukul empat saya dengar burung gagak Kicauan burung yang tidak diketahui Pada pukul lima, terdapat ramai orang berkicauan. . . .
Artikel rujukan:
Gunakan AOP untuk menambah baik kod javascript
AOP (pengaturcaraan berorientasikan aspek) dan OOP (pengaturcaraan berorientasikan objek) yui3
Pemahaman tentang pengaturcaraan berorientasikan aspek (AOP)
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

