Rumah >hujung hadapan web >tutorial js >PHP jQuery menyedari menyeret lapisan sesuka hati dan menyimpan kedudukan seret instantly_jquery
PHP jQuery menyedari menyeret lapisan sesuka hati dan menyimpan kedudukan seret instantly_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 16:01:251581semak imbas
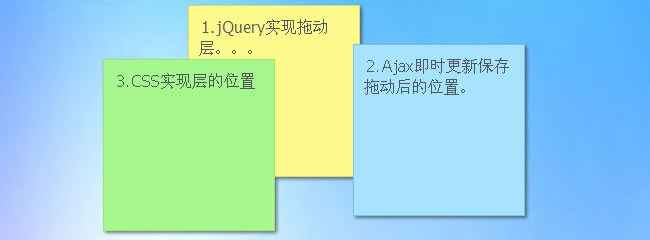
Jika anda ingin menyeret lapisan pada halaman, anda boleh menggunakan sepenuhnya kaedah draggable jQuery ui Jadi bagaimana untuk menyimpan kedudukan lapisan selepas menyeret? Artikel ini akan memberikan jawapannya. Artikel ini menerangkan cara menggunakan PHP MySQL jQuery untuk menyeret lapisan sesuka hati dan menyimpan kedudukan seretan serta-merta.

Saya mempunyai artikel sebelum ini: Dalam artikel itu, saya menerangkan kaedah melaksanakan susun atur seret menggunakan projek sebagai contoh. Perbezaan antara artikel ini dan artikel ini ialah anda boleh menyeret kedudukan halaman secara sewenang-wenangnya Prinsipnya adalah untuk mengemas kini kedudukan relatif kiri, atas dan indeks-z lapisan yang diseret ke rekod yang sepadan dalam jadual data melalui penyeretan dihuraikan melalui CSS lokasi yang berbeza untuk setiap lapisan. Sila lihat langkah pelaksanaan khusus.
Sediakan jadual data MySQL
Pertama, anda perlu menyediakan nota jadual untuk merekod kandungan lapisan, warna latar belakang, koordinat dan maklumat lain.
CREATE TABLE IF NOT EXISTS `notes` (
`id` int(11) NOT NULL auto_increment,
`content` varchar(200) NOT NULL,
`color` enum('yellow','blue','green') NOT NULL default 'yellow',
`xyz` varchar(100) default NULL,
PRIMARY KEY (`id`)
) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Kemudian masukkan beberapa rekod ke dalam jadual Perhatikan bahawa medan xyz mewakili gabungan koordinat xyz lapisan, dalam format "x|y|z".
drag.php
Dalam drag.php, anda perlu membaca rekod dalam jadual nota dan memaparkannya dalam halaman drag.php Kodnya adalah seperti berikut:
include_once('connect.php'); //链接数据库
$notes = '';
$left='';
$top='';
$zindex='';
$query = mysql_query("select * from notes order by id desc");
while($row=mysql_fetch_array($query)){
list($left,$top,$zindex) = explode('|',$row['xyz']);
$notes.= '
<div class="note '.$row['color'].'" style="left:'.$left.'px;top:'.$top.'px;z-index:'
.$zindex.'">
<span class="data">'.$row['id'].'.</span>'.htmlspecialchars($row['content']).'
</div>';
}
Kemudian $note yang dibaca kini akan berada dalam div.
<div class="demo"> <?php echo $notes;?> </div>
Perhatikan bahawa saya mentakrifkan kedudukan dalam setiap DIV.note yang dijana, iaitu, tetapkan nilai kiri, atas dan indeks-z bagi div.
CSS
.demo{position:relative; height:500px; margin:20px; border:1px dotted #d3d3d3}
.note{width:150px; height:150px; position:absolute; margin-top:150px; padding:10px;
overflow:hidden; cursor:move; font-size:16px; line-height:22px;}
.note span{margin:2px}
.yellow{background-color:#FDFB8C;border:1px solid #DEDC65;}
.blue{background-color:#A6E3FC;border:1px solid #75C5E7;}
.green{background-color:#A5F88B;border:1px solid #98E775;}
Selepas anda mempunyai gaya, jalankan drag.php Pada masa ini, anda boleh melihat beberapa lapisan disusun pada halaman, tetapi anda tidak boleh menyeretnya lagi kerana jQuery perlu ditambah.
jQuery
Mula-mula anda perlu memuatkan perpustakaan jquery, pemalam jquery-ui dan global.js.
<script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/jquery-ui.min.js"></script>
Kemudian tambahkan kod pada global.js:
$(function(){
var tmp;
$('.note').each(function(){
tmp = $(this).css('z-index');
if(tmp>zIndex) zIndex = tmp;
})
make_draggable($('.note'));
});
var zIndex = 0;
Dalam global.js, pembolehubah tmp pertama kali ditakrifkan dalam $(function() Dengan menilai nilai indeks-z setiap div.note, ia dipastikan bahawa DIV berada pada tahap teratas (iaitu z-). index) apabila menyeret adalah nilai maksimum), iaitu, ia tidak akan dilindungi oleh lapisan lain
.
Dan tetapkan nilai awal zIndex kepada 0.
Seterusnya, saya menulis fungsi make_draggable(); fungsi ini memanggil kaedah Draggable bagi pemalam jquery ui untuk mengendalikan julat seret, ketelusan dan operasi kemas kini yang dilakukan selepas seretan berhenti.
function make_draggable(elements){
elements.draggable({
opacity: 0.8,
containment:'parent',
start:function(e,ui){ ui.helper.css('z-index',++zIndex); },
stop:function(e,ui){
$.get('update_position.php',{
x : ui.position.left,
y : ui.position.top,
z : zIndex,
id : parseInt(ui.helper.find('span.data').html())
});
}
});
}
Apabila menyeret, tetapkan atribut indeks-z lapisan semasa kepada nilai maksimum, iaitu, pastikan lapisan semasa berada di bahagian atas dan tidak dilindungi oleh lapisan lain dan tetapkan julat seretan dan ketelusan apabila anda berhenti menyeret, Hantar permintaan ajax ke update_position.php latar belakang, melepasi nilai parameter x, y, z dan id. Seterusnya mari kita lihat pemprosesan update_position.php.
update_position.php menyimpan kedudukan seret
Apa yang perlu dilakukan oleh update_position.php ialah mendapatkan data yang dihantar oleh meja depan melalui permintaan ajax dan mengemas kini kandungan medan yang sepadan dalam jadual data.
include_once('connect.php');
if(!is_numeric($_GET['id']) || !is_numeric($_GET['x']) || !is_numeric($_GET['y']) ||
!is_numeric($_GET['z']))
die("0");
$id = intval($_GET['id']);
$x = intval($_GET['x']);
$y = intval($_GET['y']);
$z = intval($_GET['z']);
mysql_query("UPDATE notes SET xyz='".$x."|".$y."|".$z."' WHERE id=".$id);
echo "1";
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

