 hujung hadapan web
hujung hadapan web tutorial js
tutorial js jQuery meniru Tmall untuk mencapai penambahan yang menakjubkan pada shopping cart_jquery
jQuery meniru Tmall untuk mencapai penambahan yang menakjubkan pada shopping cart_jqueryjQuery meniru Tmall untuk mencapai penambahan yang menakjubkan pada shopping cart_jquery
Kesan tambah ke troli yang sangat hebat setanding dengan kesan tambah ke troli Tmall dan Jumei Youpin. Artikel ini memperkenalkan jquery.fly.min.js, pemalam untuk menambah troli beli-belah Klik untuk menambah troli beli-belah, dan item akan tiba di troli beli-belah dengan kesan animasi parabola.
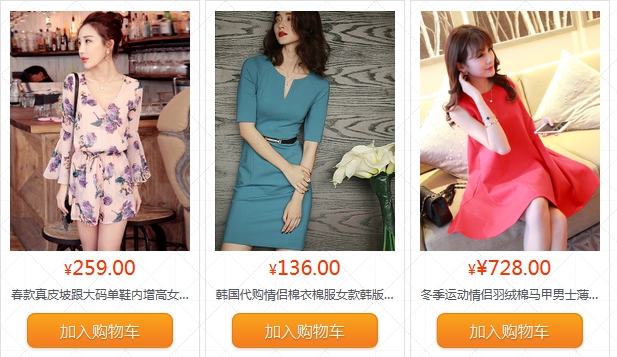
Gambar demo:

HTML
Muat pertama pemalam jQuery.js dan jquery.fly.min.js.
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
Seterusnya, buat 4 produk untuk demonstrasi Setiap produk mempunyai maklumat seperti gambar, harga, nama, dan butang tambah ke troli.
<div class="demo clearfix"> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/1.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery meniru Tmall untuk mencapai penambahan yang menakjubkan pada shopping cart_jquery" /> <h3 id="yen-span-span">¥<span>259.00</span></h3> <div class="title">春款真皮坡跟大码单鞋内增高女士鞋子</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/2.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="jQuery meniru Tmall untuk mencapai penambahan yang menakjubkan pada shopping cart_jquery" /> <h3 id="yen-span-span">¥<span>136.00</span></h3> <div class="title">韩国代购情侣棉衣棉服女款韩版羊羔毛大衣</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/3.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片三" /> <h3 id="yen-span-yen-span">¥<span>¥728.00</span></h3> <div class="title">冬季运动情侣羽绒棉马甲男士薄马甲</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> <div class="per"> <img src="/static/imghwm/default1.png" data-src="images/4.jpg" class="lazy" style="max-width:90%" style="max-width:90%" alt="图片四" /> <h3 id="yen-span-span">¥<span>119.00</span></h3> <div class="title">原创-城市简约文艺纯色棉麻新中式小立领</div> <a href="javascript:void(0);" class="button orange addcart">加入购物车</a> </div> </div>
jQuery
Kesan yang ingin kami capai ialah: apabila butang "Tambah ke Troli Beli-belah" diklik, imej produk akan bertukar menjadi bola mengecut, bermula dari butang, terbang keluar dalam parabola ke kanan ke pusat beli-belah di sebelah kanan dalam kereta. Sebelum terbang keluar, kita perlu mendapatkan gambar produk semasa, dan kemudian memanggil palam lalat Trajektori parabola seterusnya diselesaikan oleh palam lalat Kita hanya perlu menentukan bahagian kiri titik permulaan dan titik akhir dan animasi sebelum pemusnahan selepas tamat.
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //获取当前点击图片链接
var flyer = $('<img class="flyer-img lazy" src="/static/imghwm/default1.png" data-src="requestAnimationFrame.js" + img + '" alt="jQuery meniru Tmall untuk mencapai penambahan yang menakjubkan pada shopping cart_jquery" >'); //抛物体对象
flyer.fly({
start: {
left: event.pageX,//抛物体起点横坐标
top: event.pageY //抛物体起点纵坐标
},
end: {
left: offset.left + 10,//抛物体终点横坐标
top: offset.top + 10, //抛物体终点纵坐标
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入购物车动画效果
this.destory(); //销毁抛物体
}
});
});
});
Kod di atas boleh melengkapkan kesan penambahan pada troli beli-belah, bukankah ia hebat! Laman web rasmi pemalam Fly: https://github.com/amibug/fly Selain itu, ia serasi dengan IE10 dan ke bawah Anda perlu menambah fail js berikut:
<script></script>
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Dreamweaver CS6
Alat pembangunan web visual






