 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Gunakan JS untuk melaksanakan kesan balasan ulasan ruang QQ dengan sempurna
Gunakan JS untuk melaksanakan kesan balasan ulasan ruang QQ dengan sempurnaGunakan JS untuk melaksanakan kesan balasan ulasan ruang QQ dengan sempurna
Membalas komen adalah perkara yang sangat biasa, tetapi cara setiap tapak web utama melaksanakannya adalah berbeza. Secara umumnya, terdapat dua cara
1.

Yang paling biasa ialah seperti Youku, @ orang yang ingin anda balas dalam kotak input , dengan cara ini, pengguna boleh mengubah suai @.
Berdasarkan ini, Sina Weibo muncul menu rakan. Kelebihan kaedah ini ialah ia tidak memerlukan sebarang pemprosesan js atau css untuk keserasian.

2.

Seperti ruang QQ, semua orang yang membalas akan dipadamkan. Saya merasakan bahawa kaedah ini lebih baik, tetapi kaedah ini mempunyai beberapa butiran keserasian, yang akan diterangkan secara terperinci kemudian.
Malah, pelaksanaan ruang QQ serasi dengan IE dan pelayar moden, dan ia sangat bagus. Yang di atas ialah chrome
ie8

ie7

Ie6 tidak memuat naik gambar, ia terlalu lambat, semua orang tahu saya akan melampirkan contoh terakhir pada akhirnya, dan sudah tentu ia juga serasi dengan IE6.
Mari kita bercakap tentang cara untuk mencapainya.
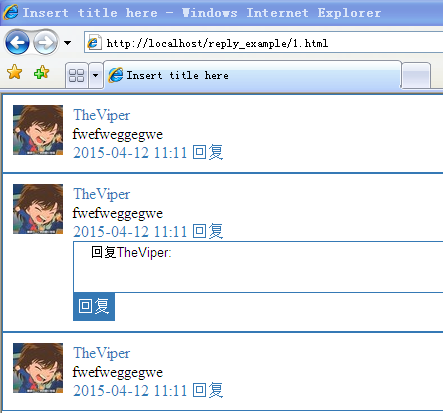
Mari kita lihat bagaimana ruang qq dilakukan dahulu
chrome

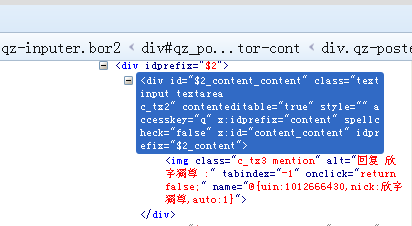
Seperti yang anda lihat di atas , ruang qq Ia adalah untuk menambah teks pada butang, supaya apabila memadam, seluruh nama pengguna yang telah dibalas boleh dipadamkan.
Tetapi ini tidak mencukupi. Anda perlu menetapkan butang kepada sekatan sebaris
Alih keluar latar belakang telus lalai. Sudah tentu, tetapkan padding dan margin kepada 0
button{ border: 0; background:none; }Pada masa ini, apabila memasukkan dalam IE6, 7, anda akan dapati nampaknya terdapat padding, dan ia masih sangat besar


Jadi anda perlu menambah limpahan: visible;
Selain itu, atribut contenteditable ditetapkan kepada false, jika tidak kursor akan melompat ke butang,
Kemudian anda akan dapati di bawah ie8, jika terdapat Tekan Enter, dan kemudian semasa proses pemadaman, anda akan mendapati bahawa label butang tidak boleh dipadam, kursor akan bergerak di hadapan label butang, dan menekan kekunci kursor kanan sekali lagi atau mengklik sebelah kanan label butang dengan tetikus tidak akan menyebabkan kursor bergerak ke sebelah kanan label butang. Malah, ruang qq juga mempunyai masalah ini dalam ie8
ie8

Tetapi di bawah ie6 dan 7, tiada masalah sedemikian
iaitu7

iaitu6

Di sini, untuk ie8, anda perlu mengikat check_comment acara kekunci balik ke kotak teks Tidak ada masalah jika anda mengikatnya untuk ie6 dan 7. Di sini, ia terikat kepada ie seragam.
function getPositionForTextArea(ctrl) { //获取光标位置
var CaretPos = 0;
if(document.selection) {
ctrl.focus();
var Sel = document.selection.createRange();
var Sel2 = Sel.duplicate();
Sel2.moveToElementText(ctrl);
var CaretPos = -1;
while(Sel2.inRange(Sel)){
Sel2.moveStart('character');
CaretPos++;
}
}else if(ctrl.selectionStart || ctrl.selectionStart == '0'){
CaretPos = ctrl.selectionStart;
}
return (CaretPos);
}
vm.check_comment=function(e,i){
var a=getPositionForTextArea($('reply'+i));
if(e.keyCode==8&&a<3){
var pat = new RegExp("^.*? $",'i');
if(pat.test(this.innerHTML))
this.innerHTML='';
}
};Kedudukan kursor
Selain itu, label p dililitkan pada label butang dalam ungkapan biasa kerana apabila IE menekan Enter untuk. menukar baris, ia secara automatik akan menukar yang sebelumnya secara lalai Baris membalut tag p. Sudah tentu, pada mulanya, tag p mesti dibalut di luar tag butang dalam kotak input.

Digression
ruang qq menggunakan tag img pada ff

Saya sentiasa berfikir bahawa ruang QQ menggunakan teg img dalam pelayar moden, saya mendapati bahawa teg butang telah digunakan dalam chrome Jadi saya cuba memasukkan tag img dalam chrome sempadan tidak boleh dialih keluar dan apabila memadamkan, pertimbangan kedudukan kursor dalam pengikatan akan tidak konsisten dengan IE, kerana penyemak imbas moden memasukkan
secara lalai untuk pemisah baris, jadi saya hanya menggunakan teg butang untuk Chrome.
Selain itu, dalam contoh saya, jika label butang dimasukkan ke dalam ff, kotak input tidak akan mudah mendapat fokus. Saya terlalu malas untuk menukarnya. Saya masih memasukkan teg img dalam ff. kotak input.
if(!!-[1,]&&e.keyCode==8&&$('reply'+i).childNodes.length==2){//ff
this.innerHTML='';
return;
}Kesan akhir
ff

ie8

ie7

ie6

Das Obige ist der gesamte Inhalt dieses Artikels , ich hoffe es gefällt euch allen.
Verwandte Artikel:
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Dreamweaver Mac版
Alat pembangunan web visual




