Pelayar tradisional tidak akan diganti sepenuhnya pada masa ini, menyukarkan anda untuk membenamkan ciri CSS3 atau HTML5 terkini ke dalam tapak web anda. Modernizr wujud untuk menyelesaikan masalah ini Sebagai perpustakaan JavaScript sumber terbuka, Modernizr mengesan sokongan penyemak imbas untuk fungsi CSS3 atau HTML5. Daripada cuba menambah ciri yang tidak disokong oleh pelayar lama, Modernizr membenarkan anda mengubah suai reka bentuk halaman dengan membuat konfigurasi gaya pilihan. Ia juga boleh memuatkan skrip tersuai untuk mensimulasikan fungsi yang tidak disokong oleh pelayar lama.
Apakah Modernizr?
Modernizr ialah perpustakaan JS sumber terbuka yang menjadikan kerja pereka bentuk yang membangunkan tahap pengalaman yang berbeza berdasarkan perbezaan dalam penyemak imbas pelawat (merujuk kepada perbezaan dalam sokongan untuk standard baharu) lebih mudah. Ia membolehkan pereka bentuk menggunakan sepenuhnya ciri HTML5 dan CSS3 dalam penyemak imbas yang menyokong dan CSS3, sementara juga Kawalan daripada penyemak imbas lain yang tidak menyokong teknologi baru ini tidak dikorbankan.
Apabila anda membenamkan skrip Modernizr dalam halaman web, ia akan mengesan sama ada penyemak imbas semasa menyokong ciri CSS3, seperti @font-face, border-radius, border-image, box-shadow, rgba(), dsb. , dan pada masa yang sama Ia juga akan menyemak sama ada ia menyokong ciri
HTML5 - seperti audio, video, storan setempat dan jenis dan atribut teg Berdasarkan mendapatkan maklumat ini, anda boleh menggunakannya pada penyemak imbas yang menyokong ciri ini untuk memutuskan sama ada untuk membuat sandaran berasaskan JS atau hanya melakukan penurunan taraf yang anggun untuk penyemak imbas yang tidak menyokongnya. Selain itu, Modernizr juga boleh membolehkan IE menyokong penggunaan gaya CSS pada elemen HTML5, jadi pembangun boleh segera menggunakan teg yang lebih semantik ini.
Modernizr adalah ringkas dan mudah digunakan, tetapi ia tidak mahakuasa. Kejayaan menggunakan Modernizr sebahagian besarnya bergantung pada kemahiran CSS dan JavaScript anda. Isu utama dengan menggunakan HTML 5 dan CSS 3 bukanlah populariti dan perbezaan antara penyemak imbas, tetapi memahami perbezaan tersebut di tempat pertama. Setelah mengetahui, pembangun boleh menggunakan teknik degradasi yang anggun untuk mengatasi batasan ini. Atas sebab ini, ramai pembangun beralih kepada projek sumber terbuka Modernizr.
ModernizrDaripada mengesan rentetan ejen pengguna, ia menggunakan satu siri ujian untuk menentukan ciri penyemak imbas. Dalam beberapa milisaat ia mampu melakukan lebih 40 ujian dan merekodkan keputusan sebagai sifat dalam objek yang dipanggil Modernizr. Pembangun boleh menggunakan maklumat ini untuk mengesan sama ada ciri yang mereka rancang untuk digunakan disokong oleh penyemak imbas dan mengendalikannya dengan sewajarnya.
Dalam Modernizrversi 2.0 , ia menambahkan pemuat sumber bersyarat untuk JavaScript dan CSS. Pemuat sumber menerima tiga parameter, yang pertama ialah ungkapan yang menghitung ciri yang diperlukan. Parameter kedua ialah senarai fail JavaScript dan CSS untuk dimuatkan jika ungkapan itu kembali benar. Parameter ketiga ialah senarai fail untuk digunakan semula jika ciri yang diperlukan tidak ada. Selain degradasi yang anggun, pemuat juga boleh digunakan untuk memperkenalkan
polifill. Tolong izinkan saya menerangkan kepada mereka yang belum biasa dengan pollyfill ialah "semilan JavaScript yang meniru API standard untuk penyemak imbas yang lebih lama." Walaupun pendekatan ini tidak selalu disyorkan, pollyfills boleh digunakan untuk menambah sokongan untuk kebanyakan ciri HTML 5 (dikesan oleh Modernizr). Di sini, polyfill digunakan untuk mengisi lubang dalam fungsi penyemak imbas. Kadangkala Modernizr melaksanakan tugas ini dengan lancar. Tetapi pada dasarnya, ini hanyalah usaha menampal, jadi ia tidak boleh dipercayai untuk menghasilkan hasil yang sama persis yang dicapai oleh penyemak imbas yang tidak terdedah. Untuk meningkatkan prestasi, pembangun boleh menyesuaikan Modernizr untuk melaksanakan ujian yang diperlukan untuk tapak web mereka. Ini boleh dilakukan melalui halaman muat turun Modernizr, yang turut memaparkan senarai ciri yang boleh dikesan. Laman web github juga ditandakan dengan ciri tidak dapat dikesan dan kemungkinan penyelesaian . Modernizr dibangunkan berdasarkan teori peningkatan progresif, jadi ia menyokong dan menggalakkan pembangun untuk mencipta tapak web mereka lapisan demi lapisan. Semuanya bermula dari pangkalan kosong dengan Javascript digunakan, dan lapisan aplikasi yang dipertingkatkan ditambah satu demi satu. Kerana anda menggunakan Modernizr, anda boleh dengan mudah mengetahui perkara yang disokong oleh penyemak imbas. Prinsip Modernizr Modernizr menggunakan JavaScript untuk mengesan ciri yang disokong oleh penyemak imbas Walau bagaimanapun, daripada menggunakan JavaScript untuk memuatkan lembaran gaya yang berbeza secara dinamik, ia menggunakan teknik yang sangat mudah untuk menambah kelas pada teg Kemudian terpulang kepada anda sebagai pereka bentuk untuk menyediakan penggayaan yang sesuai untuk elemen sasaran menggunakan cascading CSS. Contohnya, jika halaman menyokong sifat box-shadow, Modernizr akan menambah kelas boxshadow. Jika ia tidak disokong, maka ia ditambah menggunakan kelas no-boxshadow sebagai alternatif. Memandangkan penyemak imbas mengabaikan sifat CSS yang tidak mereka kenali, anda boleh menggunakan sifat bayangan kotak mengikut peraturan penggayaan asas anda dengan selamat, namun anda perlu menambah turunan yang berasingan dalam format di bawah untuk pemilih penyemak imbas lama : .no-boxshadow img { /* gaya untuk penyemak imbas yang tidak menyokong box-shadow */ } Hanya pelayar yang tidak menyokong box-shadow akan mempunyai kelas tanpa boxshadow, jadi pelayar lain tidak akan menggunakan peraturan gaya ini. Jadual berikut menyenaraikan nama kelas yang digunakan oleh Modernizr untuk menunjukkan sokongan untuk CSS3. Jika ciri tidak disokong, nama kelas yang sepadan diawali dengan no-.
|
Fungsi CSS |
Kelas moden (harta benda) |
| @font-face | muka fon |
| ::sebelume dan ::selepas unsur pseudo | kandungan yang dihasilkan |
| saiz latar belakang | saiz latar belakang |
| imej sempadan | imej sempadan |
| jejari sempadan | jejari sempadan |
| bayang kotak | boxshadow |
|
Animasi CSS |
cssanimations |
|
Transformasi 2D CSS |
csstransforms |
|
Transformasi 3D CSS |
csstransforms3d |
|
Peralihan CSS |
csstransitions |
|
susun atur kotak yang fleksibel |
flexbox |
|
kecerunan |
cssgradients |
| hsla() | hsla |
|
reka letak berbilang lajur |
csscolumns |
|
berbilang latar belakang |
multiplebgs |
| kelegapan | kelegapan |
|
refleksi |
cssreflections |
| rgba() | rgba |
| bayang teks | bayang teks |
Tidak kira di mana sifat CSS tertentu diuji, nama kelas dan nama sifat akan sama, namun ini memerlukan pengalihan keluar sebarang tanda sempang atau kurungan. Kelas lain dinamakan sempena modul CSS3 yang mereka rujuk.
Penggunaan Modernizr
1. Muat turun
Muat turun versi stabil terkini Modernizr daripada www.modernizr.com. Tambahkannya pada bahagian
2. Tambahkan kelas "no-js" pada elemen
Apabila Modernizr sedang berjalan, ia akan menukar kelas "no-js" kepada "js" untuk memberitahu anda bahawa ia sedang berjalan. Modernizr bukan sahaja melakukan ini, ia juga menambahkan kelas kepada semua ciri yang dikesannya Jika penyemak imbas tidak menyokong ciri, ia menambahkan "tidak-" pada nama kelas yang sepadan dengan ciri tersebut.
Menambah kelas no-js pada elemen html memberitahu penyemak imbas sama ada ia menyokong JavaScript, ia akan memaparkan no-js Jika ia menyokongnya, padamkan no-js
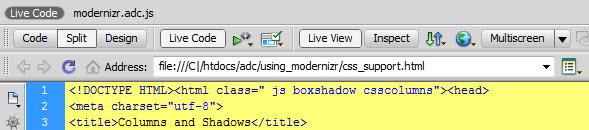
Pada ketika ini, jika anda menggunakan Kod Langsung Dreamweaver, anda dapat melihat bahawa Modernizr telah menambah sejumlah besar kelas yang menunjukkan fungsi penyemak imbas, seperti ditunjukkan di bawah

Jika versi Dreamweaver anda tidak mempunyai Kod Langsung (atau anda menggunakan editor HTML yang berbeza), anda boleh memeriksa kod yang dijana menggunakan alat pembangunan yang disediakan oleh kebanyakan penyemak imbas moden atau Firebug yang disediakan oleh penyemak imbas Firefox.
3. Gunakan kes 1 - Paparkan bayang dalam penyemak imbas yang menyokong bayang bayang dan paparkan sempadan standard dalam penyemak imbas yang tidak menyokongnya
} .no-boxshadow #MyContainer { sempadan: 2px pepejal hitam;
}
4. Use case 2 - menguji storan setempat
Selain menambah kelas yang sepadan pada elemen , Modernizr juga menyediakan objek JavaScript Modernizr global, yang menyediakan atribut berbeza untuk menunjukkan sama ada ciri baharu tertentu disokong oleh penyemak imbas semasa. Sebagai contoh, kod berikut boleh digunakan untuk menentukan sama ada penyemak imbas menyokong kanvas dan storan setempat. Ia sangat berfaedah untuk berbilang pembangun membangun dan menguji di bawah berbilang versi pelayar.
<script> window.onload = function () { if (localStorageSupported()) {
alert('local storage supported');
}
};
function localStorageSupported() {
try { return ('localStorage' in window && window['localStorage'] != null);
}catch(e) {}
return false;
} </script>
$(document).ready(function () {
if (Modernizr.canvas) { //Add canvas code }
if (Modernizr.localstorage) {
//script to run if local storage is
} else {
// script to run if local storage is not supported
}
});
$(document).ready(function () { if (Modernizr.borderradius) {
$('#MyDiv').addClass('borderRadiusStyle');
} if (Modernizr.csstransforms) {
$('#MyDiv').addClass('transformsStyle');
}
});
if (Modernizr.video.h264 == "") {
// h264 is not supported
}
4 Use case 3 - Gunakan Modernizr untuk mengesahkan medan borang yang diperlukan HTML5
HTML5 menambahkan banyak atribut bentuk baharu, seperti autofokus, yang secara automatik meletakkan kursor dalam medan tertentu apabila halaman pertama kali dimuatkan. Satu lagi atribut berguna diperlukan, yang akan menghalang penyemak imbas yang mematuhi HTML5 daripada menyerahkan borang jika medan yang diperlukan dibiarkan kosong.


Sebelum menyerahkan borang, penyemak imbas yang serasi HTML5 akan menyemak sama ada medan yang diperlukan telah diisi
window.onload = function() { // get the form and its input elements var form = document.forms[0], inputs = form.elements; // if no autofocus, put the focus in the first field if (!Modernizr.input.autofocus) { //因如果不支持 autofocus,那么该条件的求值结果为 true,并且 inputs[0].focus() 将光标放在第一个输入字段 inputs[0].focus(); }
// if required not supported, emulate it if (!Modernizr.input.required) {
form.onsubmit = function() {
var required = [], att, val;
// loop through input elements looking for required for (var i = 0; i < inputs.length; i++) {
att = inputs[i].getAttribute('required'); // if required, get the value and trim whitespace if (att != null) {
val = inputs[i].value; // if the value is empty, add to required array if (val.replace(/^\s+|\s+$/g, '') == '') {
required.push(inputs[i].name);
}
}
} // show alert if required array contains any elements if (required.length > 0) {
alert('The following fields are required: ' + required.join(', '));
// prevent the form from being submitted return false;
}
};
}
}Kod menjana fungsi yang berulang melalui semua elemen input apabila borang diserahkan untuk mencari medan dengan atribut yang diperlukan. Apabila ia menjumpai medan, ia mengalih keluar ruang kosong di hadapan dan di belakang daripada nilai, dan jika hasilnya ialah rentetan kosong, ia menambahkan hasil pada tatasusunan yang diperlukan. Selepas semua medan disemak, jika tatasusunan mengandungi elemen tertentu, penyemak imbas memaparkan amaran tentang kehilangan nama medan dan menghalang borang daripada diserahkan.
Buat versi tersuai
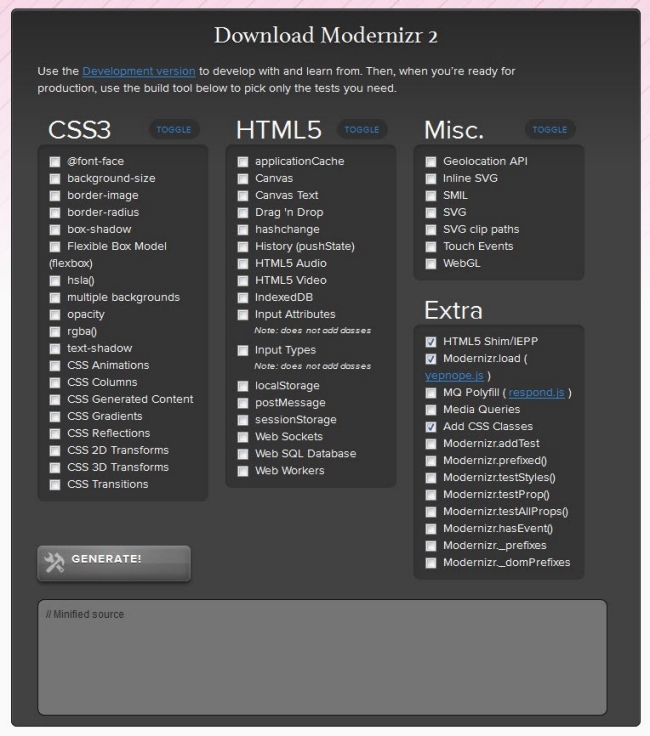
Apabila anda bersedia untuk menggunakan tapak web anda, adalah disyorkan untuk membuat versi pengeluaran tersuai Modernizr yang mengandungi hanya elemen yang anda perlukan. Ini mengurangkan saiz pustaka Modernizr daripada 44KB kepada 2KB berdasarkan ciri pilihan anda. Julat pilihan semasa ditunjukkan dalam rajah.

- Klik http://www.modernizr.com/download/ Ini akan membuka antara muka yang ditunjukkan di atas.
- Dalam kategori CSS3, pilih bayang-kotak dan lajur CSS.
- Dalam kategori HTML5, pilih Atribut Input.
- Dalam kategori Tambahan, nyahpilih HTML5 Shim/IEPP.
- Pastikan pilihan berikut dipilih dalam kategori Tambahan (ia hendaklah dipilih secara automatik).
- Modernizr.load(yepnope.js)
- Tambah Kelas CSS
- Modernizr.testProp()
- Modernizr.testAllProps()
- Modernizr._domAwalan
- Klik butang Jana.
- Apabila skrip tersuai sudah sedia (biasanya dalam masa satu hingga dua saat), butang Muat Turun akan muncul di sebelah butang Jana. Klik butang Muat turun dan simpan fail dalam folder js tapak web sampel. Halaman muat turun akan memberikan skrip pengeluaran nama fail, seperti modernizr.custom.79475.js, tetapi anda mungkin mahu memberikan nama yang lebih bermakna. Dalam fail sampel, saya menggunakan nama modernizr.adc.js.
- Gantikan pautan ke modernizr.js dalam css_support.html dan required.html dengan pautan ke skrip pengeluaran tersuai anda. Ambil perhatian bahawa skrip pengeluaran hanya 5KB, bukan 44KB versi pembangunan.
- Klik Kod Langsung dalam css_support.html (atau gunakan alat pembangunan dalam penyemak imbas anda). Sekarang, seperti yang ditunjukkan di bawah, teg pembukaan hanya mempunyai tiga kelas.

Rujukan:
- http://www.mhtml5.com/2011/03/676.html
- http://www.adobe.com/cn/devnet/dreamweaver/articles/using-modernizr.html
- http://zh.wikipedia.org/wiki/Modernizr
- http://modernizr.com/docs/
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Dreamweaver Mac版
Alat pembangunan web visual

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).






