这篇教程是向脚本之家朋友介绍PS制作飞扬的五星红旗gif动态图方法,教程制作出来的五星红旗非常地漂亮,教程介绍地很详细,推荐到脚本之家,喜欢的朋友一起来看看吧
今天为大家介绍PS制作飞扬的五星红旗gif动态图方法,教程制作出来的效果非常不错,而且制作出来的图片效果非常清晰,推荐到脚本之家,喜欢的朋友可以过来学习一下哦!
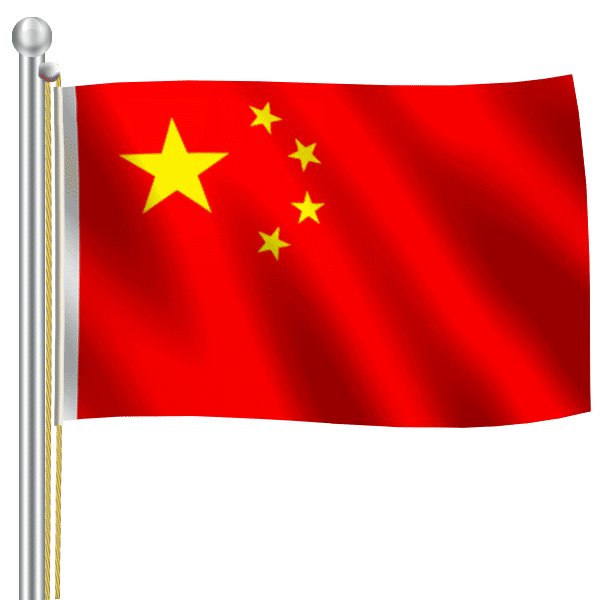
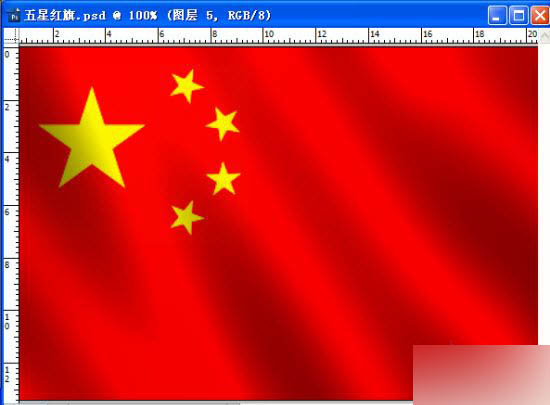
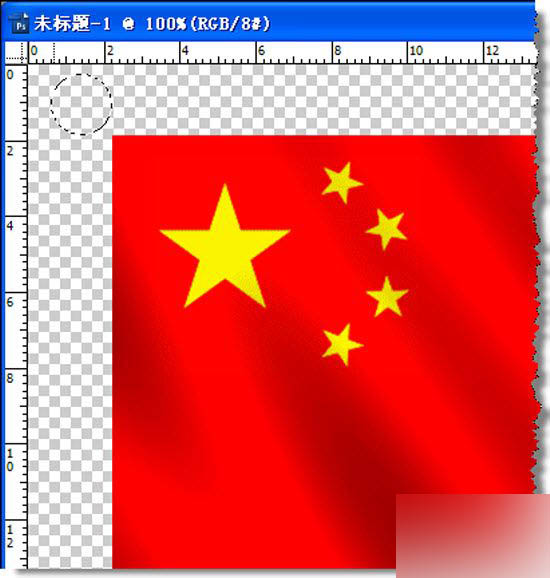
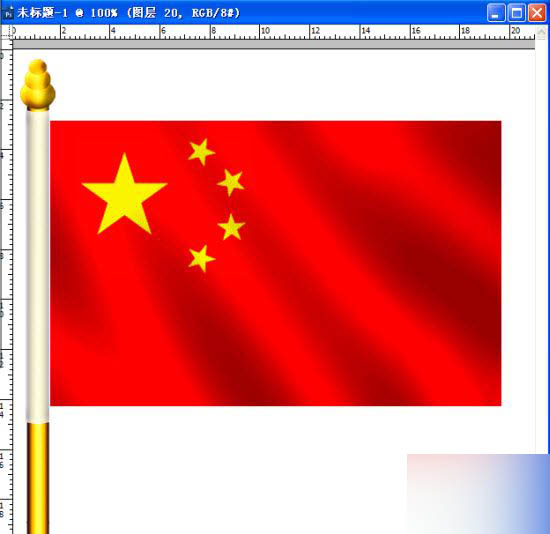
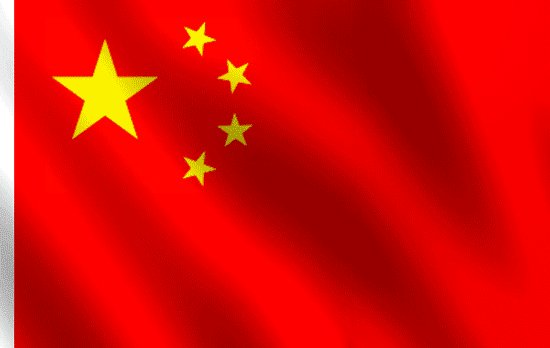
先来看看最终的效果图:
一、效果
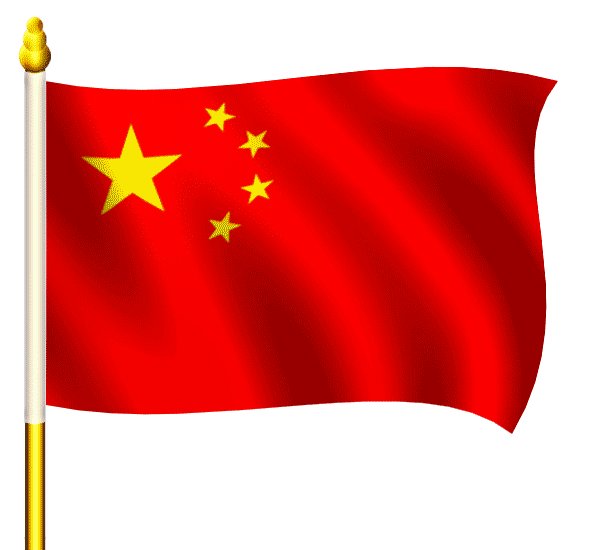
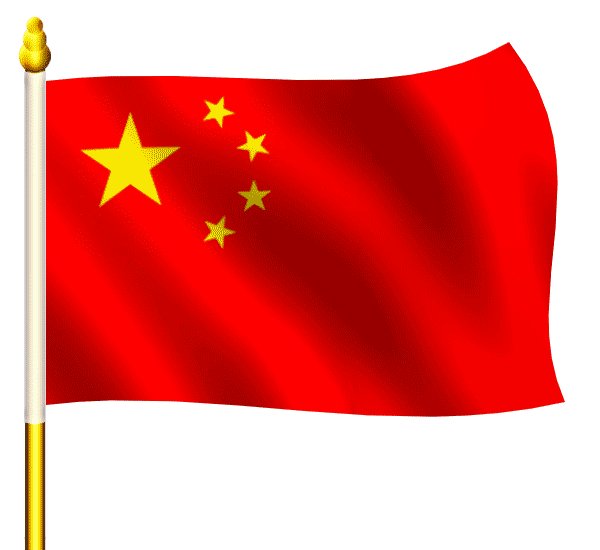
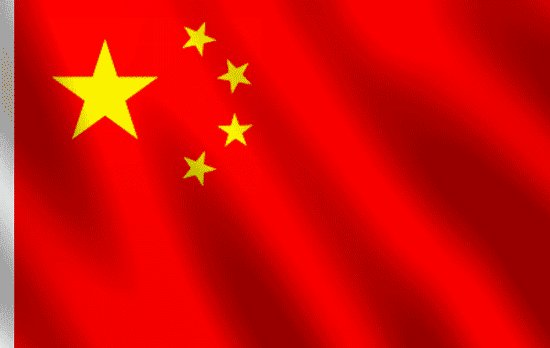
1、便携式

效果图1
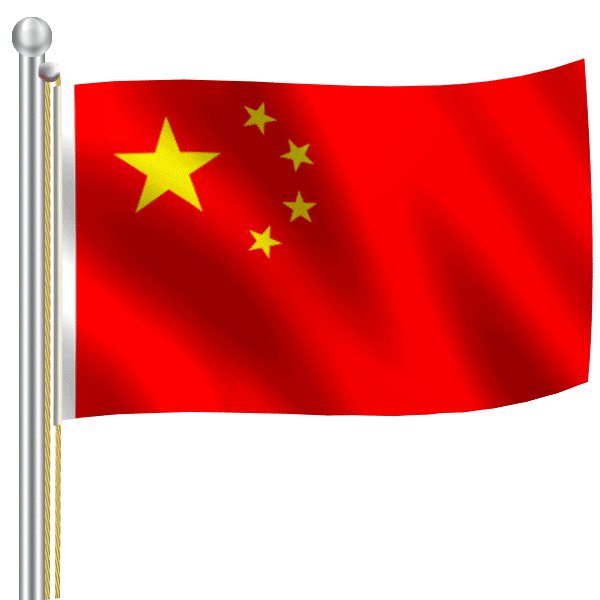
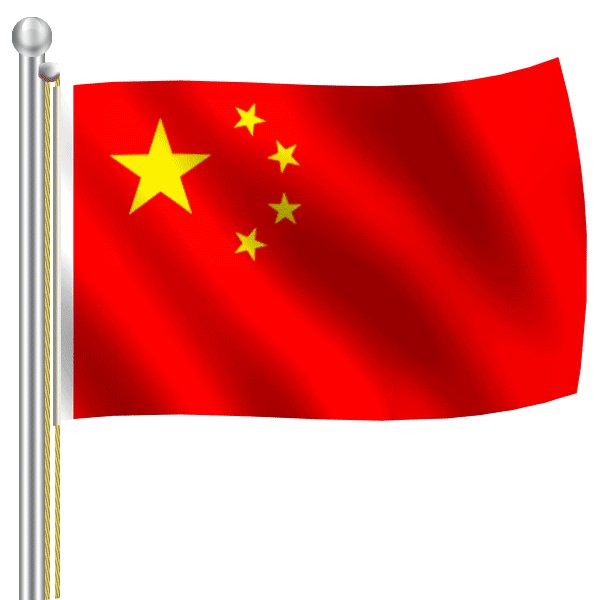
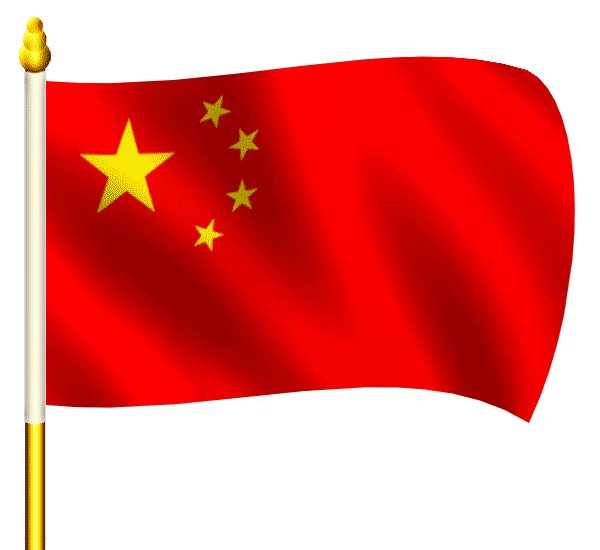
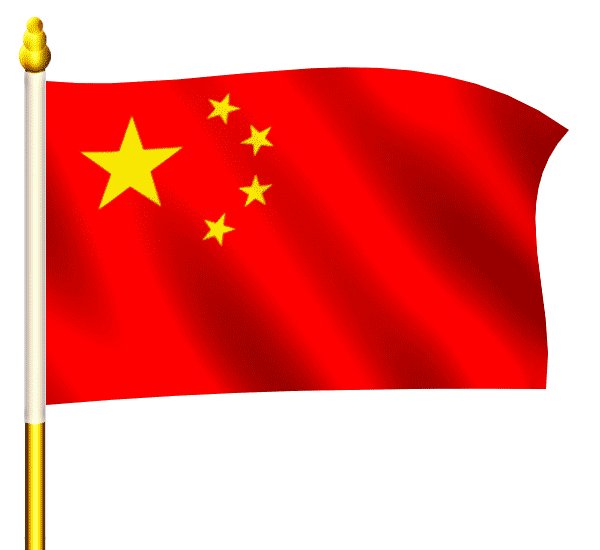
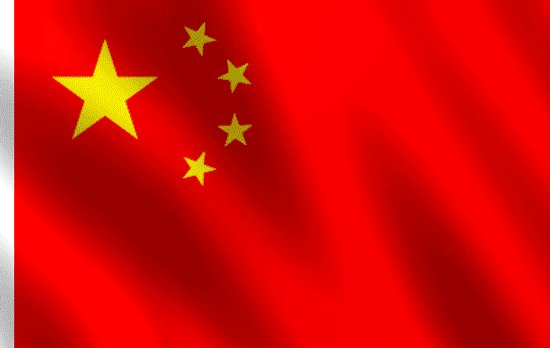
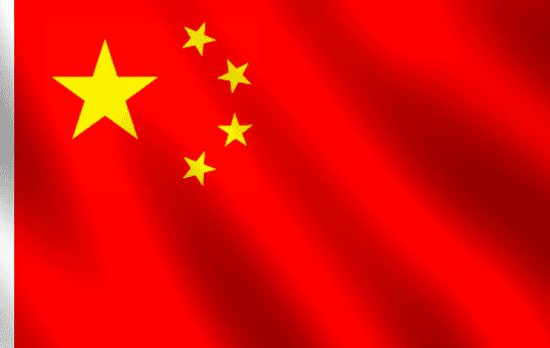
2、固定式:特写(局部放大)

效果图2(局部)
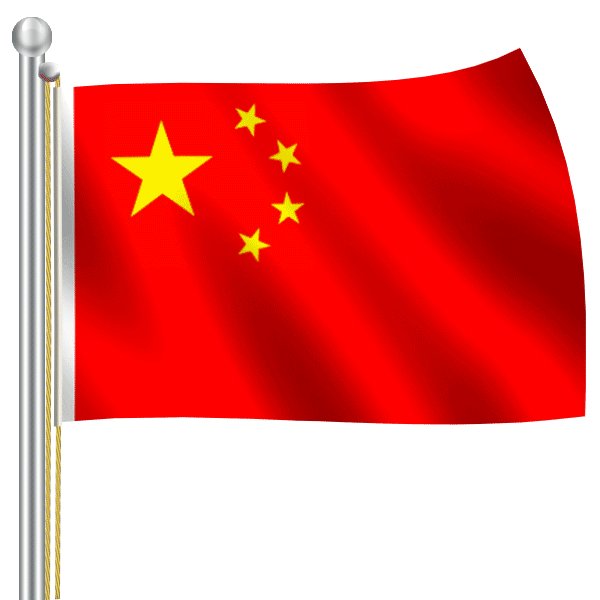
全景图

效果图2(全景)
二、制作方法
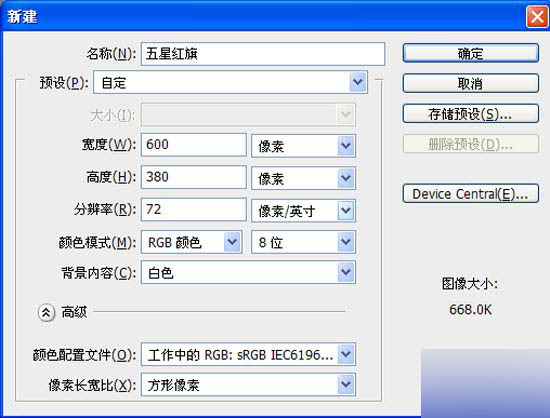
1、新建文档,名称命为【五星红旗】,背景颜色填充红色。

图1
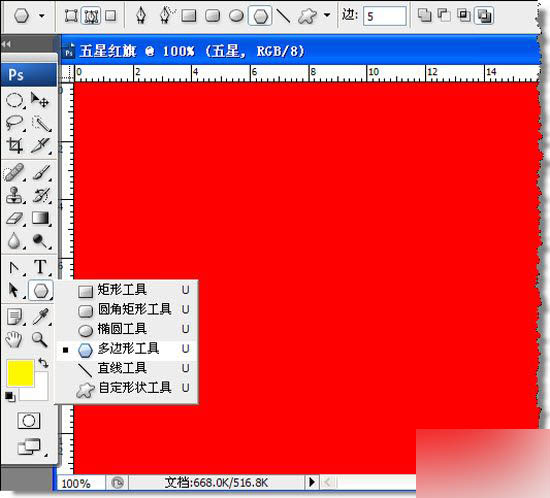
2、将【前景色】设为黄色,新建图层,选择【多边形工具】,边数设为5。

图2
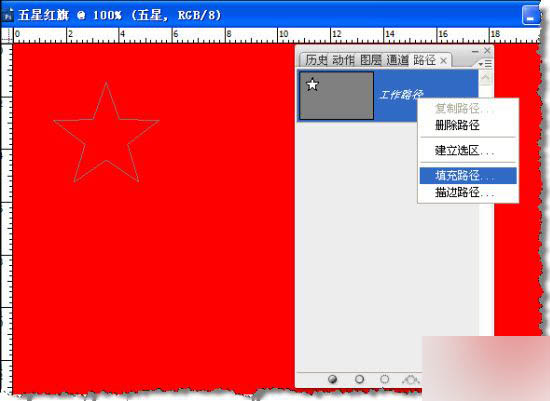
3、用【多边形工具】在新建图层上拖出五星,右键点击【工作路径】,选择【填充路径】。也可以选择【形状图层】模式,直接拖出黄色五星。

图3
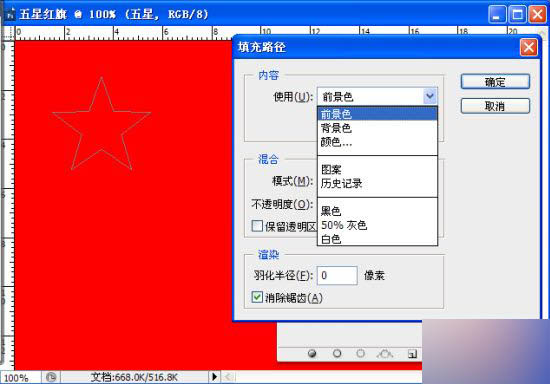
4、选择【前景色】填充五星。

图4

图5
5、选择五星,按【Ctrl+J】键,复制4个,调整大小并放置合适位置,按【Ctrl+Alt+Shift+E】键盖印,到此,红旗的基本素材完成。

图6

图7
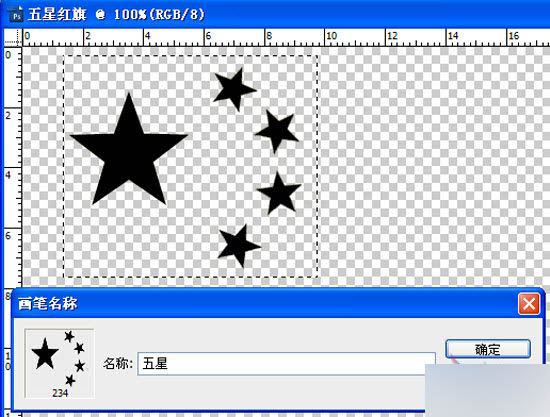
6、为了方便备用,将盖印的五星复制并填充黑色,用【矩形选择工具】选取。依次打开【编辑—定义画笔预设】,名称定为五星。

图8
7、将【前景色】设为黄色,选择【画笔—五星】,调整大小,在红布上单击即可。

图9

图10
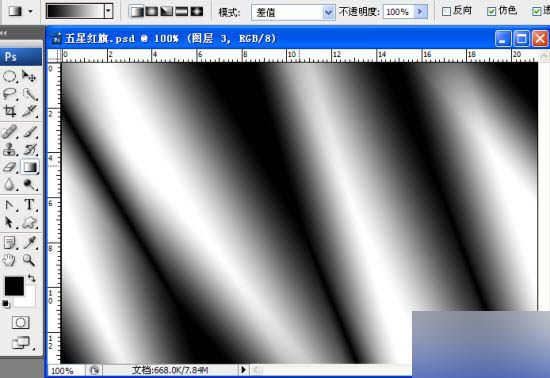
8. 新建图层,为红旗制作波纹,选择【渐变】工具,对图层进行黑白渐变,模式设为差值,多次不规则的拖动鼠标。

图11
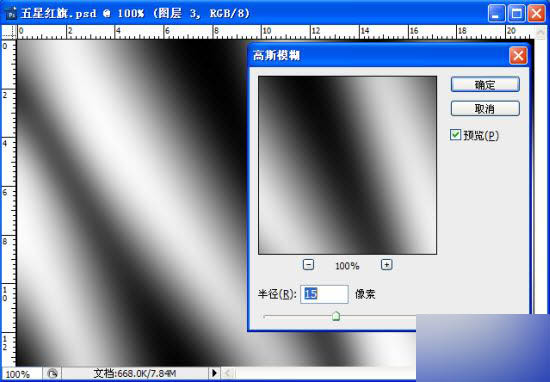
9、对波纹执行【滤镜—模糊—高斯模糊】。

图12
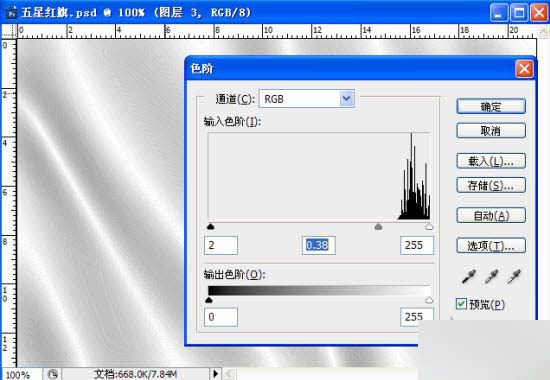
10、对波纹执行【滤镜—风格化—查找边沿】及【色阶】调整。

图13
11、进一步调整波纹大小,按【Ctrl+J】键复制,执行【编辑—自动混合图层】,使两层首尾相接无缝合并(合并后的图11-2用【污点修复画笔】修复,如11-3所示)。

图14

图15

图16
12、将波纹图层模式设为【正片叠底】。

图17
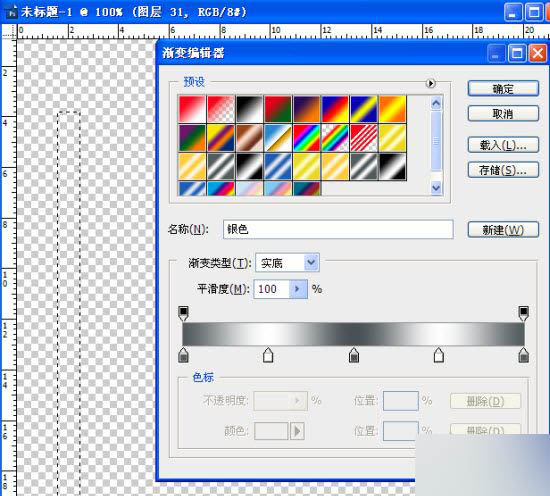
13、制作旗杆,新建图层,用【椭圆选框工具】,拖出椭圆选区,执行黑白渐变。

图18

图19
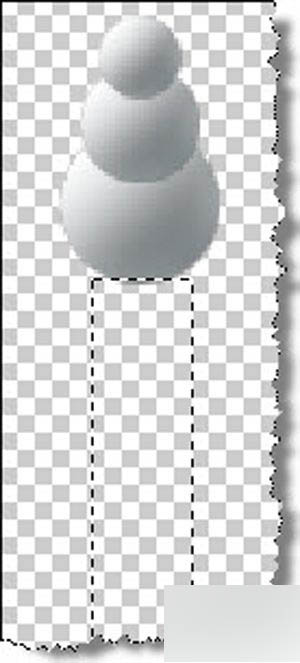
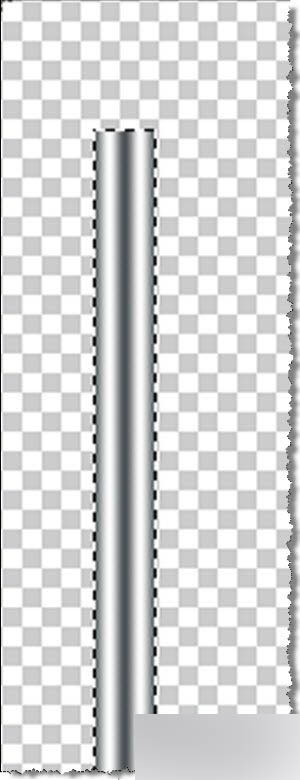
14、用【减淡加深工具】对小球进行修饰。按【Ctrl+J】键,再复制两个,并调整大小 ,按顺序叠放一起。新建图层,用【矩形选择工具】拖出长方形选区,并对选区执行黑白渐变。按【Ctrl+Alt+Shift+E】键盖印

图20
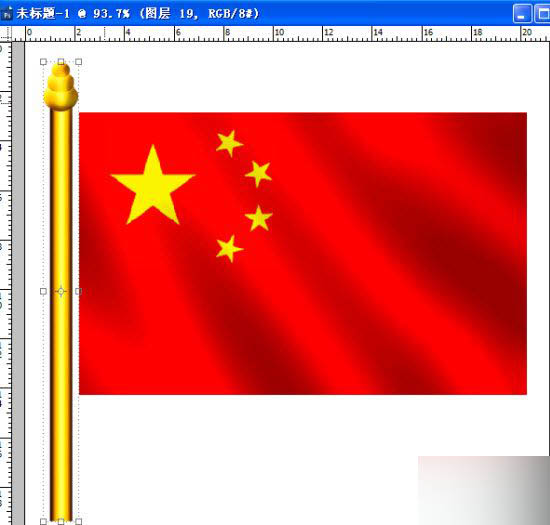
15、用【色相/饱和度】【色阶】对盖印后的旗杆调整颜色。

图21
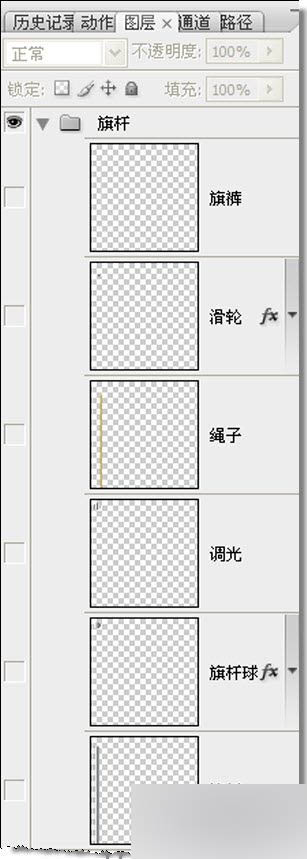
16、新建图层,为红旗添加旗裤,用【矩形选择工具】拖出长方形选区,填充白色,调整不透明度及明暗度。

图22
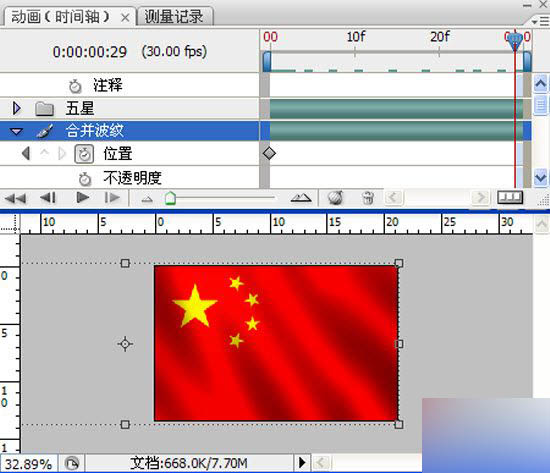
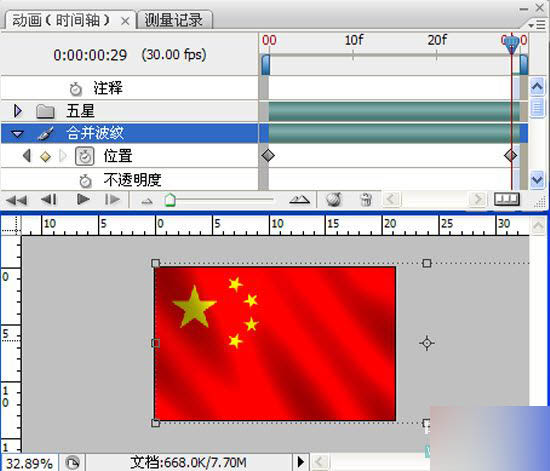
17、依次打开【窗口—动画】,选择时间轴模式,时间设定30帧/1秒,将时间轴拖至左端,点击【位置】旁边的小时钟为波纹建立关键帧(图23),随后将时间轴拖至右端,接下来将波纹向右拖动,直至与红旗左靠齐松开鼠标,右端自动添加1个关键帧(图24)。

图23

图24
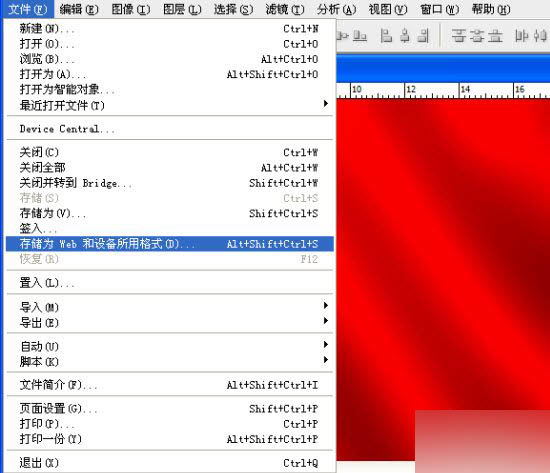
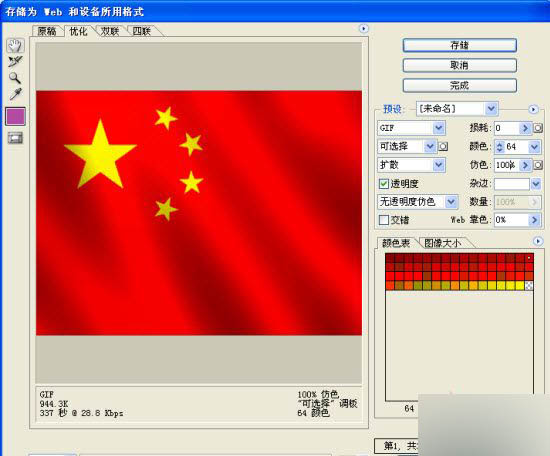
18、储存动画(如图所示)。

图25

图26
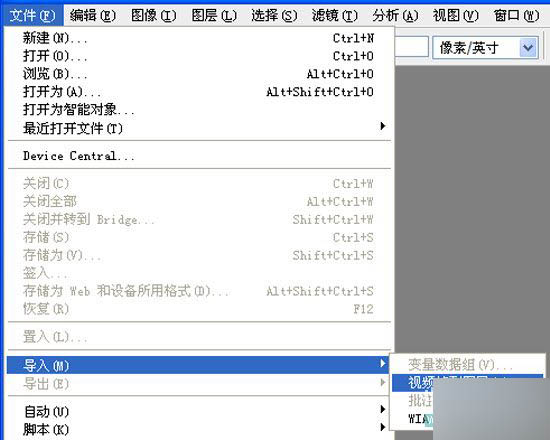
19、打开动画(如图所示)。

图27
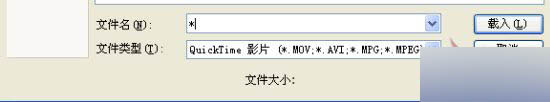
19-2 按【Shift+*】,在文件名称一栏输入*,载入。

图28
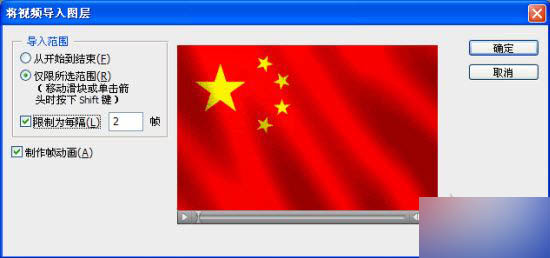
19-3 打开第18步储存的动画。

图29

图30
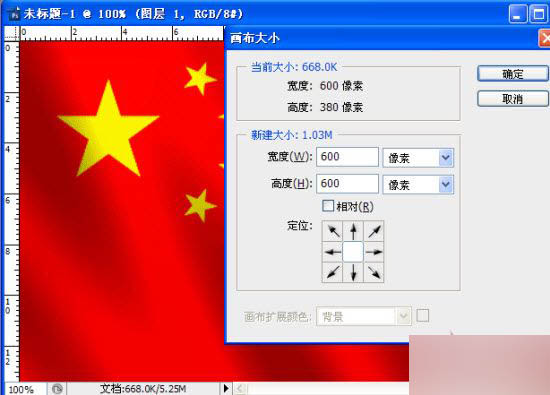
20、调整画布大小(如图所示)。

图31

图32
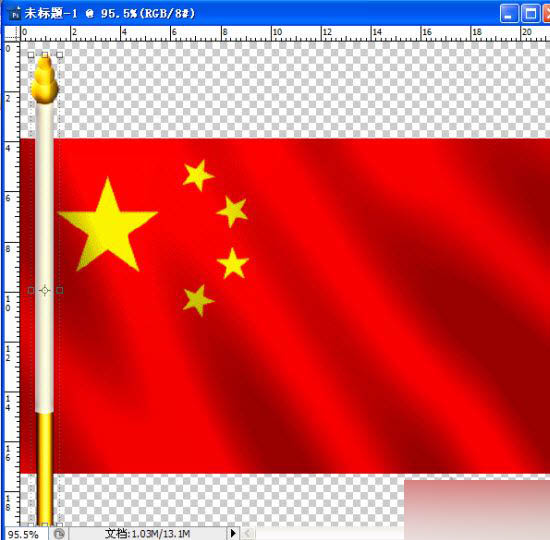
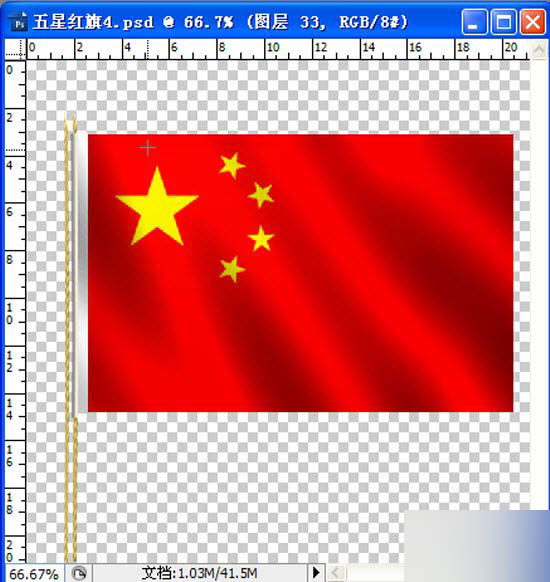
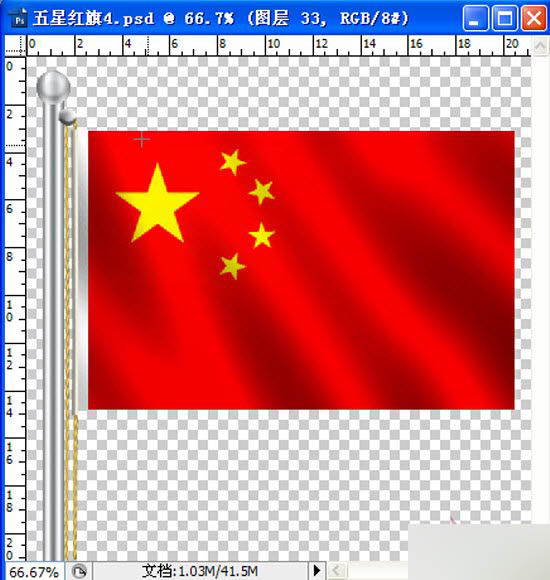
21、将先前制作的旗杆拖入界面。

图33
22、调整红旗大小,直至与旗杆匹配,试播动画。

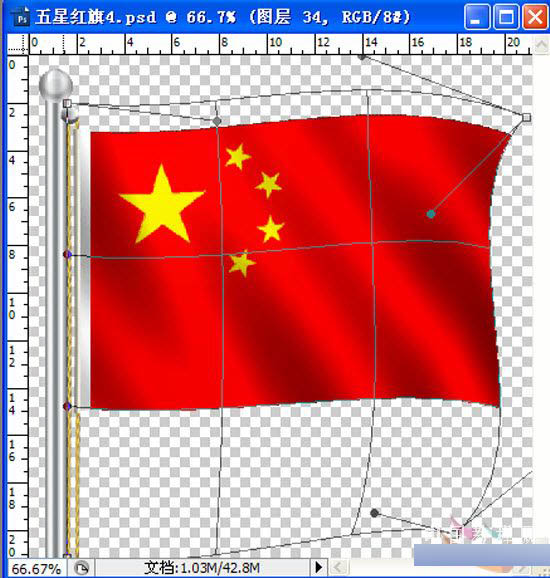
图34

图35

图36
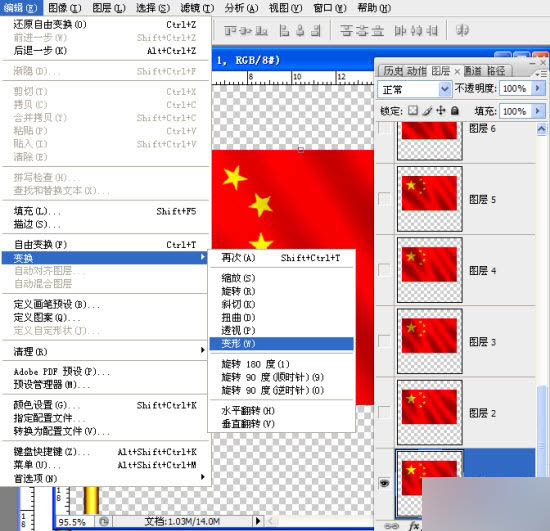
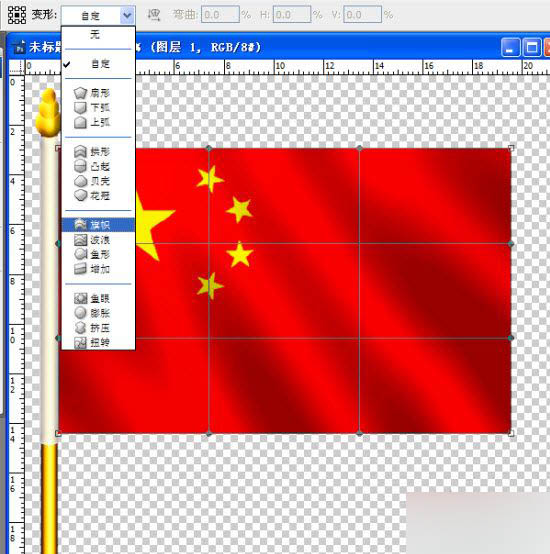
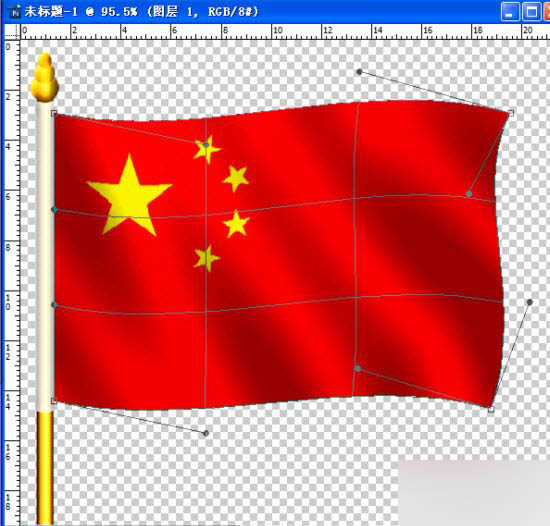
23、调整红旗形状(如图所示)。

图37

图38

图39
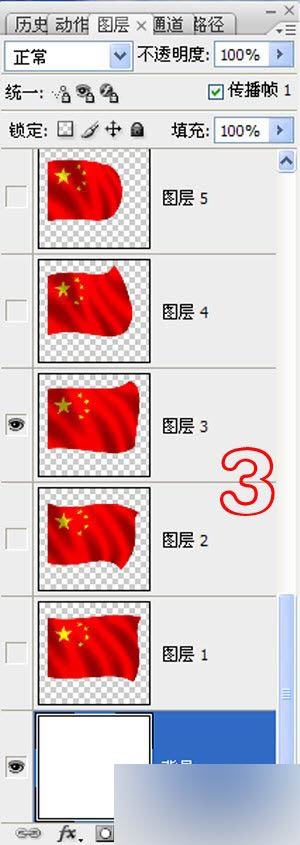
24、当前图层(参照第18步,将动画储存)。

图40

图41

图42

图43
26、新建图层,用【矩形选择工具】拖出长方形选区(图44),选择【渐变】,设定渐变参数,按住【Shift】键,拖动鼠标(图45)对选区实施渐变。

图44

图45
27、新建图层,用【椭圆选框工具】,拖出椭圆选区,利用【渐变】【加深减淡】对选区继续修饰,将其图层置于图45上边(见图47)。

图46

图47
28、利用上步(27)方法,为旗杆添加滑轮,按【Ctrl+Alt+Shift+E】键盖印。

图48
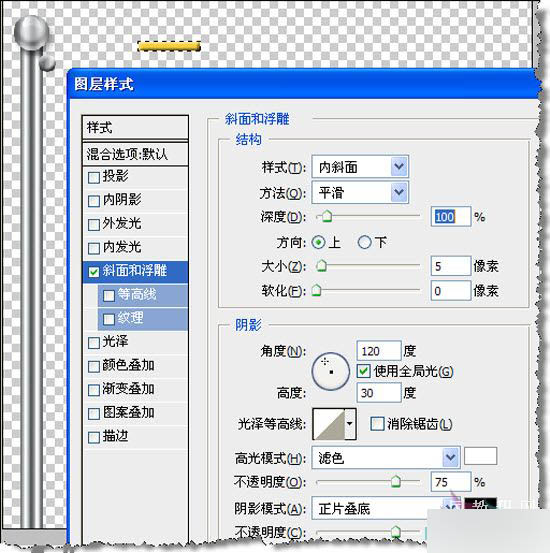
29、新建图层,制作绳子,用【矩形选择工具】拖出长方形选区,填充颜色,实施【斜面和浮雕】。

图49
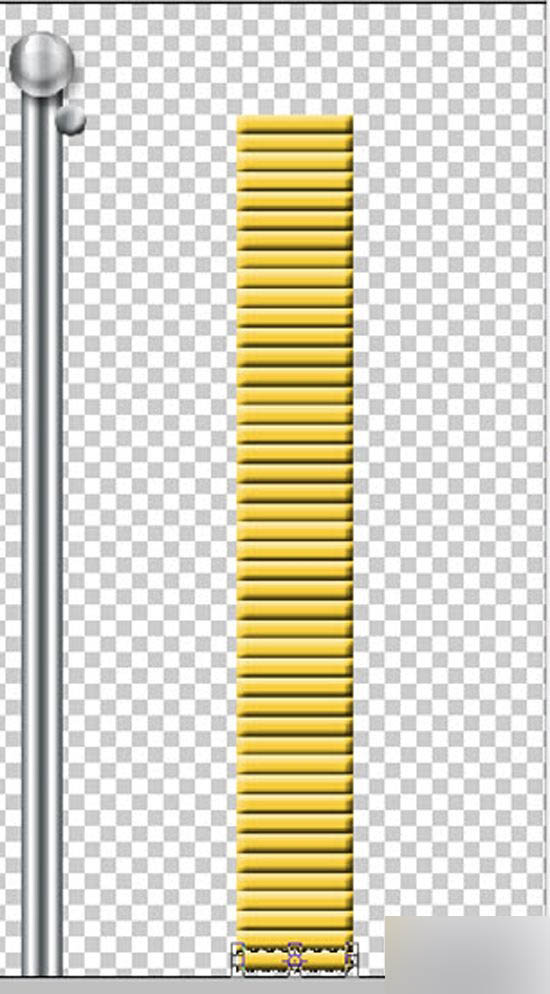
30、按【Ctrl+T】键,设定参数,复制选区。

图50
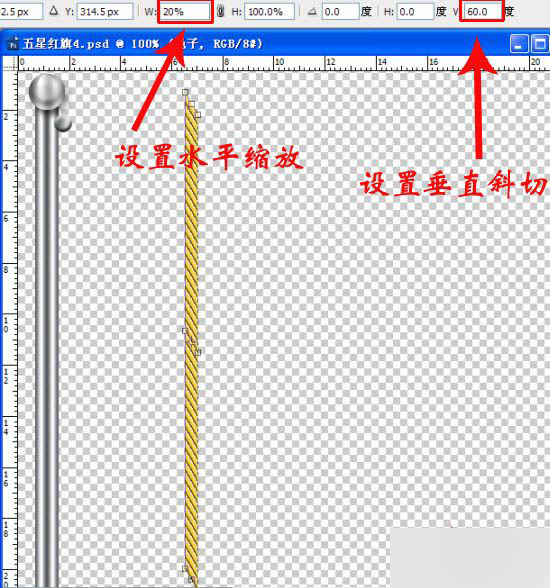
31、按【Ctrl+T】键,设定参数,调整绳子。

图51
32、在执行第17步前,在红旗左端添加旗裤(见图52),而后,实施第17步(见图53、动画54),最后执行第18步。

图52

图53

图54
33、参照第19-23步实施。复制绳子,调整大小,绳子与旗裤重叠部分,用【加深减淡】处理一下,看上去要有凹凸感;绳子与图层每一面旗逐一合并(见图 55);将旗杆拖入界面,置于顶层(见图56);将图层每一面旗逐一变形处理(见图57)。

图55

图56

图57
34、当前图层。

图58

图59
35、效果二

图60
以上就是PS制作飞扬的五星红旗gif动态图教程,大家学会了吗?喜欢的朋友快快来学习吧!
 Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AM
Model Langganan Photoshop: Apa yang Anda Dapatkan Untuk Wang AndaApr 15, 2025 am 12:17 AMModel langganan Photoshop patut dibeli. 1) Pengguna boleh mengakses versi terkini dan menggunakan di seluruh peranti pada bila -bila masa. 2) Yuran langganan adalah rendah, dan kemas kini berterusan dan sokongan teknikal disediakan. 3) Fungsi lanjutan seperti penapis saraf boleh digunakan untuk pemprosesan imej yang kompleks. Walaupun kos jangka panjang yang tinggi, kemudahan dan kemas kini ciri adalah sangat berharga kepada pengguna profesional.
 Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AM
Photoshop: Menyiasat ujian percuma dan pilihan diskaunApr 14, 2025 am 12:06 AMAnda boleh mendapatkan akses ke Photoshop dengan cara yang paling ekonomik: 1. Mengalami ciri-ciri perisian dengan percubaan percuma 7 hari; 2. Cari diskaun pelajar atau guru, serta promosi bermusim; 3. Gunakan kupon di laman web pihak ketiga; 4. Langgan pelan bulanan atau tahunan Adobe CreativeCloud.
 Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AM
Photoshop untuk Pereka: Membuat Konsep VisualApr 13, 2025 am 12:09 AMMewujudkan konsep visual di Photoshop boleh dicapai melalui langkah -langkah berikut: 1.
 Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AM
Adakah Photoshop percuma? Memahami rancangan langgananApr 12, 2025 am 12:11 AMPhotoshop tidak percuma, tetapi terdapat beberapa cara untuk menggunakannya dengan kos rendah atau percuma: 1. Tempoh percubaan percuma adalah 7 hari, dan anda boleh mengalami semua fungsi dalam tempoh ini; 2. Diskaun pelajar dan guru boleh mengurangkan kos sebanyak separuh, dan bukti sekolah diperlukan; 3. Pakej CreativeCloud sesuai untuk pengguna profesional dan termasuk pelbagai alat Adobe; 4. Photoshopelements dan Lightroom adalah alternatif kos rendah, dengan fungsi yang lebih sedikit tetapi harga yang lebih rendah.
 Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AM
Nilai Photoshop: Menimbang kos terhadap ciri -cirinyaApr 11, 2025 am 12:02 AMPhotoshop bernilai pelaburan kerana ia menyediakan ciri -ciri yang kuat dan pelbagai senario aplikasi. 1) Fungsi teras termasuk penyuntingan imej, pengurusan lapisan, pengeluaran kesan khas dan pelarasan warna. 2) Sesuai untuk pereka profesional dan jurugambar, tetapi amatur boleh mempertimbangkan alternatif seperti GIMP. 3) Melanggan AdobecreativeCloud boleh digunakan seperti yang diperlukan untuk mengelakkan perbelanjaan satu kali yang tinggi.
 Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AM
Tujuan utama Photoshop: Reka Bentuk Imej KreatifApr 10, 2025 am 09:29 AMPenggunaan teras Photoshop dalam reka bentuk imej kreatif adalah fungsi dan fleksibiliti yang kuat. 1) Ia membolehkan pereka mengubah kreativiti menjadi realiti visual melalui lapisan, topeng dan penapis. 2) Penggunaan asas termasuk penanaman, saiz semula dan pembetulan warna. 3) Penggunaan lanjutan seperti gaya lapisan, mod campuran dan objek pintar boleh membuat kesan kompleks. 4) Kesalahan biasa termasuk pengurusan lapisan yang tidak betul dan penggunaan penapis yang berlebihan, yang boleh diselesaikan dengan menganjurkan lapisan dan menggunakan penapis dengan munasabah. 5) Pengoptimuman prestasi dan amalan terbaik termasuk penggunaan lapisan rasional, penjimatan fail secara tetap, dan menggunakan kekunci pintasan.
 Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AM
Photoshop untuk Reka Bentuk Web: Teknik Lanjutan untuk UI/UXApr 08, 2025 am 12:19 AMPhotoshop boleh digunakan dalam reka bentuk web untuk membuat prototaip tinggi kesetiaan, elemen UI reka bentuk, dan mensimulasikan interaksi pengguna. 1. Gunakan lapisan, topeng dan objek pintar untuk reka bentuk asas. 2. Simulasi interaksi pengguna melalui fungsi animasi dan garis masa. 3. Gunakan skrip untuk mengautomasikan proses reka bentuk dan meningkatkan kecekapan.
 Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AM
Artikel Newbie: Gunakan berus PS untuk menambah kesan retak ke font (kongsi)Apr 07, 2025 am 06:21 AMDalam artikel sebelumnya "Mengajar anda langkah demi langkah untuk menambah kesan percetakan ke plat imej menggunakan PS (kegemaran)", saya memperkenalkan helah kecil untuk menggunakan PS untuk menambah kesan percetakan ke imej plat menggunakan PS. Artikel berikut akan memperkenalkan kepada anda cara menggunakan berus PS untuk menambah kesan retak ke fon. Mari kita lihat bagaimana untuk melakukannya.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

Dreamweaver CS6
Alat pembangunan web visual





