Rumah >Tutorial perisian >Perisian komputer >Bagaimana untuk membangunkan rangka kerja vue dalam vscode_Bagaimana untuk membangunkan rangka kerja vue dalam vscode
Bagaimana untuk membangunkan rangka kerja vue dalam vscode_Bagaimana untuk membangunkan rangka kerja vue dalam vscode
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2024-04-17 16:28:101148semak imbas
Keliru tentang cara membangunkan rangka kerja Vue dalam VSCode? Jangan risau, editor PHP Xigua akan memberikan anda panduan terperinci. Vue ialah rangka kerja JavaScript yang popular untuk membina aplikasi web interaktif. Dengan VSCode, anda boleh menyediakan persekitaran pembangunan dengan mudah dan menikmati ciri berkuasa serta sokongan lanjutan. Artikel ini akan membimbing anda langkah demi langkah melalui proses pembangunan Vue dalam VSCode.
1 Mula-mula buka [vscode] pada desktop (seperti yang ditunjukkan dalam gambar).

2. Kemudian buat folder [vue]. dan bukanya (seperti yang ditunjukkan dalam gambar).

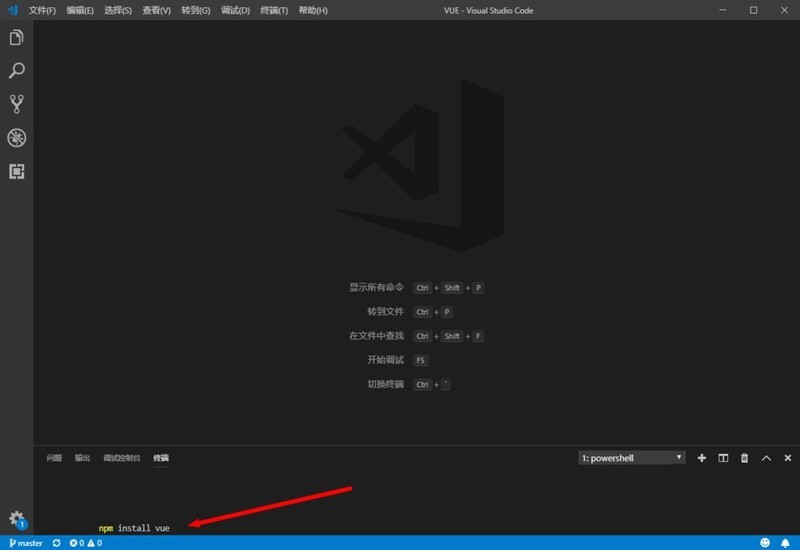
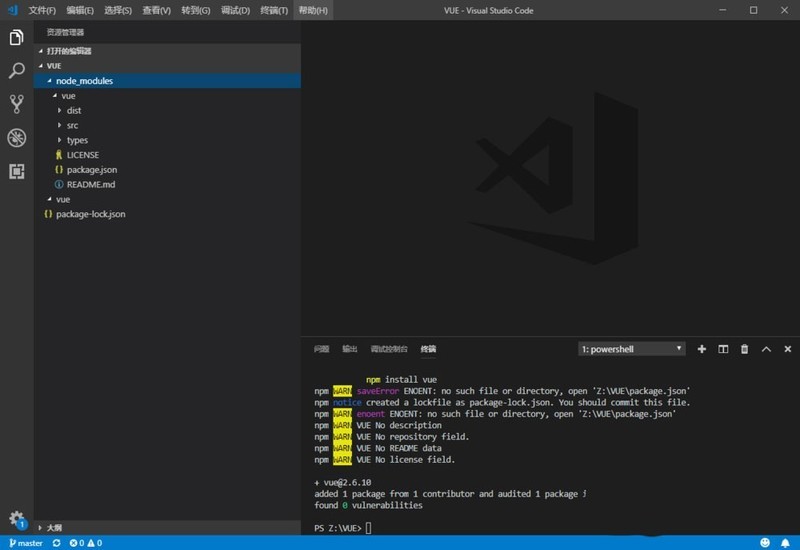
3. Buka terminal dan masukkan arahan berikut. Muat turun kod vue [npm install vue] (seperti yang ditunjukkan dalam gambar).

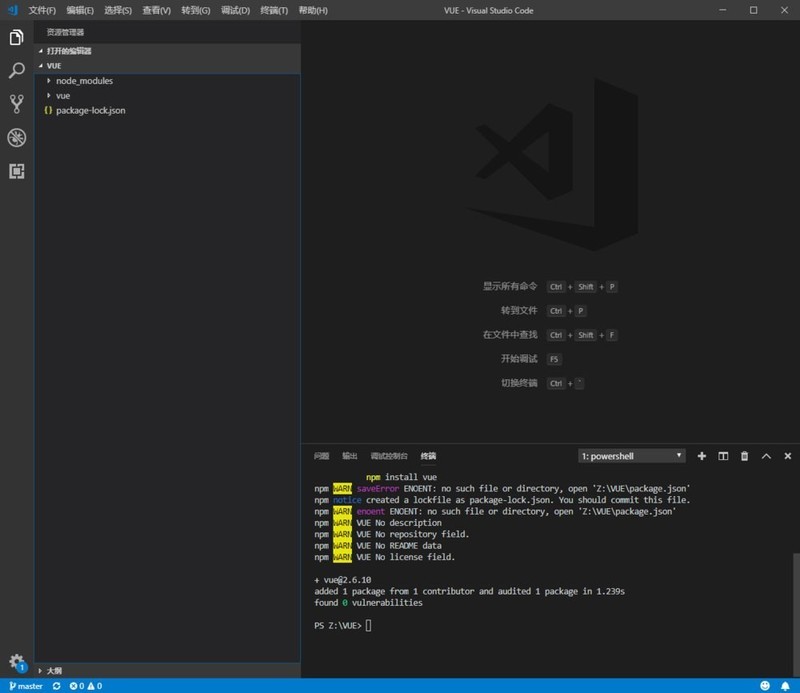
4 Tunggu muat turun selesai. Kemajuan muat turun akan dipaparkan di sini (seperti yang ditunjukkan dalam gambar).

5. Selepas muat turun selesai, anda boleh melihat fail berikut (seperti yang ditunjukkan dalam gambar).

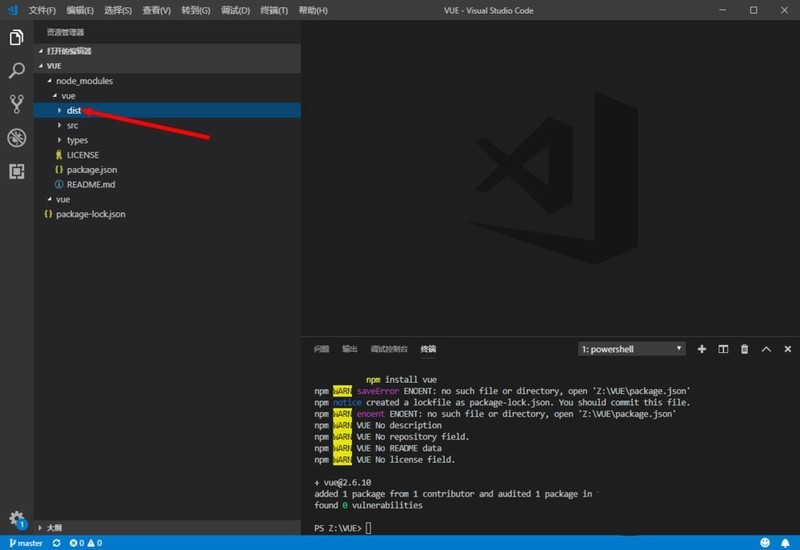
6. Cari folder dist (seperti yang ditunjukkan dalam gambar).

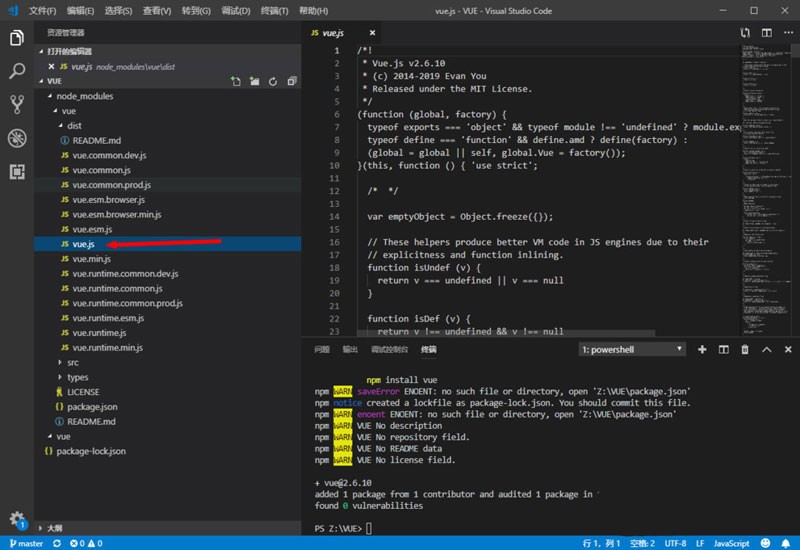
7. Perkara pertama yang anda perlukan ialah fail vue.js.
8 Ini adalah fail utama vue (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk membangunkan rangka kerja vue dalam vscode_Bagaimana untuk membangunkan rangka kerja vue dalam vscode. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

