 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Analisis perbezaan antara jenis asas dan jenis rujukan dalam kemahiran javascript_javascript
Analisis perbezaan antara jenis asas dan jenis rujukan dalam kemahiran javascript_javascriptJenis asas dan jenis rujukan
ECMAScript mengandungi dua jenis nilai yang berbeza: nilai jenis asas dan nilai jenis rujukan. Nilai jenis primitif merujuk kepada segmen data mudah; nilai jenis rujukan merujuk kepada objek yang terdiri daripada berbilang nilai. Apabila kita menetapkan pembolehubah kepada pembolehubah, perkara pertama yang perlu dilakukan oleh penghurai ialah untuk mengesahkan sama ada nilai itu ialah nilai jenis asas atau nilai jenis rujukan.
Lima jenis data asas yang biasa ialah:
Tidak ditentukan, Null, Boolean, Nombor dan Rentetan. Lima jenis data asas ini boleh beroperasi secara langsung pada nilai sebenar yang disimpan dalam pembolehubah.
Lihat contoh di bawah:
var a = 10;
var b = a;
b = 20;
console.log(a); // 10
var bl = true;
var bl1 = bl;
bl1 = false;
console.log(bl); // true
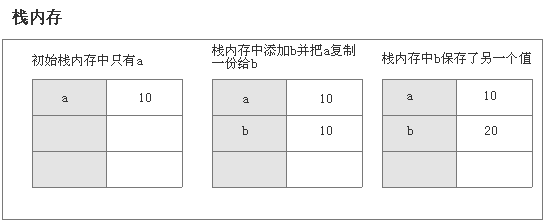
Di atas, nilai yang diperolehi oleh b ialah salinan nilai a Walaupun nilai kedua-dua pembolehubah adalah sama, kedua-dua pembolehubah menyimpan dua nilai jenis data asas yang berbeza. b hanya menyimpan salinan salinan a. Oleh itu, apabila nilai b berubah, nilai a masih 10;
Di bawah, dua pembolehubah Boolean bl dan bl1 juga merupakan jenis data asas dan juga menyimpan dua nilai jenis data asas yang berbeza bl1 menyimpan salinan bl.
Rajah berikut menunjukkan proses penugasan jenis data asas ini:

Mari kita lihat data jenis rujukan:
Jenis data rujukan JavaScript ialah objek yang disimpan dalam memori timbunan Tidak seperti bahasa lain, anda tidak boleh mengakses lokasi secara langsung dalam ruang ingatan timbunan dan mengendalikan ruang ingatan timbunan. Anda hanya boleh beroperasi pada alamat rujukan objek dalam memori tindanan. Oleh itu, data jenis rujukan yang disimpan dalam memori tindanan sebenarnya adalah alamat rujukan objek dalam ingatan timbunan. Melalui alamat rujukan ini, anda boleh mencari objek yang disimpan dalam memori timbunan dengan cepat.
Lihat contoh di bawah:
var obj1 = new Object(); var obj2 = obj1; obj2.name = "我有名字了"; console.log(obj1.name); // 我有名字了
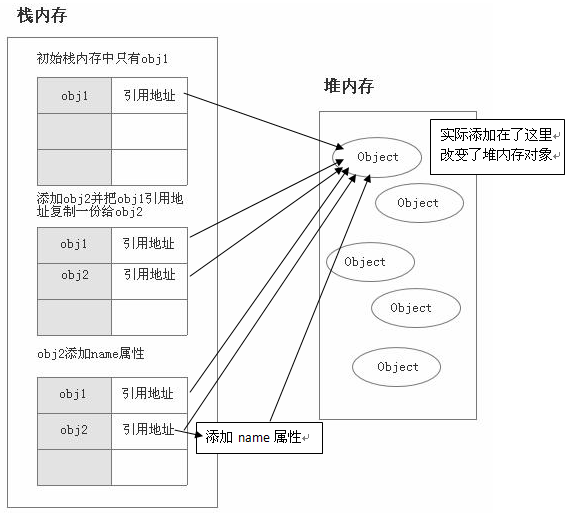
Daripada contoh di atas, kami mengisytiharkan pembolehubah jenis data rujukan obj1 dan memperuntukkannya kepada pembolehubah jenis data rujukan yang lain obj2. Apabila kita obj2 menambah atribut nama dan memberikan nilai "Saya mempunyai nama". obj1 juga mempunyai atribut nama yang sama seperti obj2. Ini bermakna kedua-dua pembolehubah jenis data rujukan ini menghala ke objek memori timbunan yang sama. Apabila obj1 ditugaskan kepada obj2, ia sebenarnya hanya menyalin alamat rujukan objek ingatan timbunan ini dalam ingatan tindanan kepada obj2, tetapi ia pada asasnya menunjuk kepada objek ingatan timbunan yang sama.
Mari kita tunjukkan proses penetapan jenis data rujukan ini:

Sememangnya, menambahkan atribut nama pada obj2 sebenarnya menambahkan atribut nama pada objek dalam memori heap dan obj1 yang disimpan dalam memori tindanan hanyalah alamat rujukan objek memori timbunan. Objek yang ditunjuk adalah sama. Oleh itu, menukar obj2 menyebabkan perubahan dalam obj1.
Secara umumnya, jenis data asas terdiri daripada bilangan bait yang tetap, yang boleh dikendalikan pada peringkat bawah penghurai, seperti Nombor dan Boolean manakala jenis data rujukan boleh mengandungi sebarang bilangan atribut dan elemen. Oleh itu mereka tidak boleh dimanipulasi semudah jenis data primitif. Oleh kerana nilai jenis data rujukan akan berubah, tidak masuk akal untuk lulus nilai dengan cara yang sama seperti jenis data asas, kerana ia akan melibatkan sejumlah besar penyalinan dan perbandingan memori, dan kecekapannya terlalu rendah. Oleh itu, jenis data rujukan diluluskan melalui rujukan, dan apa yang sebenarnya diluluskan hanyalah alamat objek. Sebagai contoh, Array dan Function adalah kedua-dua jenis rujukan kerana ia adalah objek khas. Selain itu, jenis rujukan boleh menambah atribut Walaupun jenis asas juga boleh menambah atribut, tiada ralat akan dilaporkan Selepas ujian, ia tidak boleh diakses.
Lihat kod di bawah:
var a = 12; a.name = "myname"; console.log(a.name); // undefined
Rentetan ialah jenis data asas khas
Dalam banyak bahasa, String diwakili dalam bentuk objek, tetapi tradisi ini tidak diikuti dalam ECMAScript String digunakan sebagai jenis data asas, tetapi ia adalah jenis asas yang agak istimewa.
Nampaknya String harus digunakan sebagai jenis rujukan, tetapi sebenarnya ia bukan kerana ia bukan objek. Kemudian nampaknya ia harus menjadi jenis data asas dan harus dikendalikan dengan lulus nilai.
Lihat contoh di bawah:
var stra = "这是一个字符串"; var strb = stra; stra = "这是另外一个字符串"; console.log(strb); // 这是一个字符串
Dalam contoh di atas, kita melihat bahawa nampaknya stra menyalin salinan ke strb melalui pemindahan nilai. Apabila stra berubah, strb tidak berubah Nampaknya kita sudah boleh membuat kesimpulan bahawa String ialah jenis data asas.
Namun, kerana String boleh mempunyai sebarang panjang dan dilalui oleh nilai, kecekapan paparan menyalin bait satu demi satu masih sangat rendah Nampaknya String juga boleh digunakan sebagai jenis rujukan.
Lihat contoh di bawah:
var a = "myobject"; a.name = "myname"; console.log(a.name); // undefined
Menunjukkan bahawa String tidak boleh dianggap sebagai objek. Sebenarnya, String dalam JavaScript tidak boleh diubah, dan JavaScript tidak menyediakan sebarang kaedah atau sintaks untuk menukar rentetan.
var a = "myobject"; a = a.substring(3,5) console.log(a); // bj
Denken Sie daran, dass dadurch der String „myobject“ nicht geändert wird, sondern nur a auf einen anderen String „bj“ verweist und „myobject“ recycelt wird.
Man kann also sagen, dass String tatsächlich nicht den beiden oben genannten Datentypklassifizierungen entspricht. Es handelt sich um einen speziellen Typ mit zwei Attributen dazwischen.
Das Obige ist der gesamte Inhalt dieses Artikels. Ich hoffe, er gefällt Ihnen allen.
 es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM
es6数组怎么去掉重复并且重新排序May 05, 2022 pm 07:08 PM去掉重复并排序的方法:1、使用“Array.from(new Set(arr))”或者“[…new Set(arr)]”语句,去掉数组中的重复元素,返回去重后的新数组;2、利用sort()对去重数组进行排序,语法“去重数组.sort()”。
 JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM
JavaScript的Symbol类型、隐藏属性及全局注册表详解Jun 02, 2022 am 11:50 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于Symbol类型、隐藏属性及全局注册表的相关问题,包括了Symbol类型的描述、Symbol不会隐式转字符串等问题,下面一起来看一下,希望对大家有帮助。
 原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM
原来利用纯CSS也能实现文字轮播与图片轮播!Jun 10, 2022 pm 01:00 PM怎么制作文字轮播与图片轮播?大家第一想到的是不是利用js,其实利用纯CSS也能实现文字轮播与图片轮播,下面来看看实现方法,希望对大家有所帮助!
 JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM
JavaScript对象的构造函数和new操作符(实例详解)May 10, 2022 pm 06:16 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于对象的构造函数和new操作符,构造函数是所有对象的成员方法中,最早被调用的那个,下面一起来看一下吧,希望对大家有帮助。
 JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM
JavaScript面向对象详细解析之属性描述符May 27, 2022 pm 05:29 PM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于面向对象的相关问题,包括了属性描述符、数据描述符、存取描述符等等内容,下面一起来看一下,希望对大家有帮助。
 javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM
javascript怎么移除元素点击事件Apr 11, 2022 pm 04:51 PM方法:1、利用“点击元素对象.unbind("click");”方法,该方法可以移除被选元素的事件处理程序;2、利用“点击元素对象.off("click");”方法,该方法可以移除通过on()方法添加的事件处理程序。
 整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM
整理总结JavaScript常见的BOM操作Jun 01, 2022 am 11:43 AM本篇文章给大家带来了关于JavaScript的相关知识,其中主要介绍了关于BOM操作的相关问题,包括了window对象的常见事件、JavaScript执行机制等等相关内容,下面一起来看一下,希望对大家有帮助。
 foreach是es6里的吗May 05, 2022 pm 05:59 PM
foreach是es6里的吗May 05, 2022 pm 05:59 PMforeach不是es6的方法。foreach是es3中一个遍历数组的方法,可以调用数组的每个元素,并将元素传给回调函数进行处理,语法“array.forEach(function(当前元素,索引,数组){...})”;该方法不处理空数组。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma





