这篇教程是向脚本之家的朋友介绍用Photoshop制作动态加载的花形小图标方法,教程制作出来的效果非常漂亮,难度不是很大,一起来学习吧
在互联网时代,当网络不好时,看到这样的图片,是不是让你万分抓狂。今天小编就为大家用Photoshop制作动态加载的花形小图标方法,教程制作出来的效果非常不错,一起来看看吧!
方法/步骤
打开Photoshop软件,新建一块画布,大小可以自定义填充一个灰色。

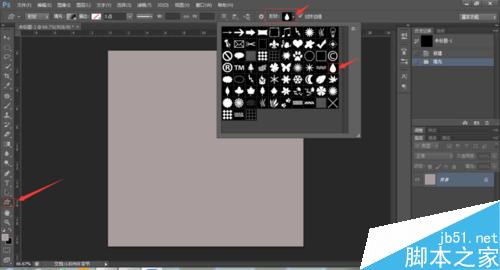
打开自定义形状,选择一个水滴形状。

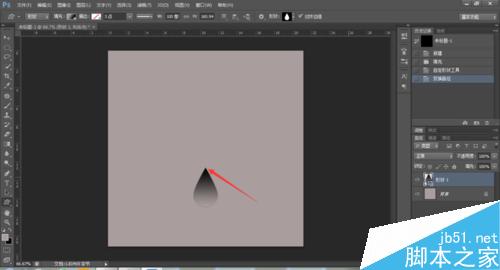
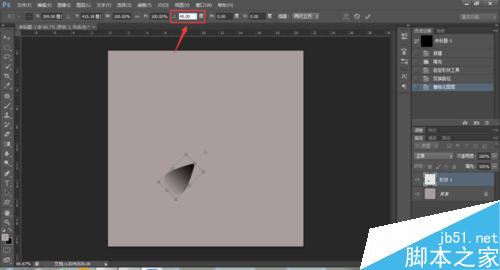
再画布中下方位置点击,画出水滴选框。

在图层面板找到水滴的图层,右键,选择栅格化图层。

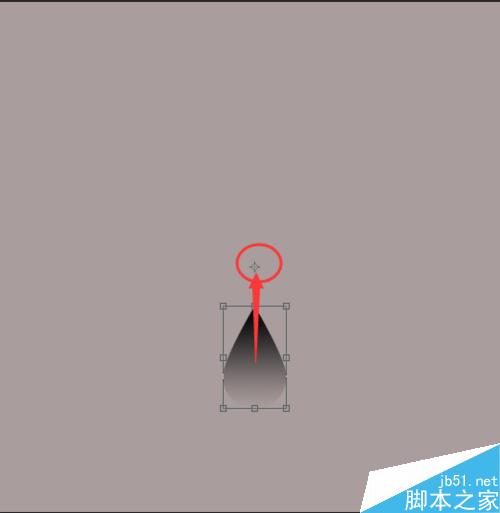
按住CTRL+T,将自由变换的中心点移到外面一段距离。

在选项工具栏,把角度设置为45°,按enter键确定。

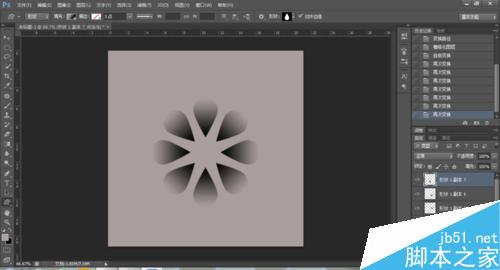
这个时候发现水滴发生了一定角度的旋转,按住CTRL+ALT+SHIFT不松手,再按一下T键,可以复制出另一个发生了45°旋转的水滴,再多按几次T键,直到形成一个完整的圆形。

按住CTRL+SHIFT键,鼠标单机第一张水滴图层和最后一张水滴图层,发现所有水滴的图层都被选中。鼠标右键,选择合并图层。

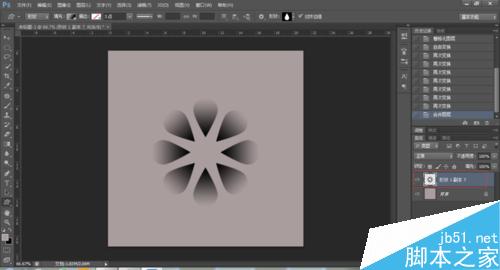
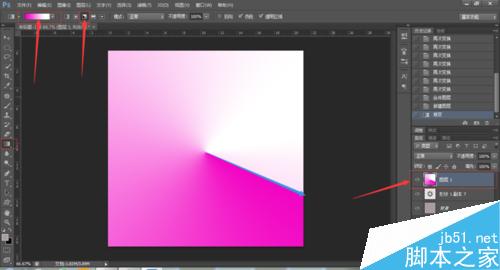
新建一个图层,设置渐变色,注意渐变色的模式设置为角度渐变。如图所有,注意填充渐变时的方向,以保证线条在两个水滴之间。如果无法选定,也可以将渐变色调低透明度直到可以看到水滴的位置,再选中渐变色的图层,按CTRL+T进行自由变换调整方向,按enter完成。

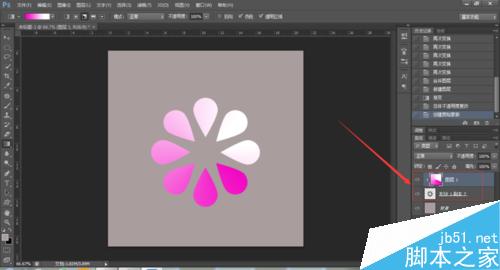
渐变色完成后,鼠标右键图层,选择创建剪贴蒙版。

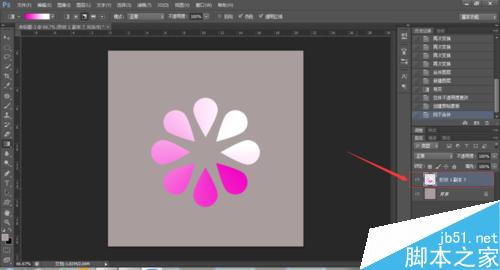
发现图片被上色成功后,再次鼠标右键,向下合并。这样,一张完整的静态loading就完成了。截下来,我们制作动画效果。

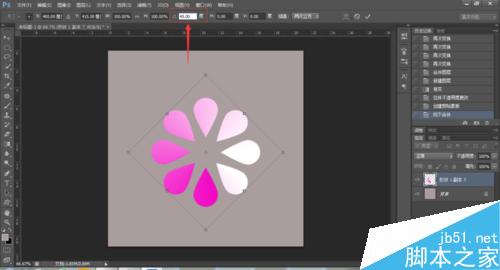
对图片进行自由变换,设置旋转角度45°,按住CTRL+ALT+SHIFT不松手,再按一下T键,可以复制出另一个发生了45°旋转的水滴,再多按几次T键,直到最深的颜色能形成一个圈。

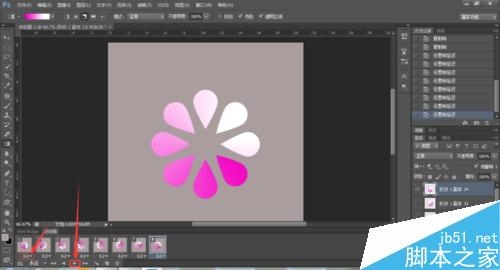
打开【窗口】,选择【时间轴】或者【动画】,创建动画帧。调整好每一帧的时间和次数,讲所有图层隐藏,只显示背景色和第一个图层。这时候已经完成了动画第一帧。

点击新建动画帧,隐藏第一个图层,显示第二个图层。这时,完成了动画第二帧。以此类推,直到完成最后一帧。

点击动画播放键,进行播放预览。如果觉得太快或者太慢,也可以再次进行时间调整。

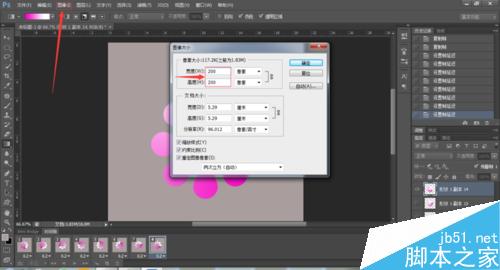
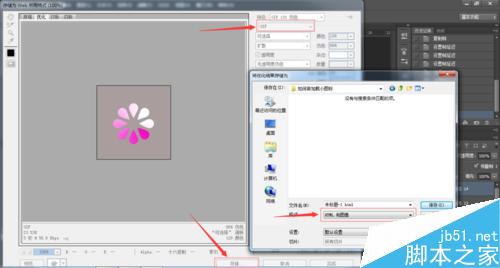
如果觉得图像太大或者太小,可以点击【图像】选择【图像大小】对图像进行修改。也可以不进行修改,根据个人需要。

点击【文件】选择【储存为web所有格式】,弹出一个对话框,将图片格式改为GIF,点击存储,再弹出一个对话框,可以修改文件名,格式,选择存储位置。最后点击保存即可完成。

图片展示效果。

此为示例,其中背景、形状、颜色、角度、大小等可以根据自身需要做调整。
以上就是用Photoshop制作动态加载的花形小图标方法,操作很简单的,大家学会了吗?希望能对大家有所帮助!
 photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AM
photoshopcs5序列号永久免费的有哪些Jul 06, 2023 am 10:00 AMphotoshopcs5序列号永久免费的有:1、1330-1440-1602-3671-9749-7897;2、1330-1191-2998-6712-2520-5424;3、1330-1367-4285-4928-0630-3107;4、1330-1570-9599-9499-8092-8237;5、1330-1028-1662-3206-1688-5114等。
 如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM
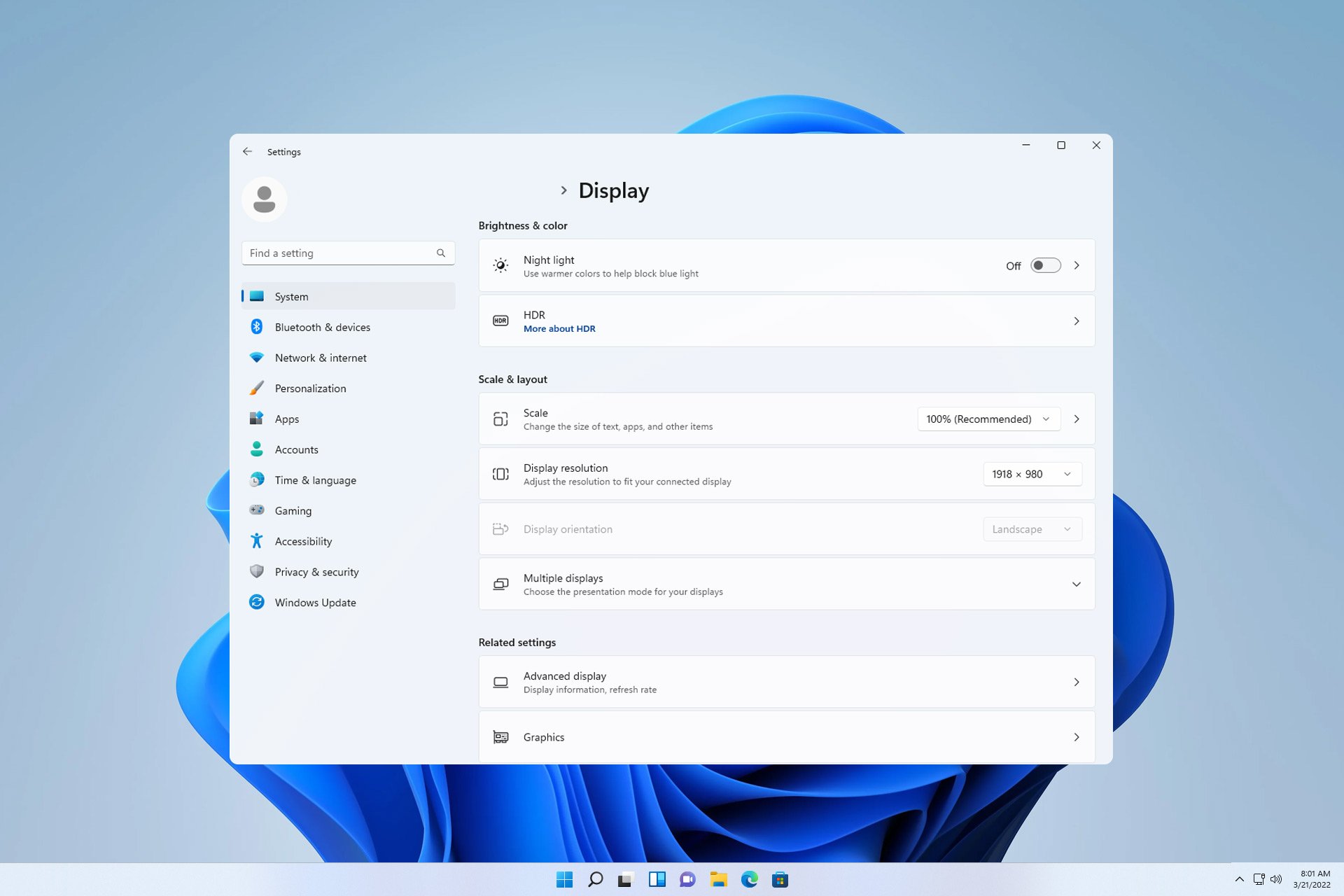
如何在我的所有 Windows 11 显示器上显示系统托盘图标Sep 22, 2023 pm 03:21 PM使用多显示器设置时,用户希望在所有显示器上显示托盘图标,以便跟上最新通知或访问某些应用程序。这可能非常有用,在今天的指南中,我们将向您展示如何正确启用此功能。如何在Windows11中的所有显示器上显示托盘图标?1.使用显示融合软件访问DisplayFusion网站并下载软件。下载软件后,运行安装文件并安装它。启动软件并根据需要进行配置。在第二个屏幕上,右键单击任务栏,选择多显示器任务栏,然后选择系统托盘。最后,检查显示/隐藏图标.完成此操作后,您应该在Windows11上的两台显示器上获取系统
 解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PM
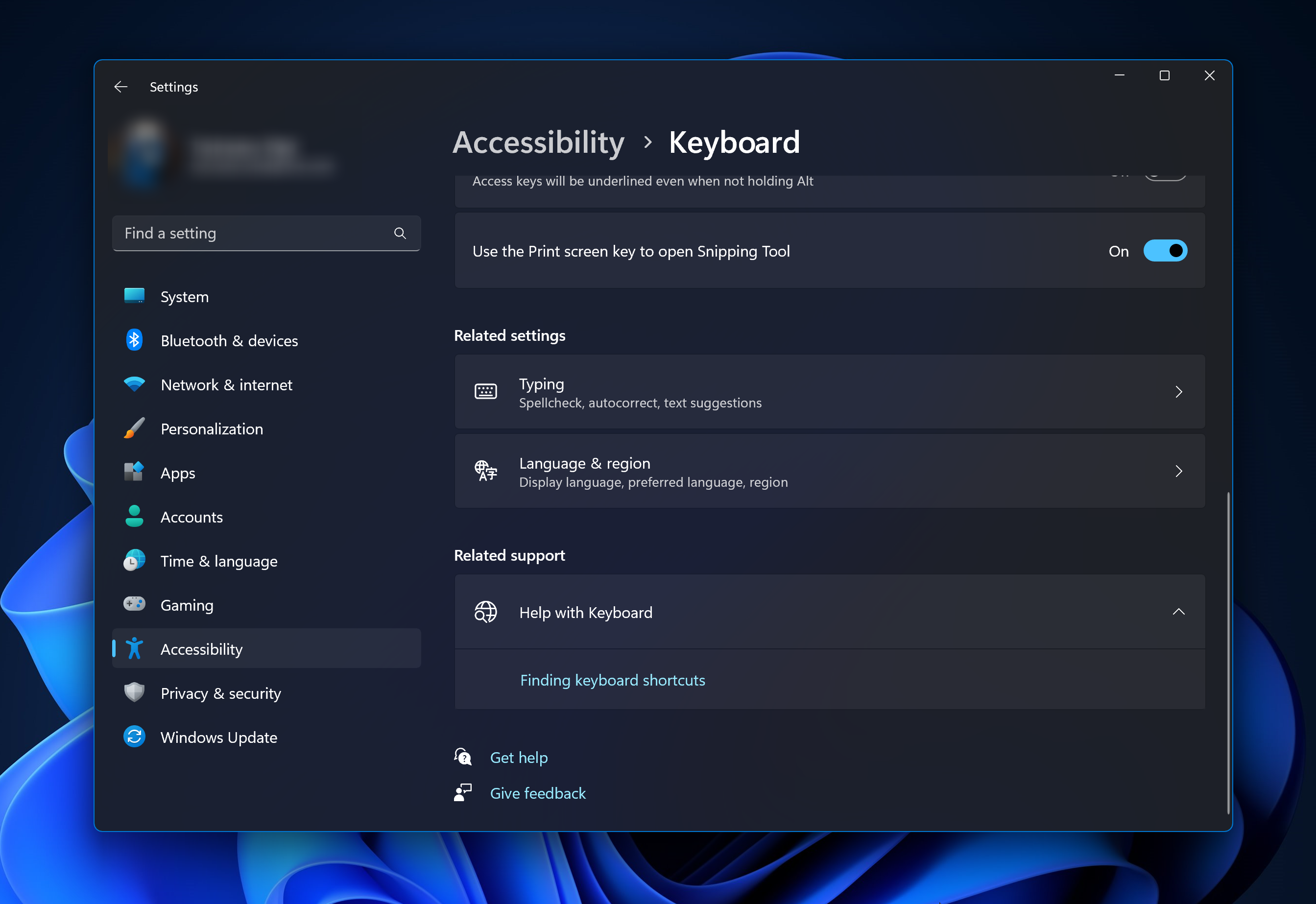
解决方案:修复 Photoshop 中键盘快捷键无效的问题Sep 22, 2023 pm 03:17 PMAdobePhotoshop是数字设计的行业标准,每天都受到在线社区的喜爱和使用。但是,当键盘快捷键卡顿或完全失败时,它会显着降低任何项目或您在Windows11上的整体生产力。无论您是经验丰富的设计师还是只是涉足照片编辑,这些故障都不仅仅是Photoshop和PhotoshopCC中的小麻烦。首先,让我们看看自定义快捷方式或默认快捷方式停止工作的常见原因。为什么我的快捷方式在Photoshop中不起作用?自定义工作区设置:有时,在工作区设置之间调整或切换可能会重置键盘快捷键。粘滞键:此辅助功能
 Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PM
Win11如何关闭大小写提示图标Jun 29, 2023 pm 01:00 PMWin11如何关闭大小写提示图标?当我们的电脑在进行大小写切换时,有用户的电脑屏幕会出现提示图标,对此有用户想要将该图标关闭,那么应该如何操作呢?其实方法很简单,下面小编就为大家演示Win11关闭大小写提示图标的方法,希望以下教程对你有所帮助。 Win11关闭大小写提示图标的方法 解决的方法很简单,那就是打开任务管理器结束Thisutilitycontrolsspecialkeyboard这个进程。 总而言之就是关闭进程里面的XXXXXUtility进程就可以了,如果是联想电脑的话,就
 win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PM
win11右下角图标点了没反应怎么办Jun 29, 2023 pm 01:54 PMwin11右下角图标点了没反应怎么办?电脑右下角可以显示目前正在运行任务的快捷图标,只要点击该图标,就可以继续运行任务,非常方便。但是有不少用户发现win11系统右下角的任务图标快捷键点击以后没反应,这是怎么一回事呢?今天小编就来给大家说明一下win11右下角快捷方式点击没用解决教程,有需要的用户们赶紧来看一下吧。win11右下角图标点了没反应怎么办1、首先我们按下键盘的“win”按钮,然后点击其中的“设置”。2、然后点击系统设置下方的“关于”。3、然后在设备规格下方找到蓝色字体的“高级系统设置
 如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AM
如何更改Kali Linux默认的whisker菜单图标?Jan 04, 2024 am 09:05 AMKaliLinux怎么给whisker菜单按钮更换图标,今天我们就来看看linux系统更换whisker菜单按钮图标的教程。1、默认whisker菜单图标,如下图所示。2、在whisker菜单图标上右键选择【属性】。3、切换到【面板按钮】选项卡,找到【图标】选项并单击。4、在新窗口,点击自己喜欢的图标。5、选择完成后,点【关闭】退出设置。6、之后就可以看到新更改的whisker菜单钮图标了。
 如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM
如何解决Win11任务栏右侧图标重叠问题Jan 01, 2024 pm 11:39 PM最近有朋友发现,在打开电脑后,win11右下角的图标重叠了,这可能是因为我们的右下角程序不兼容,大家可以尝试不将他放在右下角或者推出程序,也可以尝试更改输入法,下面就一起来看一下吧。win11任务栏右侧图标重叠怎么办1、因为win11目前还只是预览版的系统,有不少的应用程序并不能完美在其中运行。2、所以可能会出现如上图所示的右侧图标重叠的情况,大家可以尝试关闭其中的图标来解决。3、首先点击任务栏的空白处,并点击“任务栏设置”4、在其中展开“任务栏角溢出”,取消勾选所有出现重叠的应用程序图标就可以
 如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PM
如何在 Windows 11 中保存桌面图标位置布局Aug 23, 2023 pm 09:53 PMWindows11在用户体验方面带来了很多东西,但迭代并不完全防错。用户不时会遇到问题,图标定位的更改很常见。那么如何在Windows11中保存桌面布局呢?该任务有内置和第三方解决方案,无论是保存当前窗口的屏幕分辨率还是桌面图标的排列。对于桌面上有一堆图标的用户来说,这一点变得更加重要。继续阅读以了解如何在Windows11中保存桌面图标位置。为什么Windows11不保存图标布局位置?以下是Windows11不保存桌面图标布局的主要原因:对显示设置的更改:通常,当您修改显示设置时,配置的自定义


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.





