Js-pytorch: Membuka dunia baharu bahagian hadapan + AI

Hello semua, nama saya Xu Xiaoxi. Baru-baru ini saya menemui rangka kerja yang sangat menarik pada Github - js-pytorch. Ia membolehkan bahagian hadapan menggunakan JavaScript dengan mudah untuk menjalankan rangka kerja pembelajaran mendalam. Sebagai pemain teknologi hadapan kanan, saya ingin berkongsi rangka kerja ini dengan anda hari ini.
Dalam bidang kecerdasan buatan semasa, teknologi pembelajaran mendalam telah menjadi teknologi yang telah menarik perhatian ramai. PyTorch ialah salah satu rangka kerja pembelajaran mendalam yang telah menarik perhatian ramai. Rangka kerja ini mempunyai kadar pembangunan yang penting dalam bidang pembelajaran mendalam. js-pytorch memanfaatkan teknologi JavaScript untuk memperkenalkan kuasa PyTorch, membolehkannya digunakan dan dibangunkan dalam dunia JavaScript.
Sebuah projek yang menggabungkan JavaScript dan PyTorch, yang boleh menukar model PyTorch kepada format JavaScript dan menjalankannya dalam penyemak imbas. Ini bermakna anda boleh menjalankan model PyTorch terus di web, tanpa sokongan bahagian pelayan. Ini sangat berguna dalam banyak senario, seperti inferens model pembelajaran mendalam pada sisi klien. Pada masa ini, projek itu sangat matang dan mempunyai pangkalan pengguna yang luas.
Alamat Github: https://github.com/eduardoleao052/js-pytorch
Jika anda mempunyai sebarang soalan atau mempunyai rangka kerja pembelajaran mendalam yang lebih baik berdasarkan javascript, sila kongsikan di ruangan komen.
Senario penggunaan
js-pytorch menyediakan kemudahan untuk inferens masa nyata dan penggunaan model pada halaman web. Berikut ialah beberapa senario penggunaan yang saya rumuskan:
Teknologi pengecaman imej dalam halaman web: Kami boleh menggunakan model pengelasan imej terlatih untuk membolehkan pengguna memuat naik imej dan mendapatkan hasil ramalan dalam masa nyata dalam penyemak imbas. Ini membolehkan pengguna melakukan pengecaman imej dengan mudah tanpa data tambahan atau latihan model.

Pemprosesan bahasa semula jadi: Mengintegrasikan model bahasa ke dalam halaman web untuk mencapai penjanaan teks masa nyata, sistem soal jawab, dsb.

Sistem ramalan dan pengesyoran dalam talian: Buat pengesyoran diperibadikan masa nyata berdasarkan gelagat dan data pengguna.
Ciri
- Sokongan merentas platform: js-pytorch boleh dijalankan pada kedua-dua penyemak imbas desktop dan peranti mudah alih.
- Mampatan dan Pengoptimuman Model: Ia menyokong penukaran model PyTorch terlatih kepada kod JavaScript padat dan mengoptimumkannya untuk meningkatkan prestasi.
- Mudah digunakan: js-pytorch menyediakan API dan contoh ringkas, membolehkan pembangun menyepadukan model PyTorch dengan mudah ke dalam projek JavaScript.
Kes Permohonan
Berikut ialah beberapa kes aplikasi menggunakan js-pytorch:
- Pemindahan Gaya dalam Penyemak Imbas

Projek ini menunjukkan cara mig gaya dalam masa nyata.
2. Pengesanan Objek Masa Nyata dengan YOLO v5:

Ia menunjukkan penggunaan YOLO v5 untuk pengesanan objek masa nyata dalam penyemak imbas.
Penggunaan asas
Menurut tutorial dokumentasi, langkah-langkah untuk memasang dan menggunakan js-pytorch dalam projek JavaScript adalah seperti berikut:
Pemasangan: Anda boleh menggunakan alat baris arahan npm untuk memasang js-pytorch, laksanakan arahan berikut:
npm install js-pytorch
Penggunaan: Selepas pemasangan selesai, anda boleh memperkenalkan perpustakaan js-pytorch ke dalam kod JavaScript dan menggunakan fungsi dan kelas di dalamnya. Berikut ialah contoh mudah:
const { torch } = require("js-pytorch");// 创建一个随机张量let x = torch.randn([8, 4, 5]);// 创建一个全连接层let fc = new torch.nn.Linear(5, 4);// 前向传播let y = fc.forward(x);console.log(y);Dalam contoh ini, kami mula-mula memperkenalkan perpustakaan js-pytorch dan menggunakan obor untuk mencipta tensor x rawak dan lapisan fc yang bersambung sepenuhnya. Kami kemudian menggunakan kaedah hadapan fc untuk melakukan perambatan ke hadapan dan menyimpan hasilnya dalam y . Akhir sekali, kami mencetak nilai y.
Sila ambil perhatian bahawa perpustakaan js-pytorch perlu digunakan dengan persekitaran Node.js. Jika anda belum memasang Node.js lagi, anda boleh memuat turun dan memasangnya daripada tapak web rasmi Node.js.
torch.randn([8, 4, 5]) ialah panggilan fungsi yang digunakan untuk menjana tensor rawak dalam rangka kerja pembelajaran mendalam PyTorch. Penjelasan khususnya adalah seperti berikut:
- obor: Ini adalah nama perpustakaan PyTorch untuk pembelajaran mendalam dan pengiraan tensor.
- randn(): Ini ialah fungsi dalam PyTorch yang menjana nombor rawak mengikut taburan normal (min 0, sisihan piawai 1).
- [8, 4, 5]: Ini ialah perwakilan bentuk tensor, yang menyatakan dimensi tensor rawak yang dijana.
- Dimensi pertama ialah 8, bermakna tensor mempunyai 8 elemen dalam dimensi pertama.
- Dimensi kedua ialah 4, bermakna tensor mempunyai 4 elemen dalam dimensi kedua.
- Dimensi ketiga ialah 5, bermakna tensor mempunyai 5 elemen dalam dimensi ketiga.
Ringkasnya, torch.randn([8, 4, 5]) akan menjana tensor rawak dengan bentuk [8, 4, 5], di mana setiap elemen mematuhi taburan normal dan mempunyai nilai min 0 , sisihan piawai ialah 1. Tensor rawak ini boleh digunakan untuk operasi seperti permulaan model pembelajaran mendalam dan penjanaan berat rawak. Setiap panggilan ke fungsi ini akan menghasilkan tensor rawak baharu.

Ringkasan
Melalui js-pytorch, kami boleh membawa kuasa pembelajaran mendalam ke hujung jari pengguna dan memberikan pengguna pengalaman yang lebih pintar dan lebih interaktif.
Jika anda berminat dengan pembelajaran mendalam dan pembangunan bahagian hadapan, saya amat mengesyorkan anda meneroka projek js-pytorch. Ia membuka pintu baharu untuk pembangun membina aplikasi yang lebih pintar dan berkuasa di web.
Alamat Github: https://github.com/eduardoleao052/js-pytorch
Saya harap artikel ini dapat membantu semua orang memahami daya tarikan js-pytorch.
Atas ialah kandungan terperinci Js-pytorch: Membuka dunia baharu bahagian hadapan + AI. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
 Jurang kemahiran AI memperlahankan rantaian bekalanApr 26, 2025 am 11:13 AM
Jurang kemahiran AI memperlahankan rantaian bekalanApr 26, 2025 am 11:13 AMIstilah "tenaga kerja siap sedia" sering digunakan, tetapi apakah maksudnya dalam industri rantaian bekalan? Menurut Abe Eshkenazi, Ketua Pegawai Eksekutif Persatuan Pengurusan Rantaian Bekalan (ASCM), ia menandakan profesional yang mampu mengkritik
 Bagaimana satu syarikat secara senyap -senyap bekerja untuk mengubah AI selama -lamanyaApr 26, 2025 am 11:12 AM
Bagaimana satu syarikat secara senyap -senyap bekerja untuk mengubah AI selama -lamanyaApr 26, 2025 am 11:12 AMRevolusi AI yang terdesentralisasi secara senyap -senyap mendapat momentum. Jumaat ini di Austin, Texas, Sidang Kemuncak Endgame Bittensor menandakan momen penting, beralih ke desentralisasi AI (DEAI) dari teori kepada aplikasi praktikal. Tidak seperti iklan mewah
 NVIDIA Melepaskan Microservices Nemo Untuk Menyebarkan Pembangunan Agen AIApr 26, 2025 am 11:11 AM
NVIDIA Melepaskan Microservices Nemo Untuk Menyebarkan Pembangunan Agen AIApr 26, 2025 am 11:11 AMPerusahaan AI menghadapi cabaran integrasi data Penggunaan perusahaan AI menghadapi cabaran utama: sistem bangunan yang dapat mengekalkan ketepatan dan kepraktisan dengan terus belajar data perniagaan. Microservices NEMO menyelesaikan masalah ini dengan mewujudkan apa yang NVIDIA menggambarkan sebagai "Flywheel Data", yang membolehkan sistem AI tetap relevan melalui pendedahan berterusan kepada maklumat perusahaan dan interaksi pengguna. Toolkit yang baru dilancarkan ini mengandungi lima microservices utama: Nemo Customizer mengendalikan penalaan model bahasa yang besar dengan latihan yang lebih tinggi. NEMO Evaluator menyediakan penilaian ringkas model AI untuk tanda aras tersuai. Nemo Guardrails Melaksanakan Kawalan Keselamatan untuk mengekalkan pematuhan dan kesesuaian
 AI melukis gambar baru untuk masa depan seni dan reka bentukApr 26, 2025 am 11:10 AM
AI melukis gambar baru untuk masa depan seni dan reka bentukApr 26, 2025 am 11:10 AMAI: Masa Depan Seni dan Reka Bentuk Kecerdasan Buatan (AI) mengubah bidang seni dan reka bentuk dengan cara yang belum pernah terjadi sebelumnya, dan impaknya tidak lagi terhad kepada amatur, tetapi lebih mempengaruhi profesional. Skim karya seni dan reka bentuk yang dihasilkan oleh AI dengan cepat menggantikan imej dan pereka bahan tradisional dalam banyak aktiviti reka bentuk transaksional seperti pengiklanan, generasi imej media sosial dan reka bentuk web. Walau bagaimanapun, artis dan pereka profesional juga mendapati nilai praktikal AI. Mereka menggunakan AI sebagai alat tambahan untuk meneroka kemungkinan estetik baru, menggabungkan gaya yang berbeza, dan membuat kesan visual baru. AI membantu artis dan pereka mengautomasikan tugas berulang, mencadangkan elemen reka bentuk yang berbeza dan memberikan input kreatif. AI menyokong pemindahan gaya, iaitu menggunakan gaya gambar
 Bagaimana Zoom merevolusikan kerja dengan Agentic AI: Dari mesyuarat ke tonggakApr 26, 2025 am 11:09 AM
Bagaimana Zoom merevolusikan kerja dengan Agentic AI: Dari mesyuarat ke tonggakApr 26, 2025 am 11:09 AMZoom, yang pada mulanya dikenali untuk platform persidangan video, memimpin revolusi tempat kerja dengan penggunaan inovatif AIS AI. Perbualan baru -baru ini dengan CTO Zoom, XD Huang, mendedahkan penglihatan yang bercita -cita tinggi syarikat itu. Menentukan Agentic AI Huang d
 Ancaman eksistensi ke universitiApr 26, 2025 am 11:08 AM
Ancaman eksistensi ke universitiApr 26, 2025 am 11:08 AMAdakah AI akan merevolusikan pendidikan? Soalan ini mendorong refleksi serius di kalangan pendidik dan pihak berkepentingan. Penyepaduan AI ke dalam pendidikan memberikan peluang dan cabaran. Sebagai Matthew Lynch dari Nota Edvocate Tech, Universit
 Prototaip: saintis Amerika mencari pekerjaan di luar negaraApr 26, 2025 am 11:07 AM
Prototaip: saintis Amerika mencari pekerjaan di luar negaraApr 26, 2025 am 11:07 AMPembangunan penyelidikan dan teknologi saintifik di Amerika Syarikat mungkin menghadapi cabaran, mungkin disebabkan oleh pemotongan anggaran. Menurut Alam, bilangan saintis Amerika yang memohon pekerjaan di luar negara meningkat sebanyak 32% dari Januari hingga Mac 2025 berbanding dengan tempoh yang sama pada tahun 2024. Pungutan sebelumnya menunjukkan bahawa 75% penyelidik yang ditinjau sedang mempertimbangkan untuk mencari pekerjaan di Eropah dan Kanada. Beratus-ratus geran NIH dan NSF telah ditamatkan dalam beberapa bulan yang lalu, dengan geran baru NIH turun kira-kira $ 2.3 bilion tahun ini, setitik hampir satu pertiga. Cadangan belanjawan yang bocor menunjukkan bahawa pentadbiran Trump sedang mempertimbangkan untuk memotong belanjawan secara mendadak untuk institusi saintifik, dengan kemungkinan pengurangan sehingga 50%. Kegawatan dalam bidang penyelidikan asas juga telah menjejaskan salah satu kelebihan utama Amerika Syarikat: menarik bakat luar negara. 35
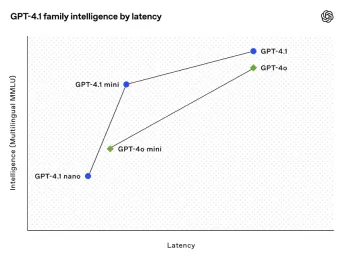
 Semua Mengenai Keluarga GPT 4.1 Terbuka AI - Analytics VidhyaApr 26, 2025 am 10:19 AM
Semua Mengenai Keluarga GPT 4.1 Terbuka AI - Analytics VidhyaApr 26, 2025 am 10:19 AMOpenAI melancarkan siri GPT-4.1 yang kuat: keluarga tiga model bahasa lanjutan yang direka untuk aplikasi dunia nyata. Lompat penting ini menawarkan masa tindak balas yang lebih cepat, pemahaman yang lebih baik, dan kos yang dikurangkan secara drastik berbanding t


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft







