Rumah >hujung hadapan web >tutorial js >Kotak pengesahan menggunakan JQuery boxy plug-in dalam AspNet_jquery
Kotak pengesahan menggunakan JQuery boxy plug-in dalam AspNet_jquery
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:58:222276semak imbas
JQuery mempunyai banyak pemalam kotak pop timbul, dan boxy harus dianggap sebagai satu dengan fungsi dan kesan yang baik. Mari kita lihat rendering dahulu.

Kotak pop timbul Makluman dan Sahkan sering digunakan dalam pembangunan web Pada butang padam dalam Asp.Net, kami sering menambah gesaan pengesahan untuk pemadaman untuk mengelakkan pemadaman data secara tidak sengaja, sama seperti gambar di atas. Kami biasanya menulis kod seperti ini.
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title></title>
<script type="text/javascript">
function confirmDel() {
return confirm("您确认要删除吗?");
}
</script>
</head>
<body>
<form id="form1" runat="server">
<asp:Button ID="btnDel" runat="server"
OnClientClick="return confirmDel();" Text="删除" />
</form>
</body>
</html>
Kod di atas sangat mudah akan terdapat dua butang dalam kotak pop timbul sahkan Klik OK untuk mengembalikan benar, dan klik Batal untuk mengembalikan palsu. Terdapat juga kaedah pengesahan dalam pemalam boxy, kod panggilan adalah seperti berikut:
$(document).ready(function() {
$("#btnDel").click(function() {
Boxy.confirm("您确认要删除吗?", function() { }, null);
return false;
});
});
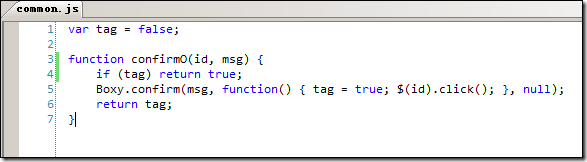
Kaedah pengesahan Boxy mempunyai tiga parameter: kandungan maklumat pengesahan, fungsi panggil balik untuk mengklik OK dalam kotak pop timbul dan beberapa item tetapan seperti tajuk. Jika return false tidak ditambahkan pada kod di atas, kotak timbul akan berkelip, dan kemudian peristiwa yang diperolehi butang padam masih akan dilaksanakan. Dengan penambahan return false, acara latar belakang tidak akan dilaksanakan tanpa mengira sama ada anda mengklik OK atau membatalkan Ini jelas tidak memenuhi keperluan kami Nampaknya kami hanya boleh memikirkan fungsi panggil balik selepas mengklik OK. Anda boleh merangkum pengesahan Boxy dalam fail js awam:

Kod panggilan halaman adalah seperti berikut:
$(document).ready(function() {
$("#Button1").click(function() { return confirmO(this, "您确认删除吗?") });
});
Selepas pengubahsuaian ini, acara pelayan akan dilaksanakan apabila butang OK kotak pop timbul diklik.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

