 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascript
Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascriptFF dan IE7 sudah menyokong imej PNG lutsinar secara langsung berikut digunakan terutamanya untuk menyelesaikan masalah latar belakang kelabu dalam imej PNG lutsinar di bawah IE6
.style="FILTER: progid:DXImageTransform.Microsoft.AlphaImageLoader(src=images/fl.png')"
Sintaks:
penapis : progid:DXImageTransform.Microsoft.AlphaImageLoader ( enabled=bEnabled , sizingMethod=sSize , src=sURL )
didayakan : Pilihan. Boolean. Menetapkan atau mendapatkan semula sama ada penapis aktif. true |. false true : Nilai lalai. Penapis diaktifkan.
false : penapis dilumpuhkan.
Kaedah saiz : Pilihan. rentetan. Menetapkan atau mendapatkan semula cara imej objek yang ditapis dipaparkan dalam sempadan bekas objek. pangkas : Pangkas imej agar sesuai dengan dimensi objek.
imej: Nilai lalai. Tambah atau kurangkan sempadan saiz objek agar sesuai dengan dimensi gambar.
skala : Skala imej agar muat dalam sempadan saiz objek.
src: diperlukan. rentetan. Tentukan imej latar belakang menggunakan alamat url mutlak atau relatif. Jika parameter ini ditinggalkan, penapis tidak akan mempunyai kesan.
Ciri:
Didayakan: Boleh dibaca dan boleh ditulis. Boolean. Lihat atribut yang didayakan.
sizingMethod: Boleh dibaca dan boleh ditulis. rentetan. Lihat sifat sizingMethod.
src: boleh dibaca dan boleh ditulis. rentetan. Lihat atribut src.
Penerangan:
Memaparkan imej antara latar belakang dan kandungan objek, dalam sempadan bekas objek. Dan menyediakan operasi untuk memotong dan mengubah saiz imej ini. Jika format PNG (Grafik Rangkaian Mudah Alih) dimuatkan, ketelusan 0%-100% juga disediakan.
Ketelusan imej dalam format PNG (Portable Network Graphics) tidak menghalang anda daripada memilih teks. Dalam erti kata lain, anda boleh memilih untuk memaparkan kandungan di belakang kawasan telus sepenuhnya imej dalam format PNG (Portable Network Graphics).
Contoh: Selesaikan masalah kegagalan ketelusan png di bawah IE6.
Gaya CSS:
.png{
_background: url(images/angel.png) no-repeat !important;
filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(enabled=true, sizingMethod=noscale, src="images/angel.png");
background:none;
width:118px;height:133px;
}
.png div{position:relative;}
Kod HTML:
<div class="png"> <div> CSS 背景PNG透明 及 链接失效问题解决 </div> </div>
/*
Serasi dengan IE6.0, IE7.0, FF,
IE7.0 dan versi baharu FF sebenarnya boleh menjadikannya telus tanpa menambah penapis.
*/
============================================ === ==============================
Kaedah 1: Tentukan gaya Selepas menggunakan gaya ini pada div tertentu, imej latar belakang png lutsinar div akan menjadi lutsinar secara automatik. (Perhatikan bahawa laluan kedua-dua imej ditulis secara berbeza. Dalam contoh ini, imej icon_home.png dan fail html berada dalam direktori yang sama)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
<!--
.qq {
height: 90px;
width: 90px;
background-image: url(icon_home.png)!important;/* FF IE7 */
background-repeat: no-repeat;
_filter: progid:DXImageTransform.Microsoft.AlphaImageLoader(src='icon_home.png'); /* IE6 */
_ background-image: none; /* IE6 */
}
-->
</style>
</head>
<body>
<div class="qq"></div>
</body>
</html>
Kaedah 2: Tentukan gaya untuk img dan semua PNG lutsinar pada halaman akan menjadi lutsinar secara automatik. (Kaedah ini hanya sah untuk gambar yang dimasukkan terus, bukan untuk gambar latar belakang) Ambil perhatian bahawa anda perlu menyediakan gambar lutsinar kecil transparent.gif, saiznya tidak terhad. Mesti diletakkan dalam direktori yang sama seperti html
Tolong jangan gunakannya dalam kuantiti yang banyak, jika tidak, ia akan menyebabkan halaman dibuka dengan sangat perlahan!!!)
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<style type="text/css">
.mypng img {
azimuth: expression(
this.pngSet?this.pngSet=true:(this.nodeName == "IMG" && this.src.toLowerCase().indexOf('.png')>-1?(this.runtimeStyle.backgroundImage = "none",
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.src + "', sizingMethod='image')",
this.src = "transparent.gif"):(this.origBg = this.origBg? this.origBg :this.currentStyle.backgroundImage.toString().replace('url("','').replace('")',''),
this.runtimeStyle.filter = "progid:DXImageTransform.Microsoft.AlphaImageLoader(src='" + this.origBg + "', sizingMethod='crop')",
this.runtimeStyle.backgroundImage = "none")),this.pngSet=true);
}
</style>
</head>
<body>
换成你的png图片
<div class="mypng">
<img src="/static/imghwm/default1.png" data-src="icon_face_07.png" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascript" >
<img src="/static/imghwm/default1.png" data-src="icon_face_10.png" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascript" >
<img src="/static/imghwm/default1.png" data-src="icon_face_08.png" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascript" >
</div>
</body>
</html>
Kaedah 3: Gunakan JS untuk melaksanakannya Selepas menambah sekeping kod js, semua png lutsinar yang dimasukkan akan menjadi lutsinar secara automatik (Perhatikan bahawa kaedah ini hanya sah untuk imej yang dimasukkan secara langsung imej latar belakang. )
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>无标题文档</title>
<script language="JavaScript">
function correctPNG() // correctly handle PNG transparency in Win IE 5.5 & 6.
{
var arVersion = navigator.appVersion.split("MSIE")
var version = parseFloat(arVersion[1])
if ((version >= 5.5) && (document.body.filters))
{
for(var j=0; j<document.images.length; j++)
{
var img = document.images[j]
var imgName = img.src.toUpperCase()
if (imgName.substring(imgName.length-3, imgName.length) == "PNG")
{
var imgID = (img.id) ? "id='" + img.id + "' " : ""
var imgClass = (img.className) ? "class='" + img.className + "' " : ""
var imgTitle = (img.title) ? "title='" + img.title + "' " : "title='" + img.alt + "' "
var imgStyle = "display:inline-block;" + img.style.cssText
if (img.align == "left") imgStyle = "float:left;" + imgStyle
if (img.align == "right") imgStyle = "float:right;" + imgStyle
if (img.parentElement.href) imgStyle = "cursor:hand;" + imgStyle
var strNewHTML = "<span " + imgID + imgClass + imgTitle
+ " style=\"" + "width:" + img.width + "px; height:" + img.height + "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src=\'" + img.src + "\', sizingMethod='scale');\"></span>"
img.outerHTML = strNewHTML
j = j-1
}
}
}
}
window.attachEvent("onload", correctPNG);
</script>
<style type="text/css">
<!--
body {
}
-->
</style></head>
<body>
把图片换成你自己的图片
<img src="/static/imghwm/default1.png" data-src="img/icon_face_03.png" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascript" ><!--把图片换成你自己的图片 -->
<img src="/static/imghwm/default1.png" data-src="img/icon_face_05.png" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascript" >
<img src="/static/imghwm/default1.png" data-src="img/menu_title_over.png" class="lazy" style="max-width:90%" style="max-width:90%" / alt="Ringkasan penyelesaian mengapa png tidak boleh telus di bawah teknik IE6_javascript" >
</body>
</html>
Kaedah 4
<script language="javascript">
// 修复 IE 下 PNG 图片不能透明显示的问题
function fixPNG(myImage) {
var arVersion = navigator.appVersion.split("MSIE");
var version = parseFloat(arVersion[1]);
if ((version >= 5.5) && (version < 7) && (document.body.filters))
{
var imgID = (myImage.id) ? "id='" + myImage.id + "' " : "";
var imgClass = (myImage.className) ? "class='" + myImage.className + "' " : "";
var imgTitle = (myImage.title) ? "title='" + myImage.title + "' " : "title='" + myImage.alt + "' ";
var imgStyle = "display:inline-block;" + myImage.style.cssText;
var strNewHTML = "<span " + imgID + imgClass + imgTitle
+ " style=\"" + "width:" + myImage.width
+ "px; height:" + myImage.height
+ "px;" + imgStyle + ";"
+ "filter:progid:DXImageTransform.Microsoft.AlphaImageLoader"
+ "(src=\'" + myImage.src + "\', sizingMethod='scale');\"></span>";
myImage.outerHTML = strNewHTML;
} }
window.onload=function(){
document.getElementById("top").style.height=screen.height/5+"px";
}//
</script>
Penggunaan adalah seperti berikut:

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 如何在 Windows 11 上将 PNG 转换为 JPGMay 12, 2023 pm 03:55 PM
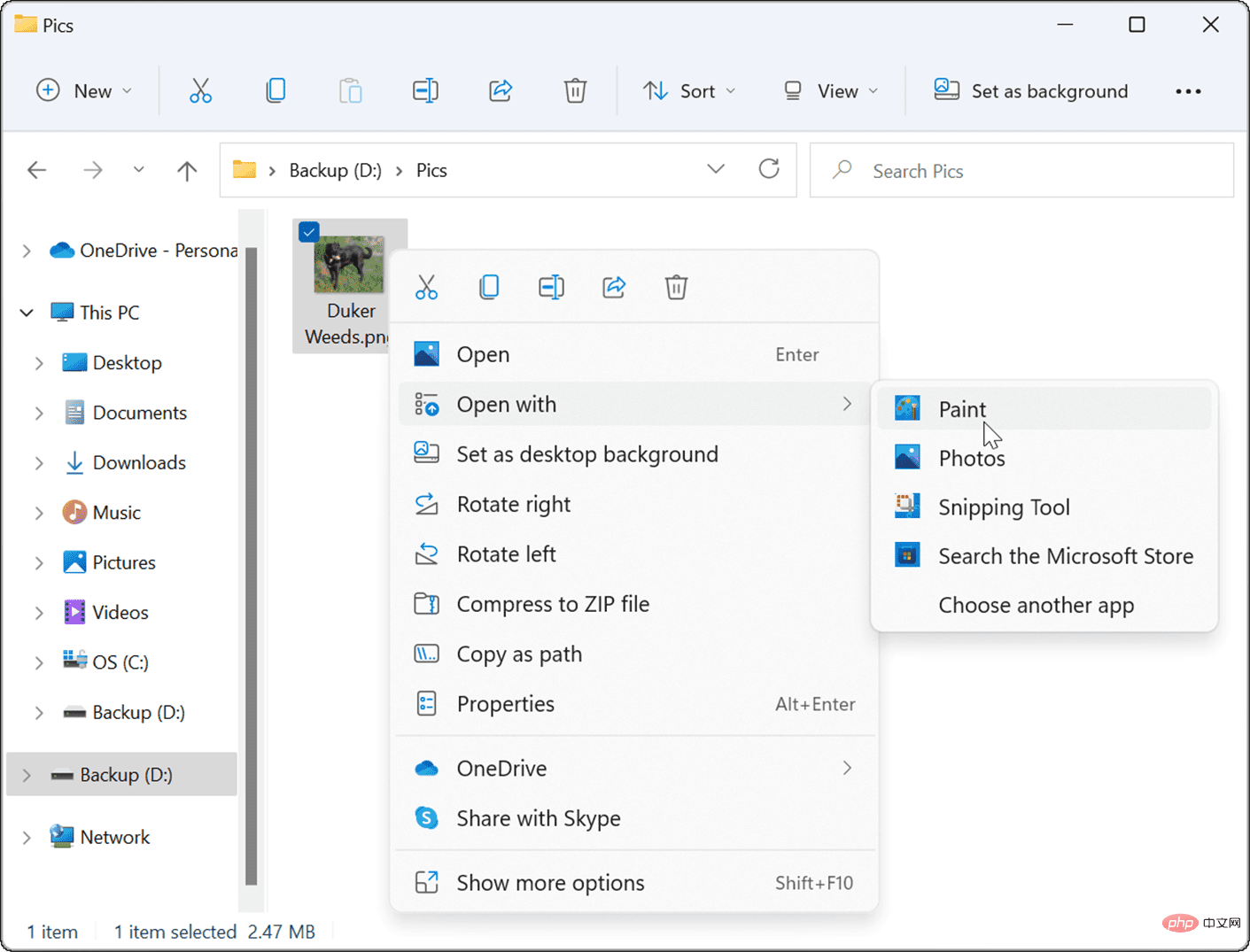
如何在 Windows 11 上将 PNG 转换为 JPGMay 12, 2023 pm 03:55 PM如何在Windows11上将PNG转换为JPG在Windows10和11上,您可以使用Microsoft内置的Paint应用程序快速转换图像文件。要在Windows11上将PNG图像转换为JPG,请使用以下步骤:打开文件资源管理器并导航到要转换的PNG图像。右键单击图像并从菜单中选择打开方式>绘制。您的照片或图像会在“画图”应用中打开。注意屏幕底部的文件大小。要将文件从PNG转换为JPG,请单击文件并从菜单中选择另存为>JPEG图片。当文件资源
 解决win11透明任务栏黑线问题的方法Dec 22, 2023 pm 10:04 PM
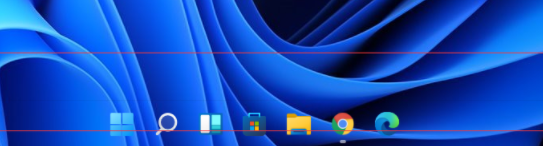
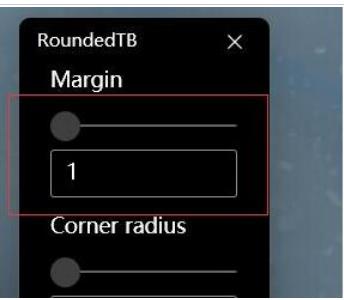
解决win11透明任务栏黑线问题的方法Dec 22, 2023 pm 10:04 PM很多朋友在使用translucenttb设置透明任务栏之后,发现win11透明任务栏有一条黑线,观感非常难受,这时候应该怎么解决呢,其实在软件里就能解决。win11透明任务栏有一条黑线:方法一:1、根据用户反馈,可以右键translucenttb,打开设置。2、然后将图示选项的“margin”设置为“1”就可以解决了。方法二:1、如果还是不行,可以右键空白处打开“个性化”2、然后在其中选择系统默认的主题更换即可解决。方法三:1、如果都不行,那么建议大家卸载translucenttb。2、然后更换
 如何解决Win11任务栏透明度有一条线条的问题?Jan 29, 2024 pm 12:12 PM
如何解决Win11任务栏透明度有一条线条的问题?Jan 29, 2024 pm 12:12 PM很多的win11用户们在系统的时候会将自己的任务栏设置成透明的,不过也有不少的用户们在设置完了以后在任务栏上出现一条黑线,那么这是怎么回事?用户们可以利用第三方软件来进行设置就可以了。下面就让本站来为用户们来仔细的介绍一下win11任务栏透明有一条线条的解决方法吧。win11任务栏透明有一条线条的解决方法方法一:1、根据用户反馈,可以右键translucenttb,打开设置。2、然后将图示选项的margin设置为1就可以解决了。2、然后在其中选择系统默认的主题更换即可解决。
 CSS怎么设置透明Nov 01, 2023 am 10:00 AM
CSS怎么设置透明Nov 01, 2023 am 10:00 AMCSS设置透明的方法有opacity属性、rgba颜色值、background-color属性、使用伪元素等。详细介绍:1、opacity属性,通过设置元素的opacity属性来实现透明效果,该属性的取值范围为0到1,0表示完全透明,1表示完全不透明;2、rgba颜色值,通过设置元素的背景颜色或文字颜色为rgba颜色值来实现透明效果,rgba颜色值由红、绿、蓝和透明度等等。
 让win7任务栏透明图文教程Jul 20, 2023 am 09:49 AM
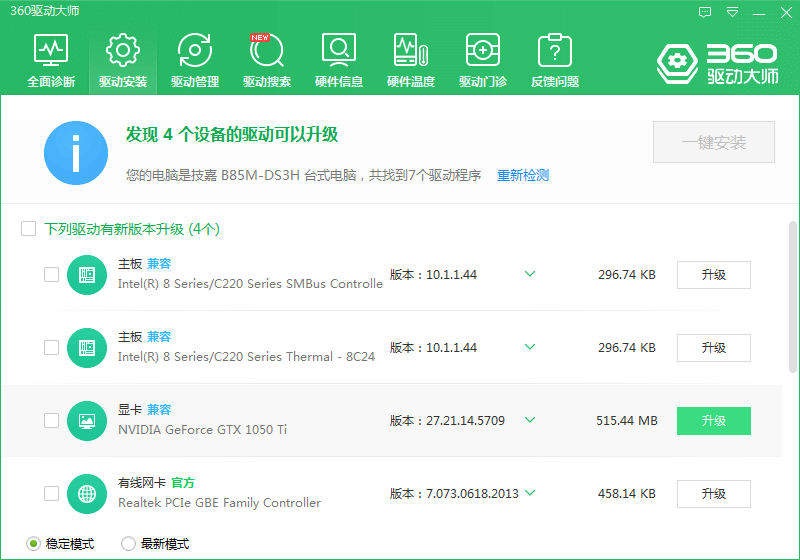
让win7任务栏透明图文教程Jul 20, 2023 am 09:49 AM今天,一群用户问为什么他们的电脑在重新安装Windows7系统后没有透明效果。事实上,这是你的电脑没有及时更新显卡驱动,调整Windows7Aero主题造成的。您可以通过以下方式进行设置。1.首先,您需要确保您的计算机安装了一个新的显卡驱动您可以使用驱动精灵或360驱动大师在线更新显卡驱动器。。2.面对桌面空白处,右键,选择个性化并打开。3.在这里找到Aero主题,然后选择。正常情况下应该能看到透明玻璃效果。你明白如何让你的win7任务栏透明图形教程吗?不会的同学,赶紧操作吧。
 linux系统怎么设置终端透明?Jan 07, 2024 am 10:21 AM
linux系统怎么设置终端透明?Jan 07, 2024 am 10:21 AMlinux在终端中执行命令时,为了难能看到其它的帮助文档,比如pdf、网页等,可以设置终端透明度,该怎么设置呢?下面我们就来看看详细的教程。。一、开启窗口特效1、要给终端设置透明度,需要先开启窗口特效,首先点击任务栏上的”控制中心“。2、在控制中心中单击”显示“。3、在”显示“中保证”开启窗口特效”的按钮是打开的状态。4、另外,也可以使用快捷键shift+win+tab键来快速打开或者关闭窗口特效。二、设置透明
 如何重命名文件夹内所有文件的扩展名,包括子文件夹Apr 14, 2023 pm 12:22 PM
如何重命名文件夹内所有文件的扩展名,包括子文件夹Apr 14, 2023 pm 12:22 PM假设您需要将文件的扩展名从一个扩展名重命名为另一个扩展名,例如jpg到png。这很简单,当然!但是,如果您有多个需要更改扩展名的文件怎么办?或者更糟糕的是,如果这些多个文件也位于多个文件夹和子文件夹中,在一个文件夹中怎么办?好吧,对于一个普通人来说,这可能是一场噩梦。但对于一个极客来说,绝对不是。现在的问题是,你是不是极客。好吧,有了 极客专页的帮助,您绝对是!在本文中,我们通过批处理脚本的方法解释了如何轻松地重命名文件夹内所有文件的扩展名,包括您选择的子文件夹从一个扩展名到另一个扩展名。注意:
 如何调整Win11任务栏的透明度Jan 01, 2024 am 11:17 AM
如何调整Win11任务栏的透明度Jan 01, 2024 am 11:17 AM许多用户都喜欢透明版的页面,在win11系统下,用户也可以通过一些方法来设置透明的任务栏,这样操作和外观看起来也都会显得更好看一些。win11任务栏怎么设置透明1、点击开始菜单,然后打开微软商店。2、搜索“TranslucentTB”,然后找到对应的进行下载。3、点击这里的安装。4、打开以后选择“desktop”,然后再点击“clear”就可以了。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Dreamweaver CS6
Alat pembangunan web visual

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa




