Rumah >hujung hadapan web >tutorial js >Menghuraikan peristiwa roda tetikus dalam kemahiran javascript_javascript
Menghuraikan peristiwa roda tetikus dalam kemahiran javascript_javascript
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:57:521426semak imbas
Semua penyemak imbas moden menyokong roda tetikus dan menyala apabila pengguna menatal roda. Penyemak imbas biasanya menggunakan roda tetikus untuk menatal atau mengezum dokumen, tetapi tindakan lalai ini boleh dihalang dengan membatalkan acara roda tetikus. Terdapat beberapa isu kebolehoperasian yang mempengaruhi acara roda skrol, tetapi menulis kod merentas platform masih boleh dilakukan. Semua penyemak imbas kecuali Firefox menyokong acara "roda tetikus", tetapi Firefox menggunakan "DOMMouseScroll", dan spesifikasi acara DOM tahap 3 draf mengesyorkan menggunakan nama acara "roda" dan bukannya "roda tetikus".
document.body.onmousewheel = function(event){
event = event || window.event;
console.dir(event);
}
Firefox tidak menyokong roda tetikus
document.body.addEventListener("DOMMouseScroll",function(event){
console.dir(event);
})
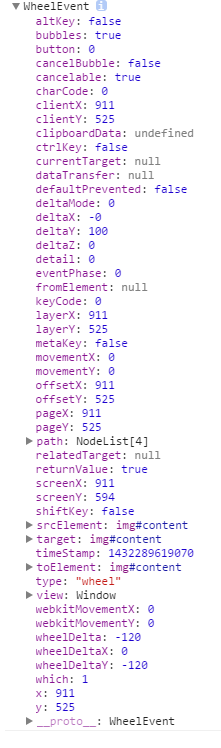
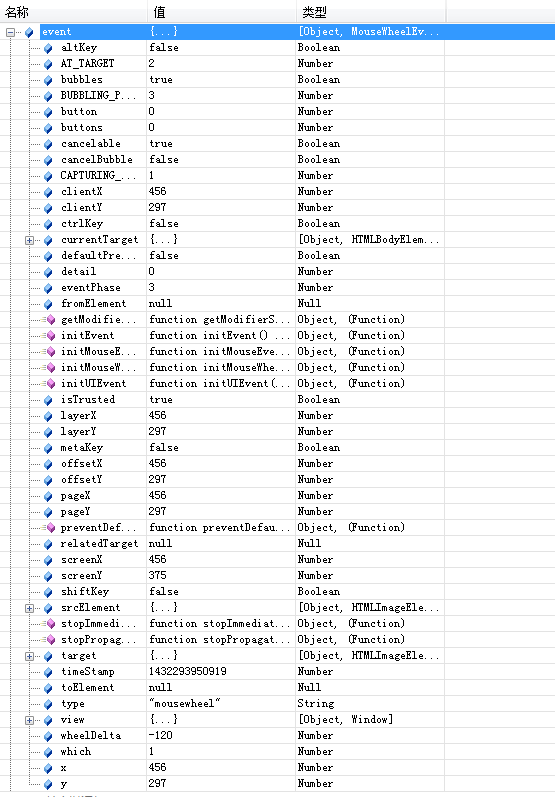
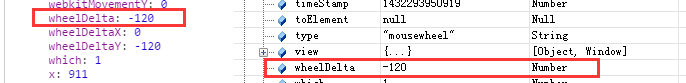
Roda skrol berikut skrol ke bawah ialah output konsol di bawah krom dan IE9


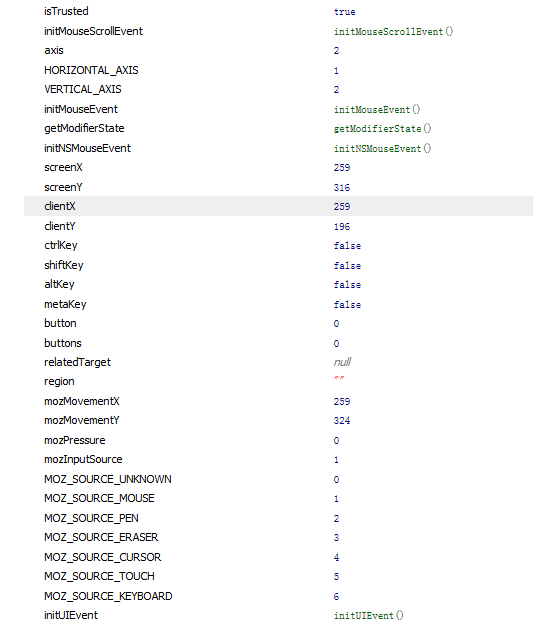
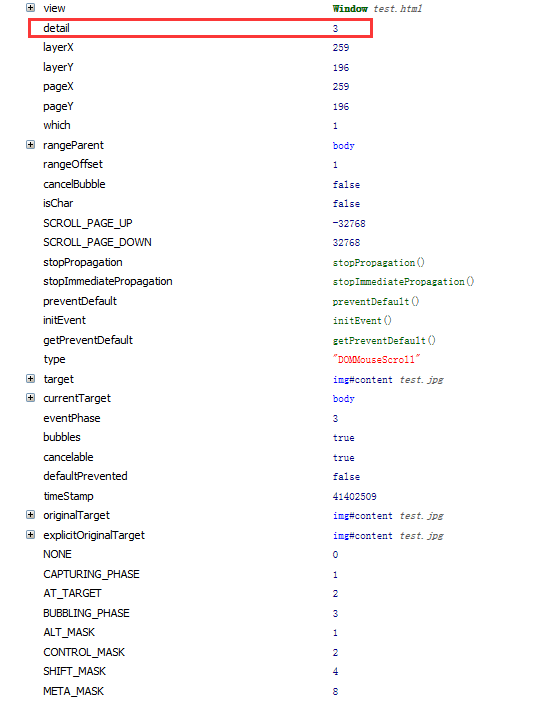
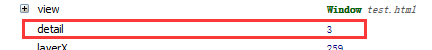
Berikut ialah output konsol Firefox apabila menatal ke bawah dengan roda tatal


Daripada output di atas, anda boleh menggunakan acara DOMMouseScroll bukan standard untuk menggantikan roda tetikus dan menggunakan atribut perincian objek acara untuk menggantikan wheelDetal. Walau bagaimanapun, nisbah penskalaan dan tanda nilai atribut perincian adalah berbeza daripada wheelDetal, dan nilai perincian didarab dengan -40 adalah sama dengan nilai WheelDetal.
Dalam penyemak imbas selain FireFox, tatal atas dan bawah berkaitan dengan wheelDelta di bawah.

Mengikut ujian, di bawah sistem win7 saya, tidak kira IE7, IE10, Opera12, atau safari5.1, setiap kali saya menatal ke bawah, nilai event.wheelDelta ialah -120.
Untuk penyemak imbas FireFox (juga tersedia dalam penyemak imbas Opera), atribut untuk menentukan arah menatal tetikus ialah event.detail dan nilai tatal ke bawah ialah 3.

Perlu diambil perhatian bahawa nilai positif dan negatif pertimbangan arah pelayar FireFox adalah bertentangan dengan nilai pelayar lain. Tatal ke bawah dalam pelayar FireFox adalah nilai positif, manakala dalam pelayar lain ia adalah nilai negatif.
var isFirefox = (navigator.userAgent.indexOf("Firefox") !== -1);
if(isFirefox){
element.addEventListener("DOMMouseScroll",wheelHandler,false);
}
element.onmousewheel = wheelHandler;
//element.onwheel = wheelHandler; //DOM3级wheel事件,经过测试IE9还是不支持,但是谷歌和火狐都支持,在谷歌内有wheelDelta在火狐里面有detail
function wheelHandler(event){ event = event || window.event; var delta = event.wheelDelta || detail*-30; }
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

