 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Javascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandang
Javascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandangJavascript mendapat kemahiran koordinat dokumen dan koordinat_javascript port pandang
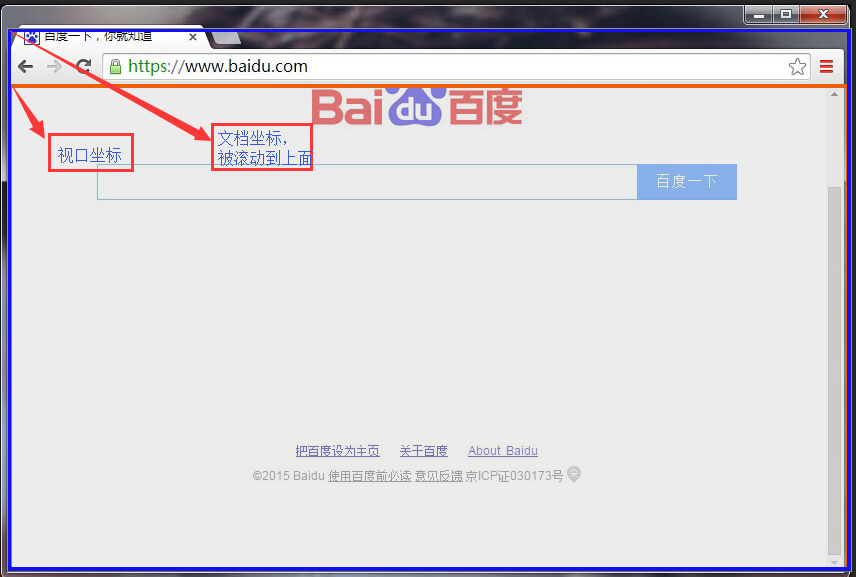
Kedudukan elemen diukur dalam piksel, dengan koordinat X meningkat ke kanan dan koordinat Y meningkat turun, namun, terdapat dua titik berbeza sebagai asal sistem koordinat: koordinat X dan Y bagi sesuatu elemen boleh menjadi relatif Di penjuru kiri sebelah atas dokumen atau relatif kepada penjuru kiri sebelah atas port pandangan di mana dokumen itu dipaparkan.
Dalam tetingkap dan tab yang dinilai, "port pandangan" hanyalah sebahagian daripada penyemak imbas yang sebenarnya memaparkan kandungan dokumen: ia tidak termasuk "cangkang" penyemak imbas (seperti menu, bar alat dan tab).

Untuk dokumen yang dipaparkan dalam bingkai, elemen
Jika dokumen lebih kecil daripada viewport, atau skrol belum lagi berlaku, sudut kiri atas dokumen ialah sudut kiri atas viewport dan sistem koordinat dokumen dan viewport adalah sama. Tetapi secara amnya, untuk menukar antara dua sistem koordinat, offset skrol mesti ditambah atau ditolak. Contohnya, jika koordinat Y elemen ialah 200 piksel dalam koordinat dokumen dan pengguna telah menatal pelayar ke bawah 75 piksel, maka koordinat Y elemen dalam koordinat port pandang ialah 125 piksel. Begitu juga, jika koordinat X elemen ialah 400 piksel dalam koordinat port pandang, dan pengguna telah menatal port pandang 200 piksel secara mendatar, maka koordinat X elemen dalam koordinat dokumen ialah 600 piksel.
Koordinat dokumen adalah lebih asas daripada koordinat port pandang, dan ia tidak berubah semasa pengguna menatal. Walau bagaimanapun, adalah sangat biasa untuk menggunakan koordinat port pandang dalam pengaturcaraan sisi klien. Koordinat dokumen digunakan apabila menentukan kedudukan elemen menggunakan CSS. Tetapi cara paling mudah untuk menanyakan kedudukan elemen: getBoundingClientRect() mengembalikan kedudukan dalam koordinat viewport. Begitu juga, apabila anda mendaftarkan fungsi pengendali acara untuk acara tetikus, koordinat penuding tetikus yang dilaporkan berada dalam sistem koordinat port pandangan.

Untuk mengubah sistem koordinat, kita perlu menentukan kedudukan bar skrol tetingkap penyemak imbas. Sifat pageXoffset dan pageYOffset bagi objek Window menyediakan nilai ini dalam semua pelayar kecuali IE8 dan lebih awal. IE (dan semua pelayar moden) juga boleh mendapatkan kedudukan bar skrol melalui sifat scrollLeft dan scrollTop. Apa yang mengelirukan ialah biasanya anda mendapat sifat ini dengan mencari nod akar dokumen (document.documentElement), tetapi dalam mod aneh anda perlu menanyakannya pada elemen
dokumen (documeng.body). Berikut menunjukkan cara menanyakan kedudukan bar skrol dengan mudah.
functon getScrollOffsets(w){
w = w || window;
var sLeft,sTop;
if(w.pageXOffset != null) {
sLeft = w.pageXOffset;
sTop = w.pageYOffset;
return {x:sLeft,y:sTop};
}
if(document.compatMode == "CSS1Compat"){
sLeft = document.documentElement.scrollLeft == 0 ? document.body.scrollLeft : document.documentElement.scrollLeft;
sTop = document.documentElement.scrollTop == 0 ? document.body.scrollTop : document.documentElement.scrollTop;
return {x:sLeft,y:sTop};
}else if(document.compatMode == "BackCompat"){
sLeft = document.body.scrollLeft;
sTop = document.body.scrollTop;
return {x:sLeft,y:sTop};
}
}
Adakalanya berguna untuk dapat menentukan saiz port pandangan, sebagai contoh, untuk menentukan bahagian dokumen yang kelihatan pada masa ini. Kaedah mudah untuk menanyakan dimensi port pandangan menggunakan offset skrol tidak berfungsi dalam IE8 dan lebih awal, dan keupayaan teknik untuk berfungsi dalam IE bergantung pada sama ada penyemak imbas berada dalam mod pelik atau mod standard.
Atribut di bawah tetingkap:
innerHeight: Ketinggian bahagian kandungan tetingkap termasuk bar skrol
InnerWidth: Lebar bahagian kandungan tetingkap termasuk bar skrol
Ketinggian luar: Ketinggian keseluruhan penyemak imbas, termasuk semua komponen antara muka.
Lebar luar: Lebar keseluruhan penyemak imbas, termasuk semua komponen antara muka.
pageXOffset: Kedudukan paksi X bar skrol tetingkap penyemak imbas
pageYOffset: Kedudukan paksi-Y bar skrol tetingkap penyemak imbas
scrollX: Kedudukan paksi X bar skrol tetingkap penyemak imbas
scrollY: Kedudukan paksi-Y bar skrol tetingkap penyemak imbas
Hartanah
document.documentElement document.body
clientHeight Saiz kandungan yang boleh dilihat dalam port pandangan, tidak termasuk bahagian tatal dan bar tatal.
clientWidth
clientLeft
klienTop
saiz kandungan offsetHeight, termasuk bar skrol.
offsetWidth
offsetLeft
offsetTop
scrollHeight Saiz kandungan menatal, termasuk bahagian menatal, tetapi tidak termasuk bar skrol.
scrollWidth
tatal Atas
scrollWidth
Saiz paparan tetingkap pertanyaan:
function getViewportSize(w){
w = w || window;
var cWidth,cHeight;
if(w.innerWidth != null){
cWidth = w.innerWidht;
cHeight = w.innerHeight;
return {w:cWidth,h:w.cHeight};
}
if(document.compatMode == "CSS1Compat"){
cWidth = document.documentElement.clientWidth;
cHeight = doument.documentElement.clientHeight;
return {w:cWidth,h:w.cHeight};
}else if(document.compatMode == "BackCompat"){
cWidth = document.body.clientWidth;
cHeight = doument.body.clientHeight;
return {w:cWidth,h:w.cHeight};
}
}
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.
 Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AM
Adakah JavaScript ditulis dalam C? Memeriksa buktiApr 25, 2025 am 12:15 AMYa, teras enjin JavaScript ditulis dalam C. 1) Bahasa C menyediakan prestasi yang efisien dan kawalan asas, yang sesuai untuk pembangunan enjin JavaScript. 2) Mengambil enjin V8 sebagai contoh, terasnya ditulis dalam C, menggabungkan kecekapan dan ciri-ciri berorientasikan objek C. 3) Prinsip kerja enjin JavaScript termasuk parsing, penyusun dan pelaksanaan, dan bahasa C memainkan peranan penting dalam proses ini.
 Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AM
Peranan JavaScript: Membuat Web Interaktif dan DinamikApr 24, 2025 am 12:12 AMJavaScript adalah di tengah -tengah laman web moden kerana ia meningkatkan interaktiviti dan dinamik laman web. 1) Ia membolehkan untuk menukar kandungan tanpa menyegarkan halaman, 2) memanipulasi laman web melalui Domapi, 3) menyokong kesan interaktif kompleks seperti animasi dan drag-and-drop, 4) mengoptimumkan prestasi dan amalan terbaik untuk meningkatkan pengalaman pengguna.
 C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AM
C dan JavaScript: Sambungan dijelaskanApr 23, 2025 am 12:07 AMC dan JavaScript mencapai interoperabilitas melalui webassembly. 1) Kod C disusun ke dalam modul WebAssembly dan diperkenalkan ke dalam persekitaran JavaScript untuk meningkatkan kuasa pengkomputeran. 2) Dalam pembangunan permainan, C mengendalikan enjin fizik dan rendering grafik, dan JavaScript bertanggungjawab untuk logik permainan dan antara muka pengguna.
 Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AM
Dari laman web ke aplikasi: Aplikasi pelbagai JavaScriptApr 22, 2025 am 12:02 AMJavaScript digunakan secara meluas di laman web, aplikasi mudah alih, aplikasi desktop dan pengaturcaraan sisi pelayan. 1) Dalam pembangunan laman web, JavaScript mengendalikan DOM bersama -sama dengan HTML dan CSS untuk mencapai kesan dinamik dan menyokong rangka kerja seperti JQuery dan React. 2) Melalui reaktnatif dan ionik, JavaScript digunakan untuk membangunkan aplikasi mudah alih rentas platform. 3) Rangka kerja elektron membolehkan JavaScript membina aplikasi desktop. 4) Node.js membolehkan JavaScript berjalan di sisi pelayan dan menyokong permintaan serentak yang tinggi.
 Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AM
Python vs JavaScript: Gunakan Kes dan Aplikasi MembandingkanApr 21, 2025 am 12:01 AMPython lebih sesuai untuk sains data dan automasi, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python berfungsi dengan baik dalam sains data dan pembelajaran mesin, menggunakan perpustakaan seperti numpy dan panda untuk pemprosesan data dan pemodelan. 2. Python adalah ringkas dan cekap dalam automasi dan skrip. 3. JavaScript sangat diperlukan dalam pembangunan front-end dan digunakan untuk membina laman web dinamik dan aplikasi satu halaman. 4. JavaScript memainkan peranan dalam pembangunan back-end melalui Node.js dan menyokong pembangunan stack penuh.
 Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AM
Peranan C/C dalam JavaScript Jurubah dan PenyusunApr 20, 2025 am 12:01 AMC dan C memainkan peranan penting dalam enjin JavaScript, terutamanya digunakan untuk melaksanakan jurubahasa dan penyusun JIT. 1) C digunakan untuk menghuraikan kod sumber JavaScript dan menghasilkan pokok sintaks abstrak. 2) C bertanggungjawab untuk menjana dan melaksanakan bytecode. 3) C melaksanakan pengkompil JIT, mengoptimumkan dan menyusun kod hot-spot semasa runtime, dan dengan ketara meningkatkan kecekapan pelaksanaan JavaScript.
 JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AM
JavaScript in Action: Contoh dan projek dunia nyataApr 19, 2025 am 12:13 AMAplikasi JavaScript di dunia nyata termasuk pembangunan depan dan back-end. 1) Memaparkan aplikasi front-end dengan membina aplikasi senarai TODO, yang melibatkan operasi DOM dan pemprosesan acara. 2) Membina Restfulapi melalui Node.js dan menyatakan untuk menunjukkan aplikasi back-end.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





