Saya percaya bahawa semua orang banyak menggunakan json. Saya tidak pernah mempunyai peluang untuk menggunakan jsonp, tetapi saya sering melihatnya. Saya hanya tahu bahawa ia "digunakan untuk merentas domain" dan saya tidak tahu apa itu. Saya akhirnya memikirkannya hari ini. Mari kita langkah demi langkah untuk mengetahui apa itu jsonp.
Dasar Asal Yang Sama
Pertama sekali, atas sebab keselamatan, penyemak imbas mempunyai mekanisme yang dipanggil dasar asal yang sama menghalang dokumen atau skrip yang dimuatkan daripada satu sumber daripada mendapatkan atau menetapkan atribut dokumen yang dimuatkan daripada sumber lain. Nampaknya saya tidak tahu apa maksudnya, tetapi anda akan mengetahuinya selepas anda mengamalkannya.
1. Cipta dua halaman web sesuka hati
Satu port ialah 2698 dan satu lagi ialah 2701. Secara definisi, ia adalah daripada sumber yang berbeza.

2. Gunakan jQuery untuk memulakan permintaan daripada sumber yang berbeza
Tambahkan butang pada halaman web pada port 2698 dan acara Klik akan memulakan dua permintaan ke domain dengan port 2701.
$("#getOtherDomainThings").klik(fungsi () {
$.get("http://localhost:2701/Scripts/jquery-1.4.4.min.js", fungsi (data) {
console.log(data)
})
$.get("http://localhost:2701/home/index", fungsi (data) {
console.log(data)
})
})
Mengikut dasar asal yang sama, ia jelas akan menjadi tragis. Penyemak imbas akan menyekat dan tidak memulakan permintaan sama sekali. (tidak dibenarkan oleh Access-Control-Allow-Origin)

OK, ternyata jsonp adalah untuk menyelesaikan masalah ini.
Keupayaan merentas domain bagi teg skrip
Saya tidak tahu sama ada anda tahu tentang CDN, seperti CDN Microsoft Menggunakannya, halaman web kami tidak perlu menyediakan jQuery, dan tapak web Microsoft akan menyediakannya untuk kami:
Kembali ke halaman web 2698 port kami, di atas kami mempunyai permintaan untuk fail jQuery dalam domain port 2701 dalam acara Klik, kali ini menggunakan teg skrip untuk meminta.
Sudah tentu, 200, OK

Halaman web yang sama dengan port 2698 memulakan permintaan untuk domain 2701 Menetapkan atribut scr dalam skrip adalah OK, tetapi cara lain adalah tragis. Mengambil kesempatan daripada keupayaan skrip merentas domain, ini adalah asas jsonp.
Gunakan skrip untuk mendapatkan json daripada sumber yang berbeza
Oleh kerana ia dipanggil jsonp, jelas bahawa tujuannya masih json, dan ia diperoleh merentasi domain. Berdasarkan analisis di atas, mudah untuk difikirkan: gunakan js untuk membina teg skrip, tetapkan url json kepada atribut scr skrip, masukkan skrip ke dalam dom, dan biarkan penyemak imbas mendapatkannya. Amalan:
fungsi CreateScript(src) {
$("<script>/script>").attr("src", src).appendTo("body")<br /> }<br /> </script>
Tambahkan acara butang untuk mengujinya:
$("#getOtherDomainJson").klik(fungsi () {
$.get('http://localhost:2701/home/somejson', fungsi (data) {
console.log(data)
})
})

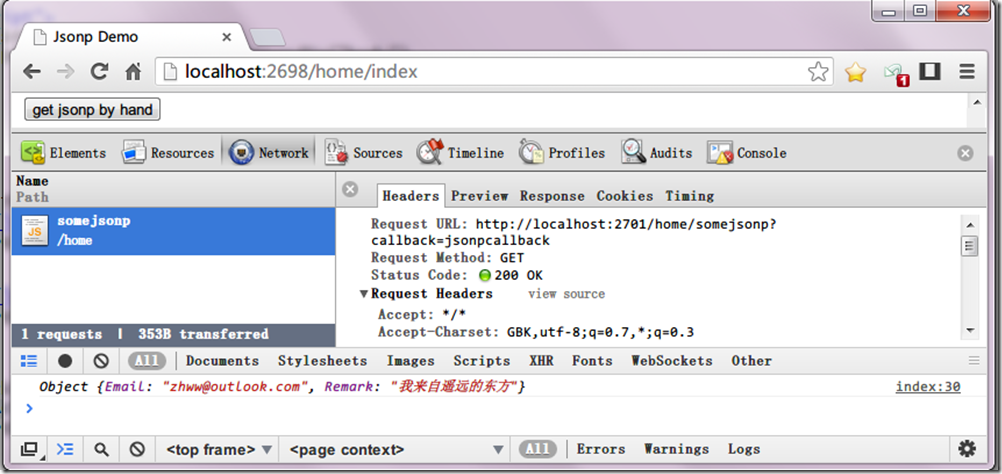
Pertama sekali, dalam penyemak imbas pertama, Url http://localhost:2701/home/somejson memang mempunyai json dan menggunakan teg skrip pada halaman web 2698 untuk meminta Url 2701 juga 200 OK, tetapi Ralat sintaks js dilaporkan di bahagian bawah. Ternyata selepas memuatkan dengan teg skrip, respons akan dilaksanakan serta-merta kerana js jelas sekali {"Email":"zhww@outlook.com","Remark":"I come from the far east"} bukanlah sebuah. kenyataan js undang-undang.
Gunakan skrip untuk mendapatkan jsonp asing
Jelas sekali, meletakkan json di atas ke dalam kaedah panggil balik adalah cara paling mudah. Sebagai contoh, ia menjadi seperti ini:

Jika kaedah jsonpcallback wujud, maka jsonpcallback({"Email":"zhww@outlook.com","Remark":"Saya datang dari timur jauh"}) ialah pernyataan js yang sah.
Memandangkan pelayan tidak mengetahui apakah panggilan balik pelanggan, adalah mustahil untuk mengekodkannya ke dalam jsonpcallback, jadi ia membawa QueryString untuk membolehkan pelanggan memberitahu pelayan apakah kaedah panggil balik Sudah tentu, kunci QueryString mesti mematuhi perjanjian pelayan, seperti di atas Ia adalah "panggilan balik".
Tambah fungsi panggil balik:
fungsi jsonpcallback(json) {
console.log(json)
}
Tukar sedikit parameter kaedah sebelumnya:
$("#getJsonpByHand").klik(fungsi () {
CreateScript("http://localhost:2701/home/somejsonp?callback=jsonpcallback")
})

200OK, pelayan mengembalikan jsonpcallback({"Email":"zhww@outlook.com","Remark":"Saya datang dari timur jauh"}). dilaksanakan. OK mendapat json dengan jayanya. Betul, ini semua tentang jsonp.
Gunakan jQuery untuk mendapatkan jsonp
Dalam kaedah di atas, anda perlu memasukkan teg skrip dan mentakrifkan panggilan balik, yang agak menyusahkan Anda boleh menggunakan jQuery untuk mendapatkan data json yang dikehendaki secara langsung, sama seperti jsonp di atas:
$("#getJsonpByJquery").klik(fungsi () {
$.ajax({
url: 'http://localhost:2701/home/somejsonp',
dataType: "jsonp",
jsonp: "panggilan balik",
Kejayaan: fungsi (data) {
console.log(data)
}
})
})
Keputusan yang diperoleh adalah sama seperti di atas.
Ringkasan
Dalam satu ayat, anda boleh menggunakan teg skrip untuk memintas dasar asal yang sama dan mendapatkan data seperti ini jsonpcallback ialah kaedah panggil balik yang wujud pada halaman dan parameternya ialah json yang diingini.
jsonpcallback({"Emel":"zhww@outlook.com","Remark":"Saya datang dari timur jauh"})
TAMBAH JS asli:
 Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AM
Ganti aksara rentetan dalam javascriptMar 11, 2025 am 12:07 AMPenjelasan terperinci mengenai kaedah penggantian rentetan javascript dan Soalan Lazim Artikel ini akan meneroka dua cara untuk menggantikan watak rentetan dalam JavaScript: Kod JavaScript dalaman dan HTML dalaman untuk laman web. Ganti rentetan di dalam kod JavaScript Cara yang paling langsung ialah menggunakan kaedah pengganti (): str = str.replace ("cari", "ganti"); Kaedah ini hanya menggantikan perlawanan pertama. Untuk menggantikan semua perlawanan, gunakan ungkapan biasa dan tambahkan bendera global g: str = str.replace (/fi
 Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AM
Tutorial Persediaan API Carian Google CustomMar 04, 2025 am 01:06 AMTutorial ini menunjukkan kepada anda bagaimana untuk mengintegrasikan API carian Google tersuai ke dalam blog atau laman web anda, menawarkan pengalaman carian yang lebih halus daripada fungsi carian tema WordPress standard. Ia menghairankan mudah! Anda akan dapat menyekat carian ke y
 Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AM
Bina Aplikasi Web Ajax anda sendiriMar 09, 2025 am 12:11 AMJadi di sini anda, bersedia untuk mempelajari semua perkara ini yang dipanggil Ajax. Tetapi, apa sebenarnya? Istilah Ajax merujuk kepada kumpulan teknologi longgar yang digunakan untuk membuat kandungan web yang dinamik dan interaktif. Istilah Ajax, yang asalnya dicipta oleh Jesse J
 Contoh warna json failMar 03, 2025 am 12:35 AM
Contoh warna json failMar 03, 2025 am 12:35 AMSiri artikel ini ditulis semula pada pertengahan 2017 dengan maklumat terkini dan contoh segar. Dalam contoh JSON ini, kita akan melihat bagaimana kita dapat menyimpan nilai mudah dalam fail menggunakan format JSON. Menggunakan notasi pasangan nilai utama, kami boleh menyimpan apa-apa jenis
 10 JQuery Syntax HighlightersMar 02, 2025 am 12:32 AM
10 JQuery Syntax HighlightersMar 02, 2025 am 12:32 AMTingkatkan Penyampaian Kod Anda: 10 Penyeret Sintaks untuk Pemaju Coretan kod perkongsian di laman web atau blog anda adalah amalan biasa bagi pemaju. Memilih penyapu sintaks yang betul dapat meningkatkan daya tarikan dan daya tarikan visual dengan ketara. T
 8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AM
8 plugin susun atur halaman jquery yang menakjubkanMar 06, 2025 am 12:48 AMLeverage JQuery untuk Layouts Laman Web yang mudah: 8 Plugin Essential JQuery memudahkan susun atur laman web dengan ketara. Artikel ini menyoroti lapan plugin jQuery yang kuat yang menyelaraskan proses, terutamanya berguna untuk penciptaan laman web manual
 10 JavaScript & JQuery MVC TutorialMar 02, 2025 am 01:16 AM
10 JavaScript & JQuery MVC TutorialMar 02, 2025 am 01:16 AMArtikel ini membentangkan pemilihan lebih daripada 10 tutorial mengenai rangka kerja javascript dan jquery model-view-controller (MVC), sesuai untuk meningkatkan kemahiran pembangunan web anda pada tahun baru. Tutorial ini merangkumi pelbagai topik, dari Foundatio
 Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AM
Apa itu ' ini ' Dalam JavaScript?Mar 04, 2025 am 01:15 AMMata teras Ini dalam JavaScript biasanya merujuk kepada objek yang "memiliki" kaedah, tetapi ia bergantung kepada bagaimana fungsi dipanggil. Apabila tidak ada objek semasa, ini merujuk kepada objek global. Dalam penyemak imbas web, ia diwakili oleh tetingkap. Apabila memanggil fungsi, ini mengekalkan objek global; tetapi apabila memanggil pembina objek atau mana -mana kaedahnya, ini merujuk kepada contoh objek. Anda boleh mengubah konteks ini menggunakan kaedah seperti panggilan (), memohon (), dan mengikat (). Kaedah ini memanggil fungsi menggunakan nilai dan parameter yang diberikan. JavaScript adalah bahasa pengaturcaraan yang sangat baik. Beberapa tahun yang lalu, ayat ini


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa






