Rumah >hujung hadapan web >tutorial css >Asas CSS (Ringkasan)
Asas CSS (Ringkasan)
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 12:05:171963semak imbas
Bab ini memperkenalkan anda kepada beberapa pengetahuan asas tentang CSS (ringkasan), yang mempunyai nilai rujukan tertentu. Rakan yang memerlukan saya harap ia akan membantu anda.
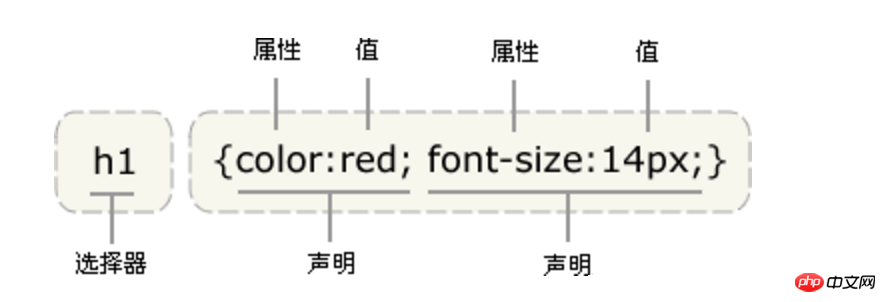
Struktur asas css

Empat cara untuk memperkenalkan css
1 Sebaris: menetapkan gaya css dalam atribut gaya teg. Kaedah ini tidak menggambarkan kelebihan css dan tidak disyorkan
2 Dibenamkan: Dibenamkan adalah untuk menulis gaya css bersama-sama <.>
3. jenis pautan: dalam pasangan tag Perkenalkan fail .css ke dalam fail HTML (disyorkan )
4. Import: Perkenalkan fail .css bebas ke dalam fail HTML, import Gunakan peraturan CSS untuk memperkenalkan teg
Kaedah ini mempunyai kelemahan iaitu penyemak imbas akan memuatkan halaman html dahulu dan kemudian memuatkannya, jadi jika kelajuan rangkaian adalah lambat atau halaman web besar, pelanggan akan muncul halaman web terlebih dahulu, dan gaya
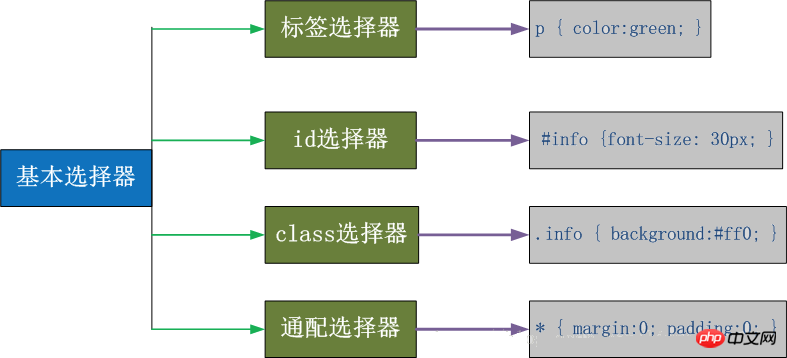
Pemilih CSS

1.Pemilih kelas
(1) Sintaks: .nama kelas {Atribut gaya: nilai; }
(2) Elemen menggunakan class="class name" untuk menggunakan gaya ini
2 , pemilih id
(1) Sintaks: #id name{Atribut gaya: nilai;}
(2) Elemen menggunakan id="id name" untuk menggunakan gaya ini
3 Pemilih teg
(1) Sintaks: Nama teg{Atribut gaya: nilai;}
(2) Halaman Semua teg dalam adalah daripada gaya ini
4 pemilih universal
(1. ) Sintaks: *{Atribut gaya: nilai; }
(2) Semua elemen dalam halaman mempunyai gaya ini
Keutamaan pemilih
CSS mempunyai sifat warisan, yang bergantung pada hubungan nenek moyang-keturunan. Warisan ialah mekanisme yang membolehkan gaya digunakan bukan sahaja pada elemen tertentu, tetapi juga kepada keturunannya. Sebagai contoh, nilai warna yang ditakrifkan oleh BODY juga akan digunakan pada teks perenggan. Secara amnya, bahagian dalam diutamakan daripada bahagian luar, dan bahagian belakang diutamakan daripada bahagian hadapan.
Apa yang dipanggil keutamaan CSS merujuk kepada susunan gaya CSS dihuraikan dalam penyemak imbas. Keistimewaan dalam helaian gaya menerangkan berat relatif peraturan yang berbeza ialah:
1 Helaian gaya sebaris mempunyai berat tertinggi ---- -. ------1000;
2. Kira bilangan atribut ID dalam pemilih. #id ------------100
3 Kira bilangan atribut CLASS dalam pemilih. .class --------10
4. Kira bilangan nama tag HTML dalam pemilih. p ------------1
Tambah rentetan nombor sedikit demi sedikit mengikut peraturan ini untuk mendapatkan berat akhir Kemudian bandingkan sedikit dengan sedikit dari kiri ke kanan apabila membandingkan dan memilih.
operasi atribut css
Warna: warna
Penjajaran mendatar: teks - selaraskan
Atribut latar belakang
background-color: cornflowerblue
background-image: url('1.jpg');
background-repeat: no-repeat;(repeat:平铺满)
background-position: right top(20px 20px)
Kod di atas biasanya menulis satu baris
background:#ffffff url('Asas CSS (Ringkasan)') no-repeat right top;
Atribut sempadan
border-style: solid; border-color: chartreuse; border-width: 20px;
Kod di atas biasanya disingkatkan sebagai
border: 30px rebeccapurple solid;
Sempadan juga boleh ditetapkan kepada satu sisi sahaja
border-top-style:dotted; border-right-style:solid; border-bottom-style:dotted; border-left-style:none;
Atribut senarai
list-style-type 设置列表项标志的类型。 list-style-image 将图象设置为列表项标志。 list-style-position 设置列表中列表项标志的位置。
gaya senarai: atribut singkatan, digunakan untuk menetapkan semua atribut untuk senarai dalam satu pernyataan.
ul
{
list-style:square inside url('/i/arrow.gif');
}Atribut lain
/* font-size: 10px; 字体的大小 line-height: 200px; 文本行高 通俗的讲,文字高度加上文字上下的空白区域的高度 50%:基于字体大小的百分比 vertical-align:-4px 设置元素内容的垂直对齐方式 ,只对行内元素有效,对块级元素无效 font-family: 'Lucida Bright' 字体 font-weight: lighter/bold/border/ 字体粗细 font-style: oblique 字体样式(如斜体) text-indent: 150px; 首行缩进150px letter-spacing: 10px; 字母间距 word-spacing: 20px; 单词间距 text-transform: capitalize/uppercase/lowercase ; 文本转换,用于所有字句变成大写或小写字母,或每个单词的首字母大写 */
hiasan teks Sifat digunakan untuk menetapkan atau mengalih keluar hiasan teks. Ia digunakan terutamanya untuk memadam garis bawah pautan
text-decoration:none
Kesimpulan
Saya telah mempelajari HTML baru-baru ini dan saya mempunyai persefahaman. Kini setelah anda mempunyai pemahaman umum tentang sintaks asas dan struktur CSS, anda masih perlu mempraktikkan dan mengaplikasikannya dalam kajian seterusnya. Di atas adalah ringkasan kandungan asas css

