Rumah >Tutorial perisian >Perisian Pejabat >Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2024-03-20 09:30:171436semak imbas
Editor PHP Youzi akan memperkenalkan kepada anda hari ini bagaimana untuk menyediakan kesan animasi PPT supaya elemen akan dipaparkan dahulu apabila memasuki halaman dan kemudian keluar. Dengan bijak menetapkan urutan animasi dan masa tunda, anda boleh menjadikan kandungan slaid lebih jelas dan kaya, menarik perhatian penonton. Dalam PPT, tetapan animasi yang betul boleh meningkatkan kesan pembentangan, menjadikan kandungan lebih jelas dan menarik serta membantu anda menyampaikan maklumat dan idea dengan lebih baik. Mari belajar bagaimana untuk menyediakan animasi PPT untuk menjadikan persembahan anda lebih menarik!
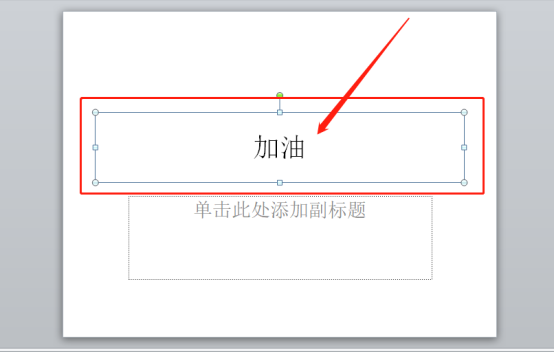
1 Mula-mula, kita buka ppt pada komputer, klik di luar kotak teks untuk memilih kotak teks (seperti yang ditunjukkan dalam bulatan merah dalam rajah di bawah).

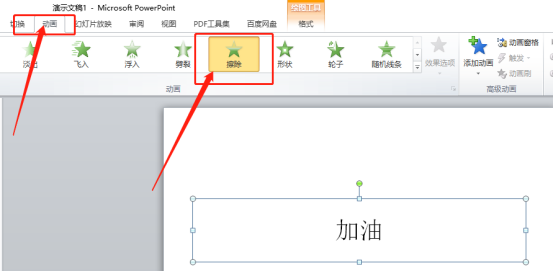
2 Kemudian, klik [Animasi] dalam bar menu dan pilih kesan [Padam] (seperti yang ditunjukkan dalam bulatan merah dalam rajah).

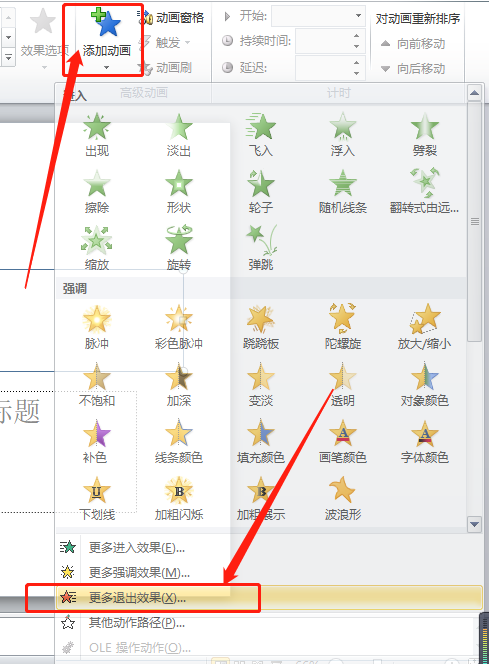
3 Seterusnya, klik [Klik untuk menambah animasi], dan kemudian klik [Pilih lebih banyak kesan keluar], (seperti yang ditunjukkan dalam bahagian bulatan merah dan anak panah menunjuk dalam rajah).

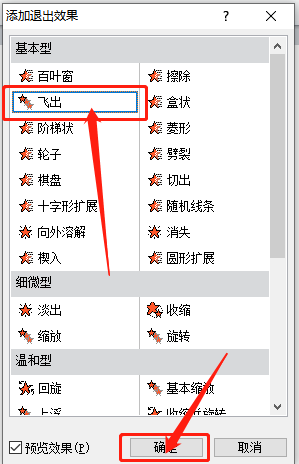
4 Akhir sekali, pilih [Fly Out], kemudian klik [OK], dan anda telah selesai, (seperti yang ditunjukkan dalam bahagian bulatan merah dan anak panah menunjuk dalam gambar).

Atas ialah kandungan terperinci Bagaimana untuk menyediakan animasi ppt untuk masuk dahulu dan kemudian keluar. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

