Rumah >hujung hadapan web >tutorial js >Pengenalan kepada aplikasi fungsi pandangan AngularJS_AngularJS
Pengenalan kepada aplikasi fungsi pandangan AngularJS_AngularJS
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:54:351609semak imbas
AngularJS menyokong aplikasi satu halaman melalui berbilang paparan pada satu halaman. Untuk melakukan ini AngularJS menyediakan arahan ng-view dan ng-template, serta perkhidmatan $routeProvider.
ng-view
ng-view hanya mencipta ruang letak untuk paparan yang sepadan (HTML atau paparan templat ng) yang boleh diletakkan mengikut konfigurasi.
Gunakan
Tentukan div dan ng-view dalam modul utama.
<div ng-app="mainApp"> ... <div ng-view></div> </div>
ng-template
Arahanng-template digunakan untuk membuat paparan HTML menggunakan teg skrip. Ia mengandungi atribut "id" untuk paparan pengawal yang dipetakan oleh $routeProvider.
Gunakan
Tentukan jenis sebagai blok skrip untuk templat ng dalam modul utama.
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
$routeProvider
$routeProvider ialah konfigurasi yang mengumpulkan URL, memetakannya ke halaman HTML atau templat ng yang sepadan dan melampirkan pengawal pada perkhidmatan menggunakan kekunci yang sama.
Gunakan
Tentukan jenis sebagai blok skrip untuk templat ng dalam modul utama.
<div ng-app="mainApp">
...
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
</div>
Gunakan
Tentukan blok skrip modul utama dan tetapkan konfigurasi penghalaan.
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
Berikut ialah isu penting untuk dipertimbangkan dalam contoh di atas
- $routeProvider ditakrifkan sebagai fungsi konfigurasi modul Aplikasi utama di bawah '$routeProvider' menggunakan kata kunci
- $routeProvider memetakan URL "/addStudent" kepada "addStudent.html" apabila ia ditakrifkan. addStudent.html harus wujud dalam laluan yang sama seperti halaman html utama. Jika halaman htm tidak ditakrifkan, maka ng-template digunakan dengan id="addStudent.html". Kami telah menggunakan ng-template;
- "jika tidak" ialah paparan lalai yang digunakan untuk menetapkan
- "conlloer" digunakan untuk menetapkan pengawal yang sepadan dengan paparan;
Contoh
Contoh berikut akan menunjukkan semua arahan di atas.
testAngularJS.html
<html>
<head>
<title>Angular JS Views</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.25/angular-route.min.js"></script>
</head>
<body>
<h2>AngularJS Sample Application</h2>
<div ng-app="mainApp">
<p><a href="#addStudent">Add Student</a></p>
<p><a href="#viewStudents">View Students</a></p>
<div ng-view></div>
<script type="text/ng-template" id="addStudent.html">
<h2> Add Student </h2>
{{message}}
</script>
<script type="text/ng-template" id="viewStudents.html">
<h2> View Students </h2>
{{message}}
</script>
</div>
<script>
var mainApp = angular.module("mainApp", ['ngRoute']);
mainApp.config(['$routeProvider',
function($routeProvider) {
$routeProvider.
when('/addStudent', {
templateUrl: 'addStudent.html',
controller: 'AddStudentController'
}).
when('/viewStudents', {
templateUrl: 'viewStudents.html',
controller: 'ViewStudentsController'
}).
otherwise({
redirectTo: '/addStudent'
});
}]);
mainApp.controller('AddStudentController', function($scope) {
$scope.message = "This page will be used to display add student form";
});
mainApp.controller('ViewStudentsController', function($scope) {
$scope.message = "This page will be used to display all the students";
});
</script>
</body>
</html>
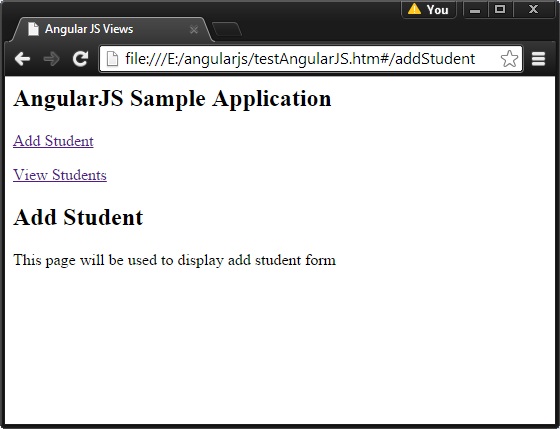
Buka textAngularJS.html dalam penyemak imbas web anda. Lihat hasilnya seperti berikut:

Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

