Rumah >hujung hadapan web >tutorial js >Pure js merealisasikan storan tempatan dengan kemahiran space_javascript tanpa had
Pure js merealisasikan storan tempatan dengan kemahiran space_javascript tanpa had
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:54:141514semak imbas
Sudah lama saya tidak menulis blog saya fikir walaupun saya berjanji untuk mengeluarkan kod sumber 2 tahun lalu, akhirnya saya sempat membuka sumber fungsi storan tempatan dengan ruang tanpa had menggunakan JS tulen.
Alamat projekhttps://github.com/xueduany/localstore,
Demo lihathttp://xueduany.github.io/localstore/,
Izinkan saya memberi anda pengenalan ringkas kepada prinsip umum Butiran khusus dan pengendalian pengecualian akan dibincangkan secara berasingan kemudian apabila saya mempunyai peluang
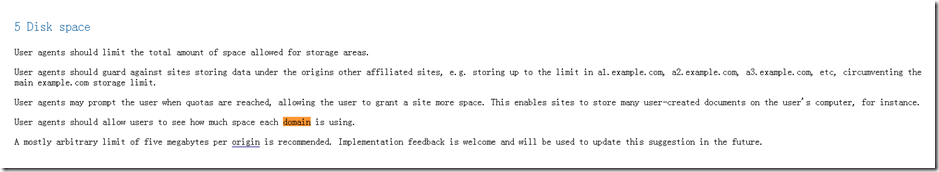
Mula-mula mari kita bercakap tentang prinsip menembusi localStorage Kata-kata rasmi adalah seperti berikut http://www.w3.org/TR/2013/PR-webstorage-20130409/

Jadi anda tahu, anda boleh mengambil kesempatan daripada fakta bahawa localStorage berbilang subdomain tidak bergantung antara satu sama lain untuk mereka bentuk dan melaksanakan storePool melalui localStorage berbilang subdomain, melanggar had atas
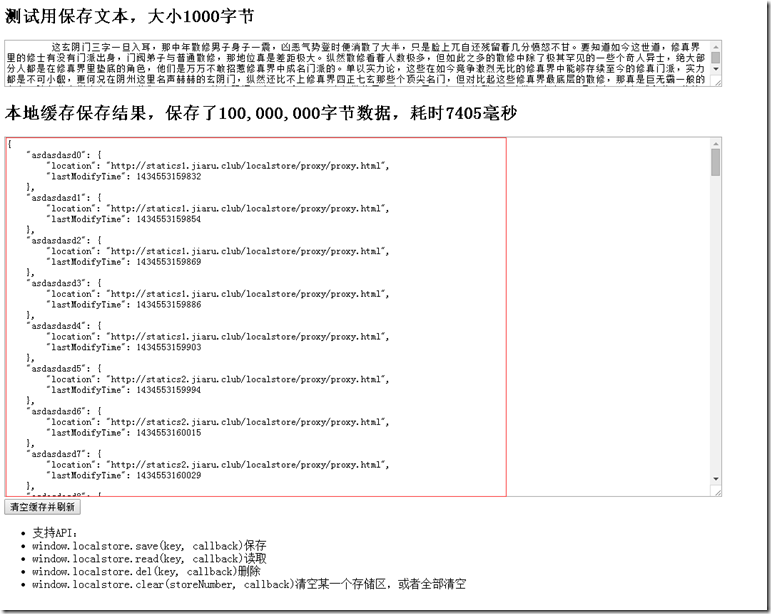
Kemudian, apabila API sebenar disimpan, ia tidak disimpan dalam localStorage
Ini agak serupa dengan mod Pengurus, iaitu, anda memberitahu pengurus gudang apa yang anda ingin simpan, pengurus gudang memberikan kunci kepada anda, dan kemudian anda mengambil kunci gudang yang sepadan untuk mengehoskan barang anda, dan pengurus kemudian memberikan anda Anda mempunyai sijil token Pada masa hadapan, anda hanya perlu memegang sijil ini untuk mengeluarkan barang yang disimpan
Pengguna akhir tidak perlu peduli di mana data saya disimpan, selagi ia melaksanakan API yang serupa dengan localStorage
Kemudian reka objek js untuk bertindak sebagai pentadbir gudang Berapa banyak token yang perlu disimpan oleh pentadbir ini? kami Adalah perlu untuk mereka bentuk dan melaksanakan set struktur data sedemikian

Di bawah kunci yang sepadan ialah alamat gudang di mana ia wujud, dan masa penyimpanan Konsep masa penyimpanan digunakan untuk mengira kesegaran data, iaitu, untuk mengira sama ada ia telah tamat tempoh
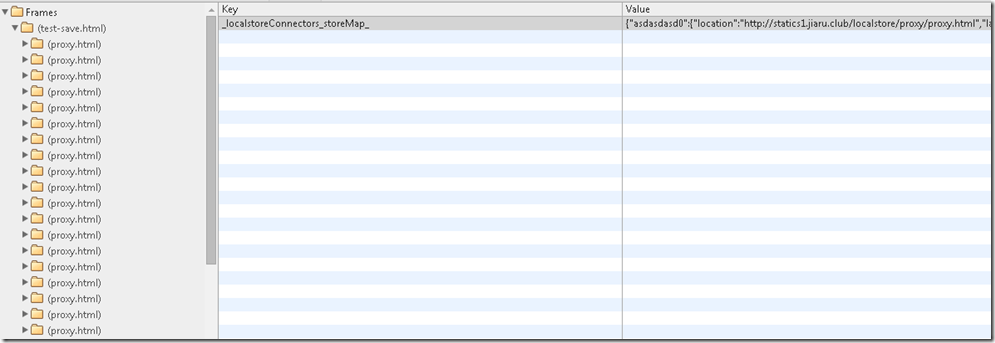
.Jadi kita perlu mencipta berbilang iframe terlebih dahulu untuk memuatkan fail proksi di bawah berbilang nama domain, berinteraksi antara satu sama lain melalui HTML5 api postMessage atau kaedah merentas domain halaman lama dan menyimpan data melalui proksi proksi ini

Simpan stub kunci data di bawah nama domain utama semasa, dan kemudian simpan data sebenar di bawah setiap nama subdomain
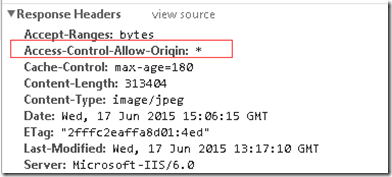
Ok, memandangkan had storan telah melebihi, jika kita ingin menyimpan halaman web, kita mesti mempertimbangkan untuk menarik ke bawah semua sumber statik yang berkaitan dengan halaman web Untuk sumber berkaitan halaman web, termasuk js, css, ini sahaja teks, ini Semuanya mudah Selagi permintaan ajax dibuat, anda boleh mendapatkan kandungannya pengepala respons kepada
pada pelayan nod CDN.
Itu sahaja, dapatkan kandungan merentas domain
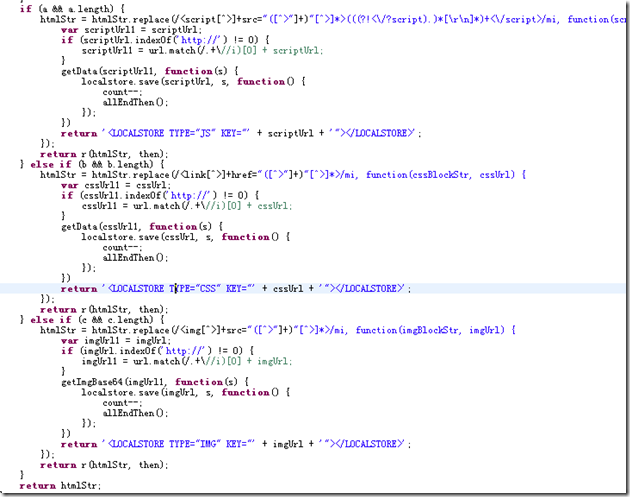
js, iaitu, boleh ditukar kepada <script>kandungan yang diperoleh dari jauh</script>, css, Tukar ini kepada
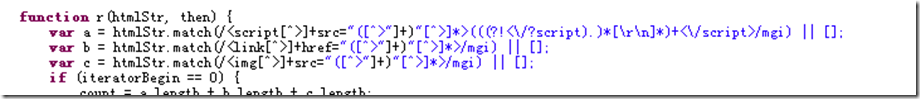
Di sini kita hanya perlu mempertimbangkan blok kod yang boleh sepadan dengan HTML asal Kita hanya perlu mempertimbangkan satu masalah, iaitu, regexp js adalah mod tamak secara lalai, jadi ungkapan biasa kita mesti mencapai padanan minimum.

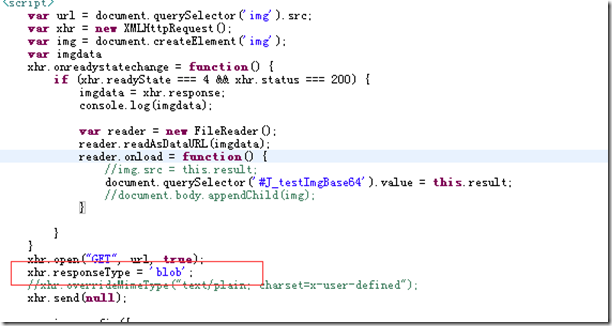
Jadi untuk gambar, bagaimana untuk mendapatkan kandungan gambar? Kita tahu bahawa gambar itu adalah rawdata, binari Mula-mula kita perlu menyelesaikan masalah mendapatkan aliran binari gambar

Kemudian gantikan sumber yang sepadan dalam keseluruhan html halaman web dengan tag khas kami


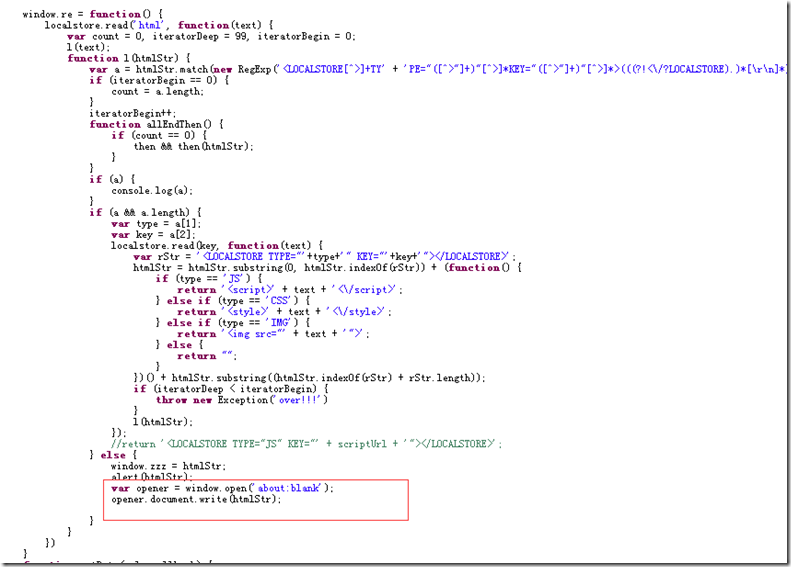
Melalui prinsip ini, anda boleh mengambil tapak web di luar talian dan menyetempatkannya, dan kemudian menggunakan teknologi SinglePage untuk mencapai penyemakan imbas tanpa menghantar sebarang permintaan Sudah tentu, terdapat beberapa butiran teknikal lain yang perlu ditangani. Alamak, biarkan saya memecahkannya lain kali! ! !
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

