Pelaksanaan pemasa dalam Node.js
Seperti yang dinyatakan dalam catatan blog sebelumnya, pemasa dalam Node tidak dilaksanakan dengan membuka urutan baharu, tetapi terus dalam gelung acara. Berikut menggunakan beberapa contoh pemasa JavaScript dan kod sumber berkaitan Node untuk menganalisis cara fungsi pemasa dilaksanakan dalam Node.
Ciri fungsi pemasa dalam JavaScript
Sama ada Node atau penyemak imbas, terdapat dua fungsi pemasa, setTimeout dan setInterval, dan ciri kerjanya pada asasnya adalah sama, jadi yang berikut hanya menggunakan Node sebagai contoh untuk analisis.
Kami tahu bahawa pemasa dalam JavaScript tidak berbeza daripada gangguan berjadual asas komputer. Apabila gangguan tiba, kod yang sedang dilaksanakan akan terganggu dan dipindahkan ke fungsi pemprosesan gangguan yang dijadualkan. Apabila pemasa JavaScript tamat tempoh, jika tiada kod yang dilaksanakan dalam urutan pelaksanaan semasa, fungsi panggil balik yang sepadan akan dilaksanakan jika terdapat kod sedang dilaksanakan, enjin JavaScript tidak akan mengganggu kod semasa untuk melaksanakan panggilan balik, mahupun mulakan Benang baharu melaksanakan panggilan balik, tetapi ia diproses selepas kod semasa dilaksanakan.
console.time('A')
setTimeout(function () {
console.timeEnd('A');
}, 100);
var i = 0;
for (; i < 100000; i++) { }
Melaksanakan kod di atas, anda dapat melihat bahawa masa output akhir bukanlah kira-kira 100ms, tetapi beberapa saat. Ini menunjukkan bahawa fungsi panggil balik yang dijadualkan memang tidak dilaksanakan sebelum gelung selesai, tetapi ditangguhkan sehingga penghujung gelung. Malah, semasa pelaksanaan kod JavaScript, semua acara tidak boleh diproses dan acara baharu mesti diproses sehingga kod semasa selesai. Inilah sebabnya mengapa penyemak imbas menjadi tidak bertindak balas apabila menjalankan kod JavaScript yang memakan masa di dalamnya. Untuk menangani situasi ini, kita boleh menggunakan teknik Proses Menghasilkan untuk membahagikan kod yang memakan masa kepada ketulan kecil (ketulan), melaksanakan setTimeout sekali selepas setiap ketul diproses dan bersetuju untuk memproses ketulan seterusnya selepas tempoh yang singkat. masa dalam tempoh ini Semasa masa melahu, penyemak imbas/Nod boleh memproses acara beratur.
Maklumat tambahan
Pemasa lanjutan dan Proses Hasil dibincangkan dengan lebih terperinci dalam Bab 22 Teknik Lanjutan Pengaturcaraan Lanjutan JavaScript, Edisi Ketiga.
Pelaksanaan pemasa dalam Nod
pemulaan libuv bagi jenis uv_loop_t
Catatan blog sebelum ini menyebut bahawa Node akan memanggil fungsi uv_run libuv untuk memulakan default_loop_ptr untuk penjadualan acara default_loop_ptr menghala ke default_loop_struct pembolehubah jenis uv_loop_t. Apabila Node bermula, ia akan memanggil uv_loop_init(&default_loop_struct) untuk memulakannya Petikan fungsi uv_loop_init adalah seperti berikut:
int uv_loop_init(uv_loop_t* loop) {
...
loop->time = 0;
uv_update_time(loop);
...
}
Anda boleh melihat bahawa medan masa gelung diberikan nilai 0 untuk mula-mula, dan kemudian fungsi uv_update_time dipanggil, yang menetapkan masa pengiraan terkini kepada loop.time.
Selepas permulaan selesai, default_loop_struct.time mempunyai nilai awal dan operasi berkaitan masa akan dibandingkan dengan nilai ini untuk menentukan sama ada untuk memanggil fungsi panggil balik yang sepadan.
teras penjadualan acara libuv
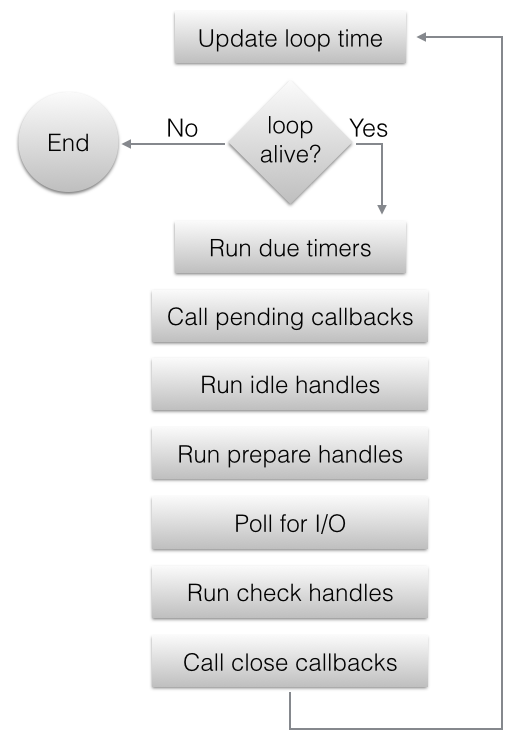
Seperti yang dinyatakan sebelum ini, fungsi uv_run ialah bahagian teras perpustakaan libuv untuk melaksanakan gelung peristiwa Berikut ialah carta alirnya:

Berikut ialah penerangan ringkas logik di atas yang berkaitan dengan pemasa:
Kemas kini medan masa gelung semasa, yang menandakan "sekarang" di bawah konsep gelung semasa;
Semak pemasa berdaftar Jika masa yang dinyatakan dalam pemasa ketinggalan daripada masa semasa, ini bermakna pemasa telah tamat tempoh dan fungsi panggil balik yang sepadan dijalankan;
Lakukan tinjauan I/O (iaitu, sekat urutan dan tunggu acara I/O berlaku Jika tiada I/O selesai apabila pemasa seterusnya tamat tempoh, berhenti menunggu dan laksanakan panggilan balik pemasa seterusnya).
Jika peristiwa I/O berlaku, panggilan balik yang sepadan akan dilaksanakan kerana pemasa lain mungkin telah tamat tempoh semasa masa pelaksanaan panggilan balik, pemasa mesti diperiksa semula dan panggilan balik dilaksanakan.
Node akan terus memanggil uv_run sehingga gelung tidak lagi hidup.
Terdapat kelas TimerWrap dalam Node, yang didaftarkan sebagai modul timer_wrap di dalam Node.
NODE_MODULE_CONTEXT_AWARE_BUILTIN(timer_wrap, nod::TimerWrap::Initialize)
Kelas TimerWrap pada asasnya ialah enkapsulasi langsung uv_timer_t, dan NODE_MODULE_CONTEXT_AWARE_BUILTIN ialah makro yang digunakan oleh Node untuk mendaftarkan modul terbina dalam.
Selepas langkah ini, JavaScript boleh mendapatkan modul ini dan mengendalikannya. Fail src/lib/timers.js menggunakan JavaScript untuk merangkum fungsi timer_wrap dan mengeksport exports.setTimeout, exports.setInterval, exports.setImmediate dan fungsi lain.
Artikel sebelumnya menyebut bahawa Node akan memuatkan persekitaran pelaksanaan LoadEnvironment(env) apabila ia bermula. Langkah yang sangat penting dalam fungsi ini ialah memuatkan src/node.js dan melaksanakannya src/node.js akan memuatkan yang ditentukan modul Dan mulakan global dan proses. Sudah tentu, fungsi seperti setTimeout juga akan terikat pada objek global oleh src/node.js.
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Dreamweaver Mac版
Alat pembangunan web visual





