 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Penjelasan mendalam tentang penggunaan arahan tersuai dalam AngularJS_AngularJS
Penjelasan mendalam tentang penggunaan arahan tersuai dalam AngularJS_AngularJSPenjelasan mendalam tentang penggunaan arahan tersuai dalam AngularJS_AngularJS
Arahan tersuai AngularJS ialah arahan anda sendiri, ditambah dengan fungsi teras asli yang dijalankan oleh pengkompil semasa menyusun DOM. Ini boleh menjadi sukar untuk difahami. Sekarang, katakan kita mahu menggunakan semula beberapa kod tertentu merentas halaman berbeza dalam aplikasi kita tanpa menduplikasi kod tersebut. Kemudian, kita hanya boleh meletakkan kod ini ke dalam fail berasingan dan memanggil kod menggunakan arahan tersuai dan bukannya menaipnya berulang kali. Kod sedemikian lebih mudah difahami. Terdapat empat jenis arahan tersuai dalam AngularJS:
- Perintah elemen
- Arahan atribut
- Arahan kelas CSS
- Perintah komen
Sebelum melaksanakannya dalam apl sedia ada kami, mari lihat rupa arahan tersuai:
Arahan Elemen
Tulis teg berikut dalam html, yang digunakan untuk meletakkan coretan kod. Apabila kami ingin menggunakan kod tertentu, kami memasukkan kod menggunakan tag di atas.
<guitar-reviews> ... </guitar-reviews>
Dalam fail JS, gunakan baris kod berikut untuk menjadikan arahan tersuai angularJS di atas berkesan.
app.directive('guitarReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'custom-directives/reviews.html'
};
});
Penjelasan kod:
Seperti app.controller, kami mula-mula mentakrifkan app.directive, dan kemudian mentakrifkan guitarReview, iaitu nama tag elemen yang digunakan dalam html. Tetapi adakah anda perasan bahawa ulasan gitar dan Ulasan gitar adalah berbeza Ini kerana tanda sempang dalam ulasan gitar ditukar kepada bekas unta, jadi ia menjadi Ulasan gitar dalam fail JS. Langkah seterusnya ialah fungsi tanpa nama yang mengembalikan parameter. restrict: 'E' bermakna kami mentakrifkan arahan elemen tersuai dan templateUrl menghala ke fail coretan kod untuk disertakan.
Arahan atribut
Taip atribut berikut dalam teg html fail html. Teg ini digunakan untuk menyimpan coretan kod. Apabila kami ingin menggunakan sekeping kod tertentu, kami hanya menaip teg seperti ini untuk memasukkan kod tersebut.
<div guitar-reviews> ... </div>
Dalam fail JS, gunakan kod berikut untuk menjadikan arahan tersuai angularJS di atas berkesan.
app.directive('guitarReviews', function() {
return {
restrict : 'A', // used A because of attribute
templateUrl : 'custom-directives/reviews.html'
};
});
Nota: AngularJS mengesyorkan agar anda menggunakan css ringkas dan komen biasa dan bukannya CSS dan ulasan dalam arahan tersuai.
Sekarang mari laksanakan arahan tersuai dalam apl. Anda boleh memuat turun fail projek di sini. Saya meletakkan kod untuk bahagian ulasan ke dalam fail yang berasingan, kemudian memberikan coretan kod kepada elemen, dan akhirnya menggunakannya dalam halaman details.html
Langkah pertama
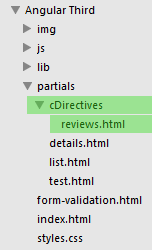
Buat folder baharu bernama cDirectives di bawah folder yang ditentukan untuk menyimpan arahan tersuai. Kemudian, buat fail reviews.html dalam folder ini untuk menyimpan ulasan pengguna. Pada ketika ini, hierarki folder anda kelihatan seperti ini:

Langkah 2
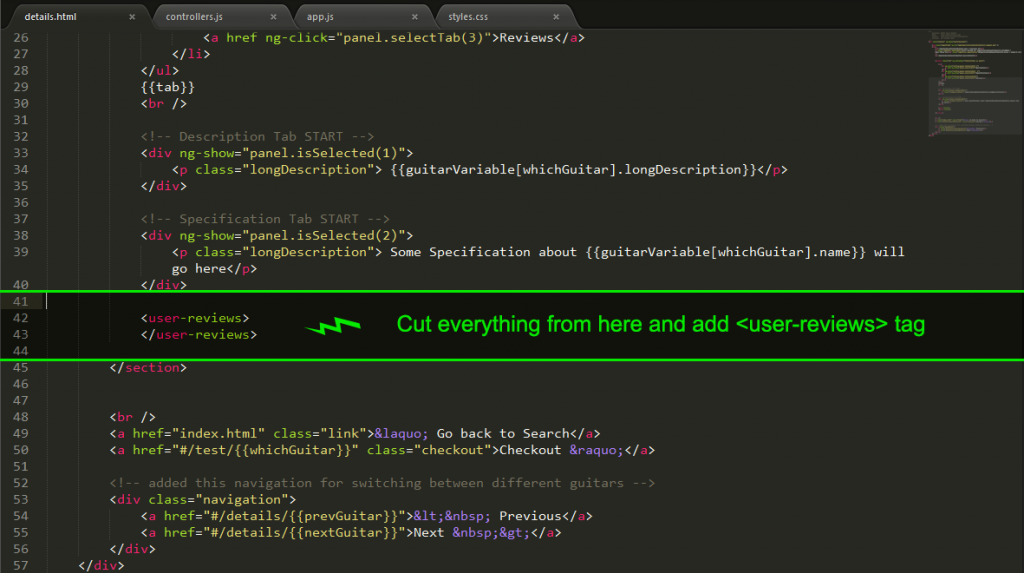
Potong bahagian ulasan dalam butiran.html dan tambahkan teg

Langkah 3
Salin kod yang anda potong dalam halaman details.html ke reviews.html seperti yang ditunjukkan di bawah:
<!-- Review Tab START, it has a new controller -->
<div ng-show="panel.isSelected(3)" class="reviewContainer" ng-controller="ReviewController as reviewCtrl" >
<!-- User Reviews on each guitar from data.json - simple iterating through guitars list -->
<div class="longDescription uReview" ng-repeat="review in guitarVariable[whichGuitar].reviews">
<h3 id="Review-Points-review-star">Review Points: {{review.star}} </h3>
<p> {{review.body}} ~{{review.name}} on <date>{{review.createdOn | date:'MM/yy'}} </p>
</div><!-- End User Reviews -->
<!-- This is showing new review preview-->
<div ng-show="add === 1" class="longDescription uReview" >
<h3 id="Review-Points-reviewCtrl-review-star-span-ng-click-add-X-span">Review Points: {{reviewCtrl.review.star}} <span ng-click="add=0">X</span></h3>
<p> {{reviewCtrl.review.body}} ~ {{reviewCtrl.review.name}} </p>
</div>
<!-- Add new Review to specific guitar - click this link to show review adding pannel -->
<a href ng-click="add=1" class="addReviewLink">Add review</a>
<!-- form validates here using form name and .$valid and on submission we are going to addReview function with guitarID -->
<form class="reviewForm" name="reviewForm" ng-submit="reviewForm.$valid && reviewCtrl.addReview(guitarVariable.indexOf(guitarVariable[whichGuitar]))" novalidate ng-show="add===1" >
<div>
Review Points:
<!-- ng-option here is setting options, cool? -->
<select ng-model="reviewCtrl.review.star" ng-options="point for point in [5,4,3,2,1]" required >
</select>
Email:
<input type="email" ng-model="reviewCtrl.review.name" required>
<button type="submit">Submit</button>
</div>
<textarea placeholder="Enter your experience with this guitar..." ng-model="reviewCtrl.review.body"></textarea>
</form><!-- END add new review -->
</div><br /><!-- END Review Tab -->
Langkah 4
GuitarControllers.directive('userReviews', function() {
return {
restrict : 'E', // used E because of element
templateUrl : 'partials/cDirectives/reviews.html'
};
});
Penerangan kod:
ArahanKami baru sahaja menyesuaikan arahan. Walaupun nampaknya tiada apa-apa yang berubah dalam aplikasi kami, kod kami kini lebih terancang berbanding sebelum ini. Bolehkah anda menyesuaikan arahan untuk penerangan dan spesifikasi? Cubalah sendiri.
 Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AM
Rangka Kerja JavaScript: Menguasai Pembangunan Web ModenMay 02, 2025 am 12:04 AMKuasa rangka kerja JavaScript terletak pada pembangunan yang memudahkan, meningkatkan pengalaman pengguna dan prestasi aplikasi. Apabila memilih rangka kerja, pertimbangkan: 1.
 Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AM
Hubungan antara JavaScript, C, dan penyemak imbasMay 01, 2025 am 12:06 AMPengenalan Saya tahu anda mungkin merasa pelik, apa sebenarnya yang perlu dilakukan oleh JavaScript, C dan penyemak imbas? Mereka seolah -olah tidak berkaitan, tetapi sebenarnya, mereka memainkan peranan yang sangat penting dalam pembangunan web moden. Hari ini kita akan membincangkan hubungan rapat antara ketiga -tiga ini. Melalui artikel ini, anda akan mempelajari bagaimana JavaScript berjalan dalam penyemak imbas, peranan C dalam enjin pelayar, dan bagaimana mereka bekerjasama untuk memacu rendering dan interaksi laman web. Kita semua tahu hubungan antara JavaScript dan penyemak imbas. JavaScript adalah bahasa utama pembangunan front-end. Ia berjalan secara langsung di penyemak imbas, menjadikan laman web jelas dan menarik. Adakah anda pernah tertanya -tanya mengapa Javascr
 Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AM
Aliran node.js dengan typescriptApr 30, 2025 am 08:22 AMNode.js cemerlang pada I/O yang cekap, sebahagian besarnya terima kasih kepada aliran. Aliran memproses data secara berperingkat, mengelakkan beban memori-ideal untuk fail besar, tugas rangkaian, dan aplikasi masa nyata. Menggabungkan sungai dengan keselamatan jenis typescript mencipta powe
 Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AM
Python vs JavaScript: Pertimbangan Prestasi dan KecekapanApr 30, 2025 am 12:08 AMPerbezaan prestasi dan kecekapan antara Python dan JavaScript terutamanya dicerminkan dalam: 1) sebagai bahasa yang ditafsirkan, Python berjalan perlahan tetapi mempunyai kecekapan pembangunan yang tinggi dan sesuai untuk pembangunan prototaip pesat; 2) JavaScript adalah terhad kepada benang tunggal dalam penyemak imbas, tetapi I/O multi-threading dan asynchronous boleh digunakan untuk meningkatkan prestasi dalam node.js, dan kedua-duanya mempunyai kelebihan dalam projek sebenar.
 Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AM
Asal JavaScript: Meneroka Bahasa PelaksanaannyaApr 29, 2025 am 12:51 AMJavaScript berasal pada tahun 1995 dan dicipta oleh Brandon Ike, dan menyedari bahasa itu menjadi C. 1.C Language menyediakan keupayaan pengaturcaraan prestasi tinggi dan sistem untuk JavaScript. 2. Pengurusan memori JavaScript dan pengoptimuman prestasi bergantung pada bahasa C. 3. Ciri lintas platform bahasa C membantu JavaScript berjalan dengan cekap pada sistem operasi yang berbeza.
 Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AM
Di sebalik tabir: Apa bahasa JavaScript?Apr 28, 2025 am 12:01 AMJavaScript berjalan dalam penyemak imbas dan persekitaran Node.js dan bergantung pada enjin JavaScript untuk menghuraikan dan melaksanakan kod. 1) menjana pokok sintaks abstrak (AST) di peringkat parsing; 2) menukar AST ke bytecode atau kod mesin dalam peringkat penyusunan; 3) Laksanakan kod yang disusun dalam peringkat pelaksanaan.
 Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AM
Masa Depan Python dan JavaScript: Trend dan RamalanApr 27, 2025 am 12:21 AMTrend masa depan Python dan JavaScript termasuk: 1. Kedua -duanya akan terus mengembangkan senario aplikasi dalam bidang masing -masing dan membuat lebih banyak penemuan dalam prestasi.
 Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AM
Python vs JavaScript: Persekitaran dan Alat PembangunanApr 26, 2025 am 12:09 AMKedua -dua pilihan Python dan JavaScript dalam persekitaran pembangunan adalah penting. 1) Persekitaran pembangunan Python termasuk Pycharm, Jupyternotebook dan Anaconda, yang sesuai untuk sains data dan prototaip cepat. 2) Persekitaran pembangunan JavaScript termasuk node.js, vscode dan webpack, yang sesuai untuk pembangunan front-end dan back-end. Memilih alat yang betul mengikut keperluan projek dapat meningkatkan kecekapan pembangunan dan kadar kejayaan projek.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

SublimeText3 versi Cina
Versi Cina, sangat mudah digunakan

Dreamweaver Mac版
Alat pembangunan web visual






