Rumah >tutorial komputer >pelayar >Cara membuat pintasan desktop untuk halaman web Google Chrome
Cara membuat pintasan desktop untuk halaman web Google Chrome
- 王林ke hadapan
- 2024-03-01 17:37:061999semak imbas
Editor PHP Xiaoxin akan memperkenalkan anda cara membuat pintasan desktop halaman web dalam Google Chrome. Google Chrome menyediakan fungsi mudah yang membolehkan anda menambah halaman web yang kerap dilawati pada desktop anda dan membukanya dengan satu klik. Mencipta pintasan desktop adalah mudah dan mudah Hanya buka halaman web sasaran, klik butang menu di sudut kanan atas penyemak imbas, pilih "Buat Pintasan" dalam "Lagi Alat", dan kemudian sahkan dalam kotak dialog pop timbul. . Datang dan cuba untuk menjadikan pengalaman dalam talian anda lebih mudah!

Cara menambah pintasan web Google Chrome pada desktop dengan satu klik
1.

2. Masukkan halaman web, di sini kita ambil Taobao sebagai contoh (seperti yang ditunjukkan dalam gambar).

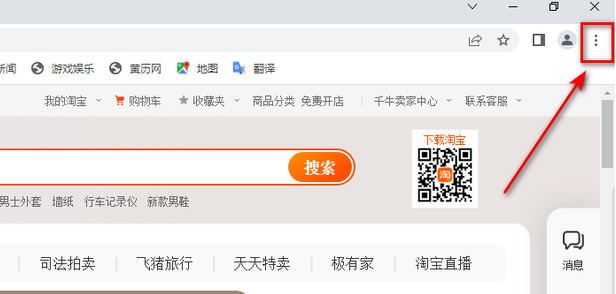
3. Klik ikon di sudut kanan atas (seperti yang ditunjukkan dalam gambar).

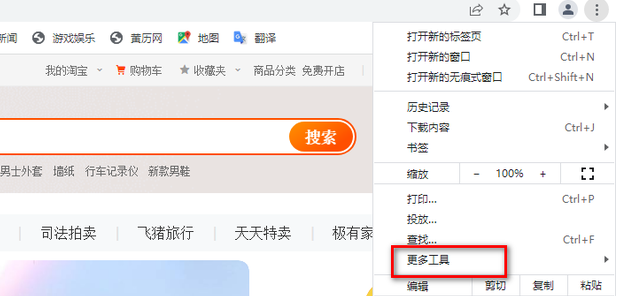
4. Cari "Lagi Alat" (seperti yang ditunjukkan dalam gambar).

5. Klik "Buat Pintasan" dalam senarai (seperti yang ditunjukkan dalam gambar).

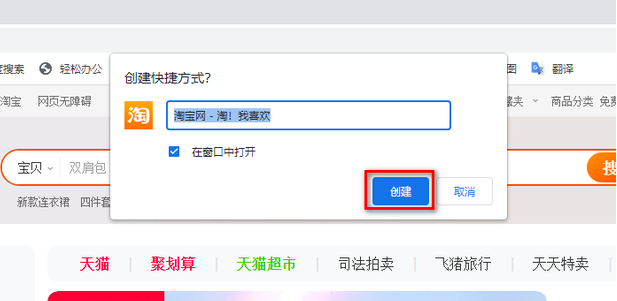
6. Namakan pintasan dan klik "Buat" (seperti yang ditunjukkan dalam gambar).

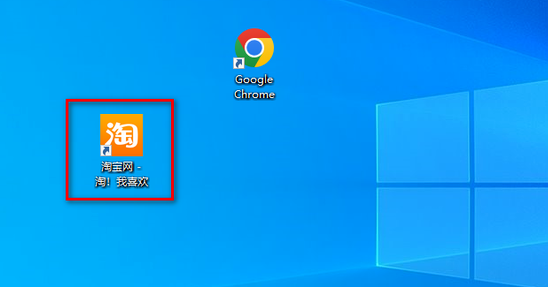
7. Kembali ke desktop dan anda boleh melihat bahawa ikon pintasan telah dihasilkan (seperti yang ditunjukkan dalam gambar).

Atas ialah kandungan terperinci Cara membuat pintasan desktop untuk halaman web Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

