 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Penjelasan terperinci tentang kemahiran console_javascript javascript
Penjelasan terperinci tentang kemahiran console_javascript javascript1. Perintah untuk memaparkan maklumat
console.log(); //Input konsol tidak akan dikeluarkan pada halaman web
console.info(); //Maklumat am
console.debug(); //Maklumat nyahpepijat
console.warn(); //Gesaan amaran
console.error(); //Ralat gesaan
"console.log();" boleh digunakan untuk menggantikan "alert();" atau "document.write();" Sebagai contoh, tulis "console.log("Hello World");" halaman dan kemudian Ia akan dimasukkan dalam konsol, tetapi tidak dalam halaman web.


Kami memasukkan kod berikut ke dalam kod:
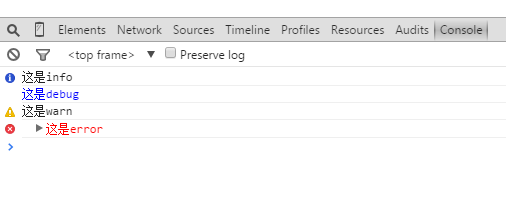
console.info( "Ini ialah maklumat" );
console.debug( "Ini ialah nyahpepijat" );
console.warn( "Ini adalah amaran" );
console.error( "Ini adalah ralat" );
Selepas memuatkan, buka konsol dan anda akan melihat sesuatu seperti berikut:

2. Pemegang tempat
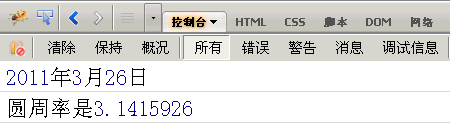
Lima kaedah objek konsol di atas semuanya boleh menggunakan ruang letak gaya printf. Walau bagaimanapun, terdapat sedikit jenis ruang letak dan hanya empat jenis ruang letak disokong: aksara (%s), integer (%d atau %i), nombor titik terapung (%f) dan objek (%o). Contohnya:
console.log( "%d tahun %d bulan %d hari" , 2011,3,26);
console.log( "Pi ialah %f" , 3.1415926 );

%o pemegang tempat boleh digunakan untuk melihat keadaan dalaman objek. Sebagai contoh, terdapat objek sedemikian:
var anjing = {} ;
dog.name = "大毛";
dog.color = "kuning";
Kemudian, gunakan pemegang tempat o% untuknya:
console.log( "%o" , anjing );

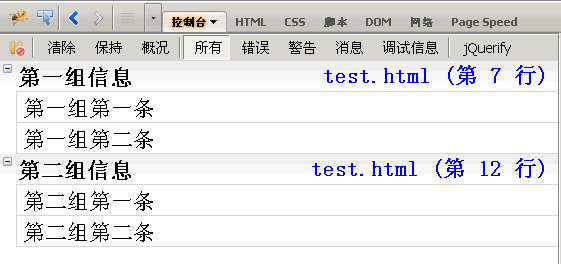
3. Paparan kumpulan
console.group(); console.groupEnd(); (这两个方法是成对使用的)
console.group("第一组信息");
console.log("第一组第一条");
console.log("第一组第二条");
console.groupEnd();
console.group("第二组信息");
console.log("第二组第一条");
console.log("第二组第二条");
console.groupEnd();

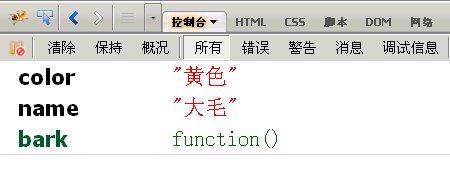
4. console.dir(); (memaparkan semua sifat dan kaedah objek)
Sebagai contoh, sekarang tambahkan kaedah bark() pada objek anjing dalam Bahagian 2, dan kemudian gunakan "dir();" untuk memaparkannya:
dog.bark = function(){ alert( "bark woof" };
console.dir( anjing );

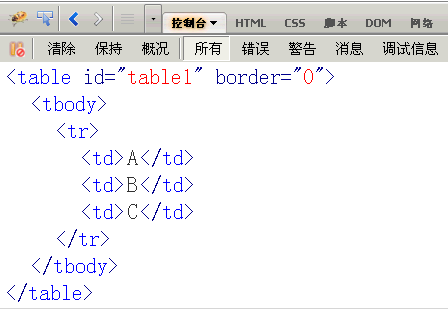
5. console.dirxml(); (dapatkan semua kod html/xml yang terkandung dalam nod)
var table = document.getElementById("table1"); //Dapatkan nod
console.dirxml( table ); //Paparkan semua kod nod

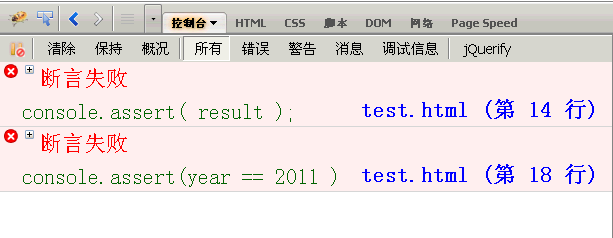
6. console.assert(); (digunakan untuk menentukan sama ada ungkapan atau pembolehubah adalah benar. Jika hasilnya tidak, mesej yang sepadan akan dikeluarkan pada konsol dan pengecualian akan dilemparkan)
hasil var = 0;
console.assert( result ); //false
var tahun = 2000;
console.assert( tahun == 2011 ); //false

7. console.trace(); (digunakan untuk mengesan jejak panggilan fungsi)
/*Fungsi tambahan*/
Fungsi tambah( a,b ){
kembalikan a b;
}
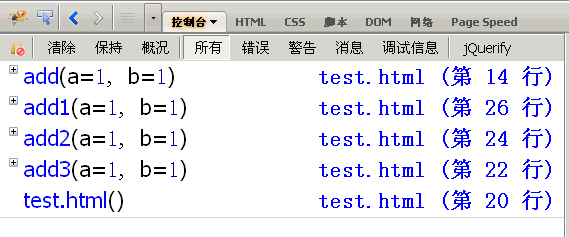
Saya ingin tahu bagaimana fungsi ini dipanggil, cuma tambah kaedah console.trace() padanya:
Fungsi tambah( a,b ){
console.trace();
kembalikan a b;
}
Anggap bahawa kod panggilan fungsi ini adalah seperti berikut:
var x = add3(1,1);
Fungsi add3( a,b ){ return add2(a,b);
Fungsi add2( a,b ){ return add1( a,b );Fungsi add1( a,b ){ return add( a,b );
Selepas berjalan, jejak panggilan add() akan dipaparkan, dari atas ke bawah, add(), add1(), add2(), add3()

console.time( "计时器一" );
for( var i=0;i<1000;i++ ){
for(var j=0;j<1000;j++){}
}
console.timeEnd( "计时器一" );
 Analisis prestasi (Profiler) adalah untuk menganalisis masa berjalan setiap bahagian program dan mengetahui di mana halangannya Kaedah yang digunakan ialah console.profile();
Analisis prestasi (Profiler) adalah untuk menganalisis masa berjalan setiap bahagian program dan mengetahui di mana halangannya Kaedah yang digunakan ialah console.profile();
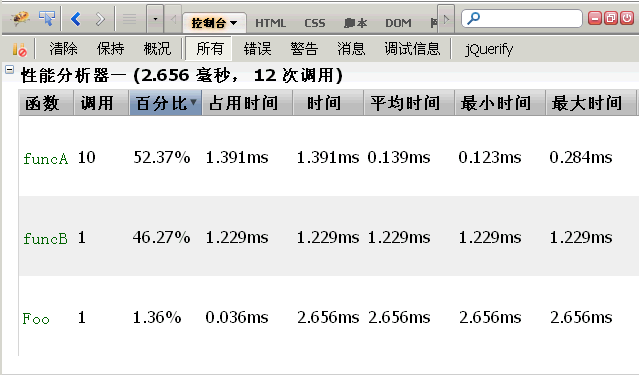
Andaikan terdapat fungsi Foo(), yang memanggil dua fungsi lain funcA() dan funcB(), yang mana funcA() dipanggil 10 kali dan funcB() dipanggil sekali.
Kemudian analisis prestasi larian “Foo();”:
function Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
function funcA(count){
for(var i=0;i<count;i++){}
}
function funcB(count){
for(var i=0;i<count;i++){}
}

Bar tajuk menunjukkan bahawa sejumlah 12 fungsi telah dijalankan, mengambil jumlah keseluruhan 2.656 milisaat. Antaranya, funcA() berjalan 10 kali, mengambil masa 1.391 milisaat, masa berjalan terpendek ialah 0.123 milisaat, masa berjalan paling lama ialah 0.284 milisaat dan purata ialah 0.139 milisaat, mengambil masa 1.229ms.
Selain menggunakan kaedah "console.profile();", firebug juga menyediakan butang "Profiler". Apabila anda mengklik butang untuk kali pertama, "Analisis Prestasi" bermula dan anda boleh melakukan operasi tertentu pada halaman web (seperti operasi ajax Kemudian apabila anda mengklik butang untuk kali kedua, "Analisis Prestasi" tamat, dan semua operasi yang dicetuskan oleh operasi ini akan dilakukan.

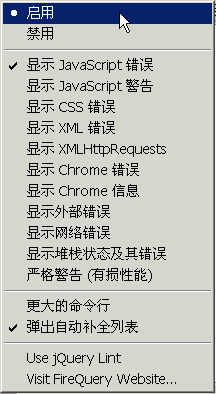
10. menu Atribut
Selepas nama panel konsol, terdapat segi tiga terbalik Apabila diklik, menu sifat akan dipaparkan.

Secara lalai, konsol hanya memaparkan ralat Javascript. Jika anda memilih Hantar amaran Javascript, ralat CSS dan ralat XML, maklumat segera yang berkaitan akan dipaparkan.
Apa yang lebih berguna di sini ialah untuk memaparkan "XMLHttpRequests", iaitu untuk memaparkan permintaan ajax. Selepas memilih, semua permintaan ajax halaman web akan dipaparkan dalam panel konsol.
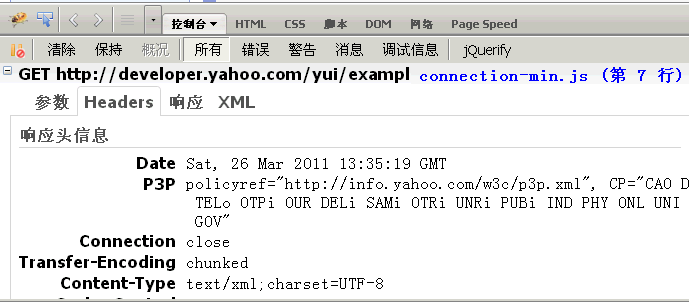
Sebagai contoh, jika anda mengklik pada contoh YUI, konsol akan memberitahu kami bahawa ia mengeluarkan permintaan GET menggunakan ajax Maklumat pengepala dan kandungan permintaan dan respons http juga boleh dilihat .

Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.
 Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AM
Bagaimana saya memasang javascript?Apr 05, 2025 am 12:16 AMJavaScript tidak memerlukan pemasangan kerana ia sudah dibina dalam pelayar moden. Anda hanya memerlukan editor teks dan penyemak imbas untuk memulakan. 1) Dalam persekitaran penyemak imbas, jalankan dengan memasukkan fail HTML melalui tag. 2) Dalam persekitaran Node.js, selepas memuat turun dan memasang node.js, jalankan fail JavaScript melalui baris arahan.
 Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PM
Bagaimana cara menghantar pemberitahuan sebelum tugas bermula di kuarza?Apr 04, 2025 pm 09:24 PMCara Menghantar Pemberitahuan Tugas di Quartz terlebih dahulu Apabila menggunakan pemasa kuarza untuk menjadualkan tugas, masa pelaksanaan tugas ditetapkan oleh ekspresi cron. Sekarang ...


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

Dreamweaver CS6
Alat pembangunan web visual

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod




