Rumah >hujung hadapan web >tutorial css >14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman
14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman
- PHP中文网asal
- 2016-05-16 12:04:571387semak imbas
아무리 웹사이트의 콘텐츠가 풍부하더라도 너무 느려서 접속할 수 없으면 의미가 없습니다. 웹사이트의 SEO가 아무리 좋아도 검색 스파이더가 이를 포착하지 못하면 쓸모가 없습니다. UE가 아무리 사용자 친화적으로 디자인한 웹사이트라도 사용자가 계속해서 탐색을 한다면 보이지 않는다고 해도 공허한 얘기입니다.
웹사이트의 가장 기본적인 것은 무엇인가요?
——내용? SEO(검색 엔진 최적화)? UE(사용자 경험)? 그들 중 누구도 옳지 않습니다! 속도입니다!
아무리 웹사이트의 콘텐츠가 풍부하더라도 너무 느려서 접속할 수 없으면 의미가 없습니다. 웹사이트의 SEO가 아무리 좋아도 검색 스파이더가 이를 포착하지 못하면 쓸모가 없습니다. UE가 아무리 사용자 친화적으로 디자인한 웹사이트라도 사용자가 계속해서 탐색을 한다면 보이지 않는다고 해도 공허한 얘기입니다.
그래서 웹페이지의 효율성은 단연 가장 주목할 만한 측면입니다. 웹페이지의 효율성을 어떻게 향상시킬 수 있나요? Steve Souders(Steve Souders 정보 http://www.php.cn/)는 웹 페이지 효율성 향상을 위한 14가지 지침을 제안했으며, 이 지침은 다음 기사에서 소개하는 YSlow 도구의 이론적 기반이 될 것입니다.
HTTP 요청 수 줄이기
콘텐츠 전송 네트워크 사용
만료 헤더 추가
Gzip 구성 요소
CSS를 맨 위에 배치
스크립트를 맨 아래로 이동
CSS 표현식 방지
만들기 JavaScript 및 CSS 외부
DNS 조회 감소
JavaScript 축소
리디렉션 방지
중복 스크립트 제거
ETag 구성
14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman 캐시 가능
여기에서는 이러한 지침을 하나씩 설명하겠습니다. 개발자와 밀접하게 관련된 가이드라인을 자세히 설명하겠습니다. 제 개인적인 능력은 정말 한계가 있어서 실수와 무지가 불가피합니다. 전문가의 조언 부탁드립니다.
1조: HTTP 요청 수를 줄이세요. HTTP 요청 요청 수를 최대한 줄이세요.
사용자 응답 시간의 80%가 프런트 엔드에서 낭비됩니다. 이러한 시간은 주로 이미지, 스타일 시트, JavaScript 스크립트, 플래시 및 기타 파일을 다운로드할 때 발생합니다. 이러한 리소스 파일에 대한 요청 요청 수를 줄이는 것이 웹 페이지 표시 효율성을 향상시키는 데 중점을 둡니다.
여기에는 모순이 있는 것 같습니다. 즉, 사진, 스타일, 스크립트 또는 플래시를 많이 줄이면 웹 페이지가 헐벗어지지 않을까요? 사실 이것은 오해입니다. 최대한 줄여보자는 것이지 전혀 사용하지 못한다는 것이 아닙니다. 이러한 파일에 대한 요청 요청 수를 줄이기 위한 몇 가지 팁과 제안 사항이 있습니다.
1: 여러 개의 작은 이미지 대신 하나의 큰 이미지를 사용합니다.
이것은 확실히 전통적인 사고방식을 약간 전복시키는 것입니다. 과거에는 여러 개의 작은 사진을 다운로드하는 속도의 합이 큰 사진 하나를 다운로드하는 속도보다 느릴 것이라고 항상 생각했습니다. 그러나 이제 httpwatch 도구를 사용하여 여러 페이지를 분석한 결과는 그렇지 않다는 것을 보여줍니다.
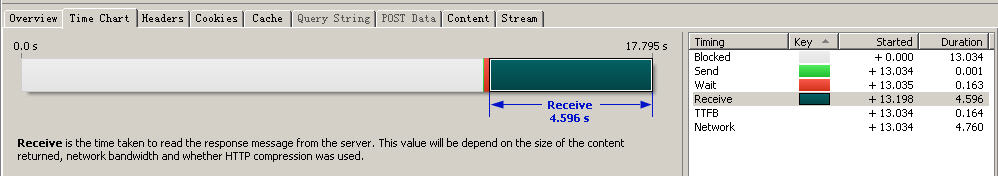
첫 번째 사진은 337*191px, 40528bytes의 대형 이미지를 분석한 결과입니다.
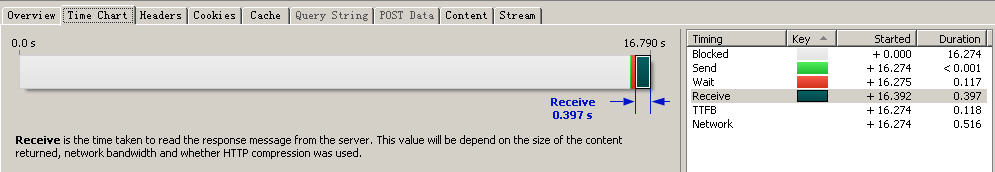
두 번째 사진은 280*90px, 13883byte 크기의 작은 사진을 분석한 결과입니다.

337*191px, 40528byte 크기의 대형 이미지 분석 결과 (이미지를 클릭하시면 전체 이미지를 보실 수 있습니다)

280*90px 작은 이미지, 13883byte 크기의 분석 결과 (이미지를 클릭하시면 전체 큰 이미지를 보실 수 있습니다)
소요시간 첫 번째 큰 이미지의 경우:
차단 시간: 13.034초
보내기: 0.001초
대기: 0.163초
수신: 4.596초
TTFB: 0.164초
네트워크: 4.760초
소비: 17.795초
대용량 파일을 전송하는 데 실제로 소요되는 시간은 Reveive 시간(4.596초)입니다. 대부분의 시간은 캐시를 검색하고 링크가 유효한지 확인하는 데 사용되는 차단 시간(13.034초)입니다. 전체 시간의 73.2%를 차지한다.
두 번째 작은 사진에는 시간이 걸립니다.
차단됨: 16.274초
보내기: 0.001초 미만
대기: 0.117초
수신: 0.397초
TTFB: 0.118초
네트워크: 0.516초
전력 소모: 16.790초
실제 파일 전송에 소요된 시간은 Reveive 시간으로 0.397초로, 현재 대용량 파일의 4.596초보다 실제로 훨씬 짧습니다. 하지만 그의 차단 시간은 16.274초로 전체 시간의 97%를 차지한다.
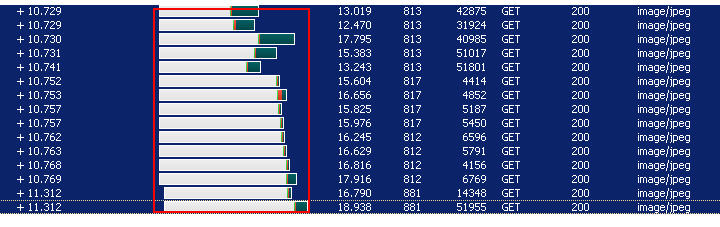
이러한 데이터만으로는 설득력이 충분하지 않다면 아래 사진을 살펴보겠습니다. 다음은 웹페이지의 모든 이미지에 소요된 시간 목록입니다. 물론 내부 사진은 크고 작으며 사양이 다릅니다.

대략 80% 이상의 시간이 캐시를 검색하고 링크가 유효한지 확인하는 데 사용되는 차단 시간입니다.
남색은 파일 전송에 소요된 Reveive 시간이고, 앞에 있는 흰색은 캐시를 검색하고 링크가 유효한지 확인하는 데 차단된 시간입니다. 확실한 사실은 다음과 같습니다.
큰 파일과 작은 파일을 다운로드하는 데 필요한 시간은 실제로 다르며 그 차이의 절대값은 크지 않습니다. 또한 다운로드에 필요한 시간은 전체 소요 시간에서 작은 부분을 차지합니다.
Kira-kira lebih daripada 80% masa ialah masa Disekat yang digunakan untuk mendapatkan semula cache dan menentukan sama ada pautan itu sah. Masa yang dihabiskan adalah lebih kurang sama tanpa mengira saiz fail. Dan ia menyumbang sebahagian besar daripada jumlah masa yang dibelanjakan.
Jumlah masa yang digunakan untuk 100k imej besar pastinya lebih besar daripada jumlah masa yang digunakan untuk empat 25k imej kecil. Dan perbezaan utama ialah masa Tersekat 4 gambar kecil pasti lebih besar daripada masa Tersekat 1 gambar besar.
Jadi kalau boleh, gunakan gambar yang besar daripada terlalu banyak gambar kecil yang remeh. Ini juga sebab mengapa pintu flip lebih cekap daripada pintu gelangsar yang dilaksanakan oleh penggantian gambar.
Walau bagaimanapun, sila ambil perhatian: Anda tidak boleh menggunakan satu imej yang terlalu besar, kerana ia akan menjejaskan pengalaman pengguna. Sebagai contoh, menggunakan imej latar belakang yang bersaiz beberapa megabait pastinya bukan idea yang baik.
2: Gabungkan fail css anda.

Gambar: Penggabungan dan Gabungan
Saya telah melakukan kesilapan sebelum ini, anda akan tahu apabila anda membaca siri artikel saya "Organisasi dan Perancangan Lembaran Gaya". Pada masa itu, untuk memudahkan organisasi dan perancangan helaian gaya, saya mengasingkan fail helaian gaya yang digunakan untuk tujuan yang berbeza dan membentuk fail css yang berbeza. Kemudian rujuk berbilang fail css seperti yang diperlukan dalam halaman. Menurut prinsip "kurangkan bilangan permintaan Permintaan HTTP sebanyak mungkin", kami tahu bahawa itu sememangnya tidak munasabah, kerana ia akan menjana lebih banyak permintaan Permintaan HTTP. Dengan itu mengurangkan kecekapan halaman web. Oleh itu, dari perspektif meningkatkan kecekapan halaman web, kita masih harus menulis semua css dalam fail css yang sama. Tetapi masalah datang lagi. Jadi bagaimana untuk menyusun dan merancang helaian gaya dengan baik? Ini sememangnya satu percanggahan. Apa yang saya lakukan sekarang ialah menggunakan dua versi. Versi editorial dan versi terbitan. Versi editorial masih menggunakan berbilang fail css untuk perancangan dan organisasi yang lebih mudah. Apabila menerbitkan, gabungkan berbilang fail css ke dalam satu fail untuk mencapai tujuan mengurangkan bilangan permintaan HTTPRequest.
3: Gabungkan fail javascript anda.
Alasan dan penyelesaiannya adalah sama seperti di atas dan tidak akan berulang.
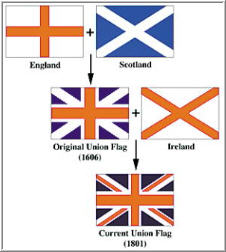
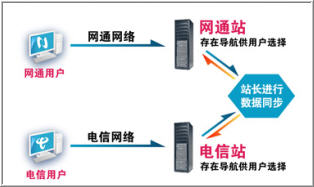
Perkara 2: Gunakan Rangkaian Penyampaian Kandungan Gunakan CDN
Ini mungkin kelihatan sangat mendalam, tetapi selagi ia digabungkan dengan ciri rangkaian China, ini Ia tidak sukar untuk difahami. "Pelayan Utara", "Pelayan Selatan", "Pelayan Telekom", "Pelayan Netcom"... perkataan ini terdengar begitu biasa dan menyedihkan. Jika pengguna telekom di Beijing cuba membuka halaman web yang serupa dengan siaran "Koleksi Kertas Dinding" daripada pelayan Netcom di Guangdong, anda akan mendapat pemahaman yang mendalam.
Memandangkan ini bukan kriteria dalam keupayaan pembangun kami, kami tidak akan menerangkan butiran di sini.

Gambar: Gambar ini juga agak Cina.
Artikel 3: Tambah Pengepala Tamat Tempoh Tambah pengepala kitaran
Ini tidak dikawal oleh pembangun, tetapi adalah tanggungjawab pentadbir pelayan laman web. Jadi, tidak mengapa jika anda sebagai pembangun tidak faham dan faham. Adalah lebih baik untuk memberitahu pentadbir pelayan web syarikat tentang garis panduan ini.
Artikel 4: Komponen Gzip Dayakan pemampatan Gzip
Semua orang mesti biasa dengan perkara ini. Idea Gzip adalah untuk memampatkan fail pada bahagian pelayan terlebih dahulu dan kemudian menghantarnya. Ini mempunyai kesan khas pada fail teks biasa yang lebih besar. Oleh kerana ini bukan tugas pembangun tetapi pentadbir pelayan laman web, saya tidak akan menerangkan secara terperinci di sini. Jika anda berminat dengan perkara ini, anda boleh menghubungi pentadbir pelayan laman web syarikat anda.
Perkara 5: Letakkan CSS di Bahagian Atas Letakkan gaya CSS di bahagian atas halaman.
Sama ada HTML, XHTML atau CSS, semuanya adalah bahasa yang ditafsirkan, bukan bahasa yang disusun. Jadi jika CSS berada di bahagian atas, maka apabila penyemak imbas menghuraikan struktur, ia sudah boleh memaparkan halaman. Dengan cara ini, struktur halaman akan kelihatan kosong dahulu, dan kemudian CSS akan dipaparkan, dan halaman itu akan menjadi cantik semula. Ini akan menjadi pengalaman menyemak imbas halaman yang terlalu "dramatik".
Item 6: Alihkan Skrip ke Bawah Letakkan skrip di bahagian bawah
Sebabnya sama seperti item 5. Cuma skrip biasanya digunakan untuk interaksi pengguna. Jadi jika halaman itu belum keluar dan pengguna tidak tahu rupa halaman itu, maka bercakap tentang interaksi hanyalah karut. Jadi, skrip adalah bertentangan dengan CSS, skrip harus diletakkan di bahagian bawah halaman.
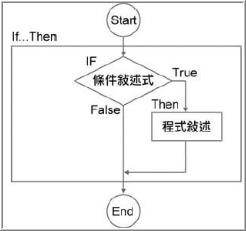
Artikel 7: Elakkan Ungkapan CSS Elakkan menggunakan Ungkapan dalam CSS

Rajah: Ungkapan dalam CSS sebenarnya adalah sejenis penghakiman jika
Pertama sekali, adalah perlu untuk menerangkan apa itu Ungkapan CSS. Malah, ia seperti jika...lain...pernyataan dalam bahasa lain. Dengan cara ini, pertimbangan logik mudah boleh dibuat dalam CSS. Berikan contoh mudah——
스타일>
입력{배경색:표현식((this.readOnly && this.readOnly==true)?"#0000ff":"#ff0000")}
스타일>
입력 유형="텍스트" 이름="">
입력 유형="텍스트" 이름="" 읽기 전용="true">
이렇게 CSS는 상황에 따라 다른 스타일을 사용할 수 있습니다. 이에 관심이 있으시면 제 블로그에서 관련 기사 "CSS의 표현 시리즈" 를 읽어보실 수 있습니다. 그러나 CSS의 표현식 가격은 매우 높습니다. 페이지에 판단에 따른 렌더링 효과가 필요한 요소가 많으면 브라우저가 오랫동안 애니메이션 정지 상태에 있게 되어 사용자에게 매우 열악한 사용자 경험을 제공합니다.
8조: JavaScript와 CSS 외부를 분리하여 javascript와 CSS를 외부 파일로 만듭니다.
이 기사는 첫 번째 기사와 약간 모순되는 것 같습니다. 실제로 HTTP 요청 요청 수의 관점에서 볼 때 이는 실제로 효율성을 감소시킵니다. 그러나 이렇게 하는 이유는 또 다른 중요한 고려 사항인 캐싱 때문입니다. 외부 참조 파일은 브라우저에 의해 캐시되므로 javascript와 css의 크기가 큰 경우 외부 파일로 분리합니다. 이러한 방식으로 사용자가 한 번만 탐색하면 이러한 대용량 js 및 css 파일이 캐시될 수 있으므로 사용자의 다음 방문 효율성이 크게 향상됩니다.
9조: DNS 조회 감소 DNS 쿼리 감소
DNS 도메인 이름 확인 시스템. 우리가 그렇게 많은 URL을 기억할 수 있는 이유는 우리가 기억하는 것이 http://www.php.cn/과 같은 것이 아니라 단어이기 때문이라는 것을 누구나 알고 있으며, 그 단어를 202.153.125.45와 결합하도록 도와줍니다. 이러한 IP 주소는 다음과 연결됩니다. DNS. 그렇다면 이 기사가 우리에게 실제로 지침이 되는 의미는 무엇입니까? 사실 두가지가 있습니다.
1: 꼭 필요하지 않다면 웹사이트를 두 개의 서버에 두지 마세요.
2: 웹페이지 내 서로 다른 네트워크 공간에 이미지, CSS 파일, js 파일, 플래시 파일 등을 너무 많이 흩뿌리지 마세요. 그렇기 때문에 한 웹사이트의 배경화면 이미지만 게시한 게시물이 다른 웹사이트의 배경화면 이미지가 포함된 게시물보다 훨씬 빠르게 표시됩니다.
10조: JavaScript 및 CSS 축소 JavaScript 및 CSS 파일 크기 줄이기
이것은 이해하기 쉽습니다. 최종 릴리스에서 불필요한 빈 줄, 공백 및 주석을 모두 제거하십시오. 분명히 수동 처리는 너무 비효율적입니다. 다행스럽게도 인터넷 곳곳에는 이러한 내용을 압축하는 도구가 있습니다. JavaScript 코드 크기를 압축하는 도구는 어디에서나 찾을 수 있으므로 여기에 나열하지는 않겠습니다. 여기서는 CSS 코드 크기를 압축하기 위한 온라인 도구 웹사이트만 제공합니다. http://www.php.cn/
다양한 요구사항에 맞춰 다양한 압축 방식을 제공합니다.
11조: 점프를 피하기 위해 리디렉션을 피하세요
저는 이 글을 웹 개발자의 관점에서만 해석합니다. 그러면 우리는 무엇을 해독할 수 있나요? 2시 -
1: "이 도메인 이름은 만료되었습니다. 5초 후에 페이지가 http://www.php.cn/으로 이동합니다." 이 문장은 매우 친숙해 보입니다. 그런데 해당 페이지에 직접 링크를 걸어 놓으면 되지 않을까요?
2: 일부 링크 주소를 좀 더 명확하게 적어주세요. 예를 들어 http://www.php.cn/을 http://www.php.cn/으로 작성합니다(마지막 "/" 기호 참고). 두 URL 모두 내 블로그에 접근할 수 있는 것은 사실이지만 사실은 다릅니다. http://www.php.cn/의 결과는 301 응답이며 http://www.php.cn/으로 리디렉션됩니다. 그러나 분명히 중간에 시간이 낭비되었습니다.
Article 12 중복 스크립트 제거

그림: 중복을 "아니요"라고 말하세요!
이 원칙은 피상적이지만 실제 작업에서는 많은 분들이 "프로젝트 시간이 촉박하다", "너무 피곤하다", "초기 계획이 잘 안 잡혀있다" 등의 이유로 어리둥절해 하고 계시는데요... 귀하의 웹 사이트에 더 높은 효율성과 향후 유지 관리가 필요하지 않은 경우 실제로 이러한 중복되고 반복적인 스크립트 코드를 처리하지 않는 많은 이유를 찾을 수 있습니다.
이 시점에서 저는 일부 자바스크립트 프레임워크와 자바스크립트 패키지를 주의해서 사용해야 한다는 점을 모든 사람에게 상기시키고 싶습니다. 최소한 질문해 보십시오. 이 js 키트를 사용하면 얼마나 편리하고 작업 효율성이 얼마나 향상됩니까? 그런 다음 중복되고 반복되는 코드로 인해 발생하는 부정적인 영향과 비교해 보세요.
13조: ETag 구성 엔터티 태그 구성
먼저 Etag가 무엇인지 알아보겠습니다. Etag(엔티티 태그) 엔터티 태그입니다. 이 태그는 온라인에서 흔히 볼 수 있는 태그클라우드 태그와 조금 다릅니다. 이 Etag는 사용자용이 아니라 브라우저 캐싱용입니다. Etag는 서버가 캐시의 콘텐츠가 변경되었는지 여부를 브라우저 캐시에 알리는 메커니즘입니다. 브라우저는 Etag를 통해 현재 캐시에 있는 콘텐츠가 최신인지, 서버에서 다시 다운로드해야 하는지 여부를 알 수 있습니다. 이는 "최종 수정" 개념과 다소 유사합니다. 웹 개발자로서 할 수 있는 일이 없다는 것이 안타깝습니다. 그는 여전히 웹 사이트 서버 직원의 업무 범위입니다. 이에 대해 관심이 있으시면 회사의 웹사이트 서버 관리자에게 문의하실 수 있습니다.
14조: 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman를 캐시 가능하게 만들기 위의 지침은 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman에도 적용됩니다

그림: 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman는 적절하게 사용해야 합니다.
요즘 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman는 좀 그런 것 같습니다. 신화적인 것 같습니다. 웹 페이지에 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman가 있으면 효율성 문제는 없을 것 같습니다. 사실 이것은 오해입니다. 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman를 잘못 사용하면 웹 페이지의 효율성이 높아지지는 않지만 효율성이 저하됩니다. 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman는 정말 좋은 것입니다. 하지만 너무 신화화하지 마십시오. 또한 14 Perkara yang Perlu Diperhatikan tentang Meningkatkan Kecekapan Halaman Web Pertukaran Grafik_Pengalaman를 사용할 때 위의 지침을 고려하십시오.
후기:
물론 위의 내용은 참고를 위한 이론적 지침일 뿐입니다. 구체적인 상황은 여전히 세부적으로 처리되어야 합니다. 이론과 원리는 실제 업무를 안내하는 데에만 사용되며, 기계적으로 외워서는 안 됩니다.
Artikel berkaitan
Lihat lagi- Bagaimanakah Saya Boleh Menyembunyikan Elemen `` dalam Menu `` Menggunakan CSS?
- Cara Menjana Laluan CSS Tepat daripada Elemen DOM: Mengapa :nth-child Penting?
- Adik Beradik CSS: Apakah Perbezaan Antara Pemilih Plus ( ) dan Tilde (~)?
- Cara Menyasarkan IE7 dan IE8 dengan CSS: Panduan Komprehensif
- Bagaimana untuk Menyemak Kedua-dua Harta CSS dan Sokongan Nilai dalam Pelayar?

