Rumah >hujung hadapan web >tutorial css >Tingkatkan kecekapan halaman web Gunakan YSlow untuk mengetahui sebab pertukaran Slow_Experience web anda
Tingkatkan kecekapan halaman web Gunakan YSlow untuk mengetahui sebab pertukaran Slow_Experience web anda
- PHP中文网asal
- 2016-05-16 12:04:561412semak imbas
Tidak kira betapa kaya kandungan laman web itu, ia tidak bermakna jika ia terlalu lambat untuk diakses tidak kira betapa baiknya SEO, tidak berguna jika labah-labah carian tidak dapat menangkapnya (hubungan antara kecekapan halaman dan labah-labah carian memerlukan kajian lanjut) Sahkan, ini konsisten dengan artikel sebelumnya); Tidak kira betapa mesra pengguna laman web yang direka oleh UE, ia adalah cakap kosong jika pengguna tidak dapat melihatnya.
Jadi kecekapan halaman web pastinya merupakan aspek yang paling penting. Walaupun kami menyebut 14 prinsip tentang cara meningkatkan kecekapan halaman web dalam "Cara Meningkatkan Kecekapan Halaman Web (Bahagian 1) - 14 Prinsip untuk Meningkatkan Kecekapan Halaman Web", bagaimanakah kita tahu sejauh mana kecekapan halaman web semasa kita? Apakah tahap itu? Apakah aspek yang tidak cukup baik dan memerlukan penambahbaikan? Mungkin, anda akan berkata, tidakkah anda mengetahuinya hanya dengan bertanya kepada pengguna? Tetapi berbanding dengan pengalaman pengguna, yang menyumbang terlalu banyak perkadaran persepsi, alat dan data yang rasional adalah lebih meyakinkan. Artikel ini akan memperkenalkan anda kepada alat untuk menilai kecekapan halaman web - YSlow (mengapa lambat, nama ini sangat bagus).
yslow
YSlow ialah pemalam berasaskan Firebug yang dikeluarkan oleh pasukan pembangun Yahoo. Firebug ialah pemalam berdasarkan FireFox. Jadi YSlow ialah pemalam berdasarkan pemalam FireFox. Walaupun ia agak berbelit-belit, penjelasan terakhir ialah:
Malangnya, pelayar siri IE Microsoft tidak boleh menggunakan YSlow.
YSlow hanya boleh digunakan pada pelayar FireFox.
Jika anda ingin menggunakan YSlow, anda mesti memasang FireFox terlebih dahulu.
Jika anda ingin menggunakan YSlow, maka anda perlu memasang pemalam Firebug pada FireFox.
Ini mungkin kelihatan agak mengecewakan, tetapi sebenarnya ia tidak menyusahkan seperti yang anda fikirkan Cuma ikut langkah di bawah dan anda akan dapat menggunakan YSlow dengan cepat:
Ke http :/. /www.php.cn/ Muat turun versi terbaru FireFox dan pasangkannya. Sudah tentu, anda boleh melangkau langkah ini jika anda telah memasang FireFox.
Pergi ke http://www.php.cn/ untuk memuat turun versi terbaharu Firebug dan memasangnya. Sudah tentu, anda boleh melangkau langkah ini jika anda telah memasang Firebug.
Pergi ke http://www.php.cn/ untuk memuat turun versi terkini YSlow dan memasangnya. Sudah tentu, anda boleh melangkau langkah ini jika anda telah memasang YSlow.

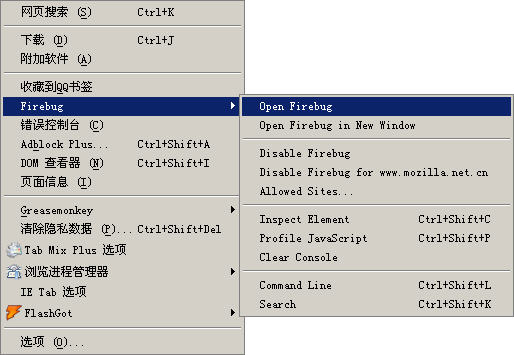
Rajah 2: Mula-mula buka pemalam Firebug dalam menu
Sekarang buka FireFox, anda akan melihat [firebug] dalam menu [Tools] (Seperti yang ditunjukkan dalam Rajah 2). Buka firebug, dan kemudian klik menu YSlow dalam firebug untuk memasuki antara muka utama YSlow (Rajah 3).

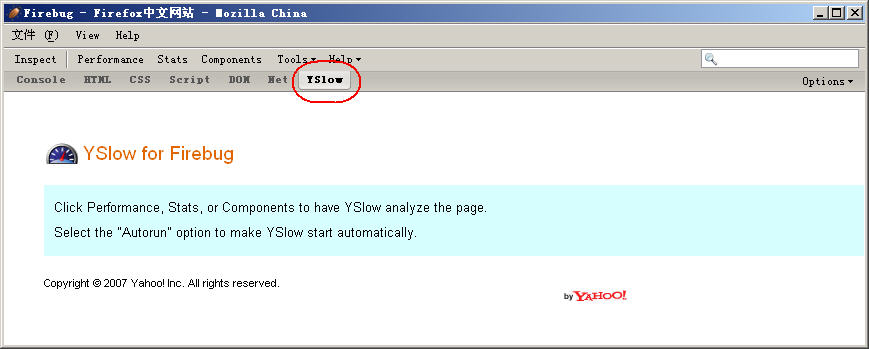
Rajah 3: Mula-mula buka pemalam Firebug dalam menu (klik pada imej kecil untuk melihat gambar penuh)
Klik menu [Performace]
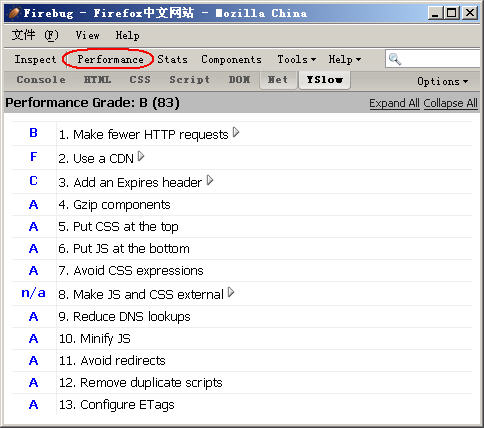
YSlow akan mula menganalisis kecekapan halaman ini dan memberi penilaian daripada 13 aspek yang paling mempengaruhi kecekapan halaman web (Rajah 4).

Rajah 4: Penilaian kecekapan halaman ini diberikan oleh YSlow
Dapat dilihat bahawa asas bagi penilaian YSlow ialah kami adalah 13 yang pertama disebut dalam "Cara Meningkatkan Kecekapan Halaman Web (Bahagian 1) - 14 Garis Panduan untuk Meningkatkan Kecekapan Halaman Web" . Huruf biru di hadapan menunjukkan markah untuk kriteria ini. A adalah yang tertinggi. Klik segi tiga di sebelah kanan untuk mendapatkan maklumat lanjut dan cadangan Sesetengah maklumat juga mempunyai ikon "kaca pembesar" Mengkliknya juga akan memaparkan maklumat dan cadangan yang lebih terperinci. (Seperti yang ditunjukkan dalam Rajah 5)

Rajah 5: YSlow boleh memberikan maklumat penilaian terperinci dan cadangan untuk setiap kriteria
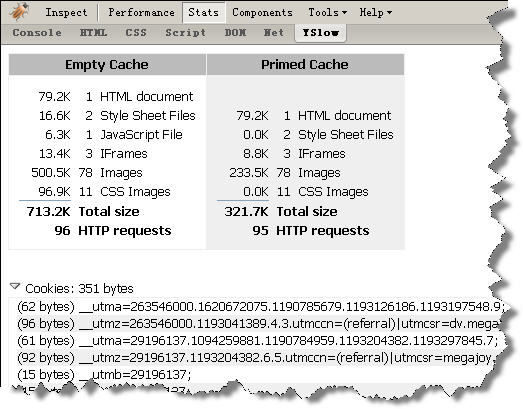
Klik butang Menu [Stats]
Paparan ini akan memberitahu anda statistik keseluruhan halaman. Termasuk saiz halaman, saiz helaian gaya css, saiz fail skrip, saiz imej keseluruhan, saiz fail flash dan saiz fail imej yang digunakan dalam css. Ia juga akan memberitahu anda perkara yang dicache, jumlah yang dicache, dsb.

Rajah 6: [Statistik] melihat maklumat
Klik menu [Komponen]
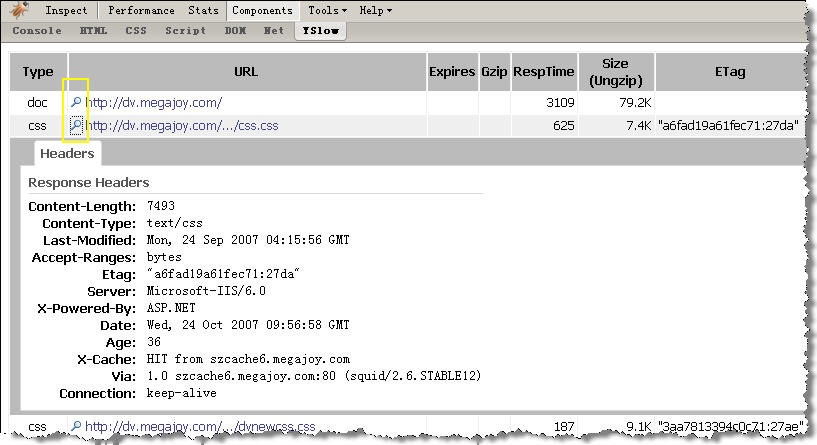
Paparan ini ialah a Senarai maklumat untuk semua bahagian halaman. Daripada ini kita boleh mempelajari pelbagai butiran tentang setiap komponen. Seperti: jenis, URL, Data tamat tempoh, status, saiz, masa membaca, maklumat ETag, dsb. Dengan menganalisis senarai ini, kami boleh mengetahui perkara yang paling banyak menggunakan sumber kami, jadi kami boleh mengoptimumkannya dalam cara yang disasarkan.

Rajah 7: [Komponen] lihat maklumat, klik pada ikon "kaca pembesar" untuk mengetahui maklumat yang lebih terperinci (klik pada imej kecil untuk melihat imej besar yang lengkap)
Klik menu [Tools]
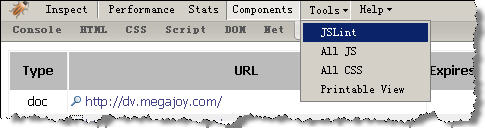
Menu [Tools] mengandungi 4 sub-menu, iaitu 4 alatan praktikal. Alat [JSLine] akan menjana laporan JSLine Laporan adalah laporan analisis skrip JS dalam halaman web ini, termasuk ralat dan cadangan. Alat [ALL JS] akan menjana halaman laporan dengan semua kod skrip pada halaman ini yang mudah dibaca dan dicetak. Alat [SEMUA CSS] akan menjana halaman laporan dengan semua kod helaian gaya CSS pada halaman ini yang mudah dibaca dan dicetak. [Paparan Boleh Cetak] menjana halaman laporan yang lebih sesuai untuk membaca dan mencetak daripada maklumat dalam paparan [Prestasi] dan [Statistik].

Rajah 8: menu [Tools], termasuk 4 sub-menu
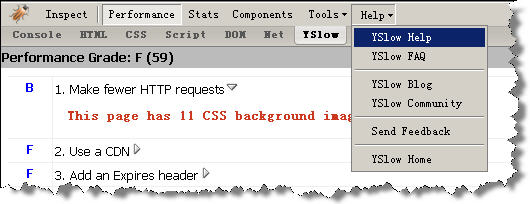
Klik menu [Bantuan]
[Bantuan] adalah pintu masuk ke beberapa saluran bantuan yang biasa digunakan. Dari sini anda boleh mengakses laman web dan blog rasmi YSlow dengan mudah. Jika anda masih mempunyai sebarang soalan tentang penggunaan YSlow, anda akan mendapat jawapan yang memuaskan di sini.

Rajah 8: Menu [Bantuan] ialah beberapa pintu masuk bantuan biasa
Postskrip
"Keinginan Kerja Untuk lakukan kerja anda dengan baik, anda mesti menggunakan alatan anda terlebih dahulu "Alat yang baik sememangnya boleh meningkatkan kecekapan kerja kami. Tetapi walaupun "Adou" memegang "Fangtian Painted Halberd" di tangannya, mungkin tidak ramai yang akan takut kepadanya. Alat yang baik adalah satu perkara, tetapi yang lebih penting ialah meningkatkan tahap pengetahuan kita sendiri. Sama seperti YSlow ini, tanpa pengetahuan teori dalam "Cara Meningkatkan Kecekapan Halaman Web (Bahagian 1) - 14 Garis Panduan untuk Meningkatkan Kecekapan Halaman Web" , maklumat yang diberikan oleh alat mungkin hanya dangkal. , walaupun kami memahami data, sukar untuk kami mengetahui cara dan langkah yang sepadan. Orang yang kuat harus memegang kapak yang kuat, supaya dia boleh memotong kayu dengan cepat dan mudah.

