Pengenalan
Salah satu perpustakaan JavaScript yang paling biasa digunakan hari ini ialah RequireJS. Setiap projek yang saya terlibat baru-baru ini telah menggunakan RequireJS, atau saya telah mengesyorkan menambah RequireJS kepada mereka. Dalam artikel ini, saya akan menerangkan apa itu RequireJS dan beberapa senario asasnya.
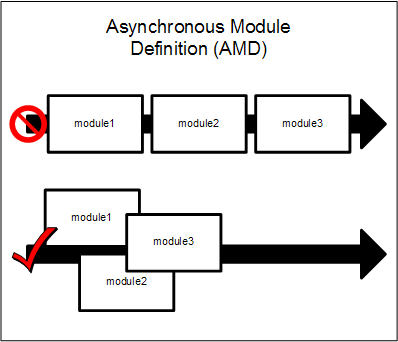
Takrif modul tak segerak (AMD)
Bercakap tentang RequireJS, anda tidak boleh bercakap tentang apa itu modul JavaScript dan apa itu AMD.
Modul JavaScript hanyalah coretan kod yang mengikut SRP (Prinsip Tanggungjawab Tunggal) dan mendedahkan API awam. Dalam pembangunan JavaScript moden, anda boleh merangkum banyak fungsi dalam modul, dan dalam kebanyakan projek, setiap modul mempunyai failnya sendiri. Ini menjadikan kehidupan agak sukar untuk pembangun JavaScript, kerana mereka perlu sentiasa memberi perhatian kepada kebergantungan antara modul dan memuatkan modul ini dalam susunan tertentu, jika tidak, masa jalan akan menimbulkan ralat.
Teg skrip digunakan apabila anda ingin memuatkan modul JavaScript. Untuk memuatkan modul bergantung, anda perlu memuatkan modul bergantung dahulu, dan kemudian memuatkan modul bergantung. Apabila menggunakan teg skrip, anda perlu mengatur pemuatannya dalam susunan khusus ini dan skrip dimuatkan secara serentak. Anda boleh menggunakan kata kunci tak segerak dan tangguh untuk menjadikan pemuatan tidak segerak, tetapi anda mungkin kehilangan susunan pemuatan semasa proses pemuatan. Pilihan lain ialah untuk menggabungkan semua skrip bersama-sama, tetapi anda masih perlu mengisihnya dalam susunan yang betul semasa menghimpun.
AMD ialah definisi modul supaya modul dan kebergantungannya boleh dimuatkan secara tak segerak tetapi dalam susunan yang betul.

CommonJS, ialah percubaan untuk menyeragamkan corak JavaScript biasa Ia mengandungi takrif AMD yang saya syorkan anda baca sebelum meneruskan artikel ini. Dalam ECMAScript 6, versi spesifikasi JavaScript yang seterusnya, terdapat definisi spesifikasi untuk output, input dan modul yang akan menjadi sebahagian daripada bahasa JavaScript, dan ia tidak akan lama. Ini juga yang kami ingin katakan tentang RequireJS.
MemerlukanJS?
RequireJS ialah fail Javascript dan rangka kerja modul yang boleh dimuat turun daripada http://requirejs.org/ atau melalui Nuget jika anda menggunakan Visual Studio. Ia menyokong persekitaran pelayar dan pelayan seperti node.js. Menggunakan RequireJS, anda boleh membaca secara berurutan hanya modul bergantung yang berkaitan.
Apa yang RequireJS lakukan ialah, apabila anda menggunakan teg skrip untuk memuatkan dependensi yang anda tentukan, muatkan dependensi ini melalui fungsi head.appendChild(). Apabila kebergantungan dimuatkan, RequireJS mengira susunan definisi modul dan memanggilnya dalam susunan yang betul. Ini bermakna anda hanya perlu menggunakan "root" untuk membaca semua fungsi yang anda perlukan, dan RequireJS akan melakukan yang lain. Untuk menggunakan ciri ini dengan betul, semua modul yang anda tentukan perlu menggunakan API RequireJS, jika tidak, ia tidak akan berfungsi seperti yang diharapkan.
API RequireJS wujud di bawah ruang nama requirejs yang dibuat apabila RequireJS dimuatkan. API utamanya adalah terutamanya tiga fungsi berikut:
- define– Fungsi ini membolehkan pengguna mencipta modul. Setiap modul mempunyai ID modul unik, yang digunakan dalam fungsi runtime RequireJS Fungsi define ialah fungsi global dan tidak memerlukan penggunaan ruang nama requirejs.
- memerlukan– Fungsi ini digunakan untuk membaca kebergantungan. Ia juga merupakan fungsi global dan tidak perlu menggunakan ruang nama requirejs.
- konfigurasi– Fungsi ini digunakan untuk mengkonfigurasi RequireJS.
Kemudian, kami akan mengajar anda cara menggunakan fungsi ini, tetapi mula-mula biarlah kami memahami proses pemuatan RequireJS.
atribut utama data
Selepas anda memuat turun RequireJS, perkara pertama yang anda perlu lakukan ialah memahami cara RequireJS mula berfungsi. Apabila RequireJS dimuatkan, ia akan menggunakan atribut utama data untuk mencari fail skrip (ia mestilah skrip yang sama yang memuatkan RequireJS menggunakan src). data-main perlu menetapkan laluan akar untuk semua fail skrip. Berdasarkan laluan akar ini, RequireJS akan memuatkan semua modul berkaitan. Skrip berikut ialah contoh penggunaan data-main:
Cara lain untuk menentukan laluan akar ialah menggunakan fungsi konfigurasi, seperti yang akan kita lihat nanti. requireJs menganggap bahawa semua kebergantungan ialah skrip, jadi anda tidak perlu menggunakan akhiran .js apabila mengisytiharkan kebergantungan skrip.
Fungsi konfigurasi
Jika anda ingin menukar konfigurasi lalai RequireJS untuk menggunakan konfigurasi anda sendiri, anda boleh menggunakan fungsi require.configh. Fungsi konfigurasi perlu lulus dalam objek parameter pilihan, yang merangkumi banyak pilihan parameter konfigurasi. Berikut ialah beberapa konfigurasi yang boleh anda gunakan:
- baseUrl - laluan akar yang digunakan untuk memuatkan modul.
- laluan - digunakan untuk memetakan laluan modul yang tidak wujud di bawah laluan akar.
- Shims - kebergantungan fungsi dan fungsi permulaan yang dikonfigurasikan di luar skrip/modul yang tidak menggunakan RequireJS. Dengan mengandaikan garis bawah tidak ditakrifkan menggunakan RequireJS, tetapi anda masih mahu menggunakannya melalui RequireJS, maka anda perlu mentakrifkannya sebagai shim dalam konfigurasi.
- deps - muatkan tatasusunan pergantungan
Berikut ialah contoh penggunaan konfigurasi:
require.config({
//By default load any module IDs from scripts/app
baseUrl: 'scripts/app',
//except, if the module ID starts with "lib"
paths: {
lib: '../lib'
},
// load backbone as a shim
shim: {
'backbone': {
//The underscore script dependency should be loaded before loading backbone.js
deps: ['underscore'],
// use the global 'Backbone' as the module name.
exports: 'Backbone'
}
}
});
Dalam contoh ini, laluan akar ditetapkan kepada skrip/apl Setiap modul bermula dari lib dikonfigurasikan di bawah folder skrip/lib.
Tentukan modul dengan RequireJS
Modul ialah objek dengan enkapsulasi pelaksanaan dalaman, antara muka terdedah dan skop yang terhad. ReuqireJS menyediakan fungsi define untuk menentukan modul. Mengikut konvensyen, hanya satu modul harus ditakrifkan bagi setiap fail Javascript. Fungsi define menerima tatasusunan kebergantungan dan fungsi yang mengandungi definisi modul. Biasanya fungsi definisi modul akan menerima modul bergantung dalam tatasusunan sebelumnya sebagai parameter mengikut urutan. Sebagai contoh, berikut ialah definisi modul ringkas:
define(["logger"], function(logger) {
return {
firstName: “John",
lastName: “Black“,
sayHello: function () {
logger.log(‘hello');
}
}
}
);
Kami melihat tatasusunan kebergantungan modul yang mengandungi logger dihantar ke fungsi define dan modul akan dipanggil kemudian. Begitu juga, kita melihat bahawa terdapat parameter bernama logger dalam modul yang ditentukan, yang akan ditetapkan kepada modul logger. Setiap modul harus mengembalikan APInya Dalam contoh ini kita mempunyai dua sifat (nama pertama dan nama akhir) dan satu fungsi (sayHello). Kemudian, selagi modul yang anda tentukan kemudian merujuk kepada modul ini mengikut ID, anda boleh menggunakan API terdedahnya.
Gunakan fungsi memerlukan
Satu lagi fungsi yang sangat berguna dalam RequireJS ialah fungsi memerlukan. Fungsi memerlukan digunakan untuk memuatkan kebergantungan modul tetapi tidak mencipta modul. Sebagai contoh: Penggunaan berikut memerlukan untuk menentukan fungsi yang boleh menggunakan jQuery.
require(['jquery'], function ($) {
//jQuery was loaded and can be used now
});
Ringkasan
Dalam artikel ini saya memperkenalkan perpustakaan RequireJS, yang merupakan salah satu fungsi perpustakaan yang saya gunakan untuk mencipta setiap projek Javascript. Ia bukan sahaja digunakan untuk memuatkan kebergantungan modul dan arahan yang berkaitan, RequireJS membantu kami menulis kod JavaScript modular, yang sangat bermanfaat kepada kebolehskalaan dan kebolehgunaan semula kod.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft





