 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Ringkasan teknik berkaitan untuk mengoptimumkan projek RequireJS_Pengetahuan asas
Ringkasan teknik berkaitan untuk mengoptimumkan projek RequireJS_Pengetahuan asasRingkasan teknik berkaitan untuk mengoptimumkan projek RequireJS_Pengetahuan asas
Artikel ini akan menunjukkan cara menggabungkan dan memampatkan projek berasaskan RequireJS. Artikel ini akan menggunakan beberapa alatan, termasuk Node.js. Oleh itu, jika anda belum mempunyai Node.js, anda boleh klik di sini untuk memuat turun satu.
Motivasi
Terdapat banyak artikel yang diperkenalkan tentang RequireJS. Alat ini boleh membahagikan kod JavaScript anda ke dalam modul dengan mudah dan memastikan kod anda modular dan boleh diselenggara. Dengan cara ini, anda akan mempunyai beberapa fail JavaScript yang mempunyai saling bergantung. Hanya rujuk fail skrip berasaskan RequireJS dalam dokumen HTML anda dan semua fail yang diperlukan akan dirujuk secara automatik ke halaman tersebut.
Walau bagaimanapun, adalah satu amalan buruk untuk memisahkan semua fail JavaScript dalam persekitaran pengeluaran. Ini menghasilkan banyak permintaan, walaupun fail kecil, dan membuang banyak masa. Anda boleh menggabungkan fail skrip ini untuk mengurangkan bilangan permintaan dan menjimatkan masa memuatkan.
Helah lain untuk menjimatkan masa memuatkan ialah mengurangkan saiz fail yang dimuatkan. Fail yang lebih kecil akan dipindahkan dengan lebih cepat. Proses ini dipanggil pengecilan, dan ia dicapai dengan mengubah struktur kod fail skrip dengan berhati-hati tanpa mengubah tingkah laku dan fungsi kod. Contohnya: alih keluar ruang yang tidak perlu, pendekkan (pembolehubah, atau mampat) nama pembolehubah (pembolehubah atau kaedah) dan nama fungsi (kaedah atau kaedah), dsb. Proses penggabungan dan pemampatan fail ini dipanggil pengoptimuman kod. Selain mengoptimumkan fail JavaScript, kaedah ini juga sesuai untuk mengoptimumkan fail CSS.
RequireJS mempunyai dua kaedah utama: define() dan require(). Kedua-dua kaedah ini pada asasnya mempunyai pengisytiharan yang sama dan kedua-duanya tahu cara memuatkan kebergantungan dan kemudian melaksanakan fungsi panggil balik. Tidak seperti require(), define() digunakan untuk menyimpan kod sebagai modul bernama. Oleh itu, fungsi panggil balik define() perlu mempunyai nilai pulangan sebagai definisi modul ini. Modul yang ditakrifkan serupa ini dipanggil AMD (Definisi Modul Asynchronous, takrifan modul asynchronous).
Jika anda tidak biasa dengan RequireJS atau tidak begitu memahami apa yang saya tulis - jangan risau. Berikut adalah contoh perkara ini.
Pengoptimuman aplikasi JavaScript
Dalam bahagian ini saya akan menunjukkan kepada anda cara mengoptimumkan projek TodoMVC Backbone.js RequireJS Addy Osmani. Memandangkan projek TodoMVC mengandungi banyak pelaksanaan TodoMVC di bawah rangka kerja yang berbeza, saya memuat turun versi 1.1.0 dan mengekstrak aplikasi Backbone.js RequireJS. Klik di sini untuk memuat turun apl dan nyahzip fail zip yang dimuat turun. Direktori todo-mvc yang tidak dibuka akan menjadi laluan akar untuk contoh kami dan saya akan merujuk kepada direktori ini sebagai
Lihat kod sumber
kod index.html yang merujuk fail skrip
<script data-main="js/main" src="js/lib/require/require.js"></script> <!--[if IE]> <script src="js/lib/ie.js"></script> <![endif]-->
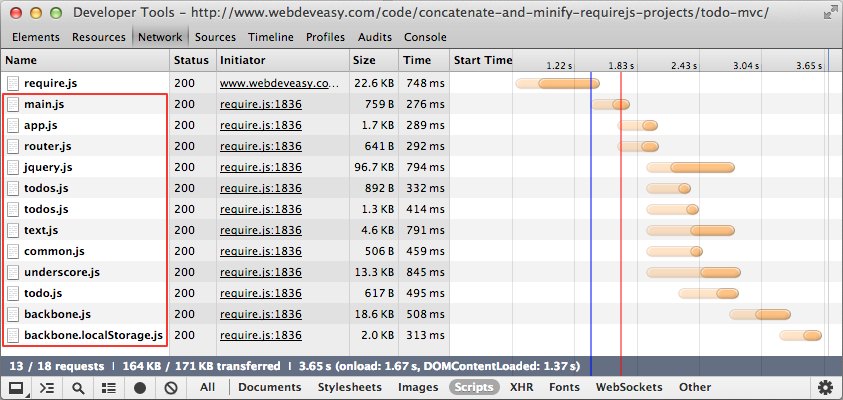
其实,整个项目只需要引用require.js这个脚本文件。如果你在浏览器中运行这个项目,并且在你喜欢的(擅长的)调试工具的network标签中, 你就会发现浏览器同时也加载了其它的JavaScript文件:

所有在红线边框里面的脚本文件都是由RequireJS自动加载的。
我们将用RequireJS Optimizer(RequireJS优化器)来优化这个项目。根据已下载的说明文件,找到r.js并将其复制到
RequireJS Optimizer有很多用处。它不仅能够优化单个JavaScript或单个CSS文件,它还可以优化整个项目或只是其中的一部分,甚至多页应用程序(multi-page application)。它还可以使用不同的缩小引擎(minification engines)或者干脆什么都不用(no minification at all),等等。本文无意于涵盖RequireJS Optimizer的所有可能性,在此仅演示它的一种用法。
正如我之前所提到的,我们将用到Node.js来运行优化器(optimizer)。用如下的命令运行它(optimizer):
运行RequireJS Optimizer
$ node r.js -o <arguments>
有两种方式可以将参数传递给optimizer。一种是在命令行上指定参数:
在命令行上指定参数
$ node r.js -o baseUrl=. name=main out=main-built.js
另一种方式是构建一个配置文件(相对于执行文件夹)并包含指定的参数 :
$ node r.js -o build.js
build.js的内容:配置文件中的参数
({
baseUrl: ".",
name: "main",
out: "main-built.js"
})
我认为构建一个配置文件比在命令行中使用参数的可读性更高,因此我将采用这种方式。接下来我们就为项目创建一个
({
appDir: './',
baseUrl: './js',
dir: './dist',
modules: [
{
name: 'main'
}
],
fileExclusionRegExp: /^(r|build)\.js$/,
optimizeCss: 'standard',
removeCombined: true,
paths: {
jquery: 'lib/jquery',
underscore: 'lib/underscore',
backbone: 'lib/backbone/backbone',
backboneLocalstorage: 'lib/backbone/backbone.localStorage',
text: 'lib/require/text'
},
shim: {
underscore: {
exports: '_'
},
backbone: {
deps: [
'underscore',
'jquery'
],
exports: 'Backbone'
},
backboneLocalstorage: {
deps: ['backbone'],
exports: 'Store'
}
}
})
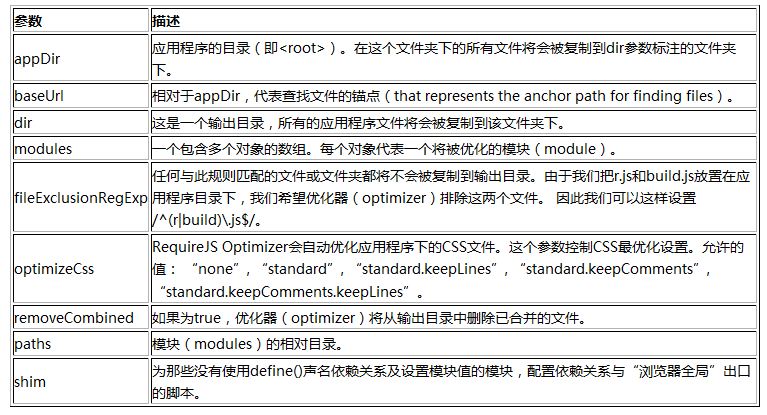
Memahami semua pilihan konfigurasi RequireJS Optimizer bukanlah tujuan artikel ini, tetapi saya ingin menerangkan (menghuraikan) parameter yang saya gunakan dalam artikel ini:

Untuk mengetahui lebih lanjut mengenai RequireJS Optimizer dan aplikasi yang lebih maju, sebagai tambahan kepada maklumat yang diberikan sebelum ini pada halaman webnya, anda boleh klik di sini untuk melihat maklumat terperinci tentang semua pilihan konfigurasi yang tersedia.
Sekarang anda mempunyai fail binaan, anda boleh menjalankan pengoptimum. Masukkan direktori
Jalankan pengoptimum
$ nod r.js -o build.js
Folder baharu akan dihasilkan:
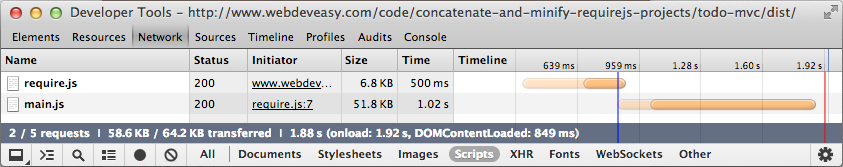
Jalankan projek yang dioptimumkan dan ia akan kelihatan sama seperti projek yang tidak dioptimumkan. Menyemak maklumat trafik rangkaian halaman sekali lagi, anda akan mendapati bahawa hanya dua fail JavaScript dimuatkan.

RequireJs Optimizer mengurangkan bilangan fail skrip pada pelayan daripada 13 kepada 2 dan mengurangkan jumlah saiz fail daripada 164KB kepada 58.6KB (require.js dan main.js).
Overhed
Jelas sekali, selepas pengoptimuman, kami tidak lagi perlu merujuk fail require.js. Kerana tiada fail skrip yang dipisahkan dan semua fail dengan kebergantungan telah dimuatkan.
Walau bagaimanapun, proses pengoptimuman menggabungkan semua skrip kami ke dalam satu fail skrip yang dioptimumkan, yang mengandungi banyak panggilan define() dan require(). Oleh itu, untuk memastikan aplikasi boleh berjalan dengan betul, define() dan require() mesti dinyatakan dan dilaksanakan di suatu tempat dalam aplikasi (iaitu, termasuk fail ini).
Ini menghasilkan overhed yang terkenal: kami sentiasa mempunyai beberapa kod yang melaksanakan define() dan memerlukan(). Kod ini bukan sebahagian daripada aplikasi; ia wujud semata-mata untuk pertimbangan infrastruktur kami. Masalah ini menjadi sangat besar apabila kami membangunkan perpustakaan JavaScript. Perpustakaan ini biasanya sangat kecil berbanding dengan RequireJS, jadi memasukkannya ke dalam perpustakaan menghasilkan overhed yang besar.
Semasa saya menulis ini, tiada penyelesaian lengkap untuk overhed ini, tetapi kita boleh menggunakan badam untuk mengurangkan masalah ini. Almond ialah pemuat AMD yang sangat mudah yang melaksanakan antara muka RequireJS (API). Oleh itu, ia boleh digunakan sebagai alternatif kepada pelaksanaan RequireJS dalam kod yang dioptimumkan, dan kami boleh memasukkan badam dalam projek.
Oleh itu, saya sedang berusaha untuk membangunkan pengoptimum yang akan dapat mengoptimumkan aplikasi RequireJS tanpa overhed, tetapi ia masih merupakan projek baharu (pada peringkat awal pembangunan) jadi tiada apa-apa untuk ditunjukkan mengenainya di sini.
Muat turun dan Ringkasan
- Muat turun projek TodoMVC Backbone.js RequireJS yang tidak dioptimumkan atau lihatnya.
- Muat turun projek TodoMVC Backbone.js RequireJS yang dioptimumkan (terletak di bawah folder dist) atau lihatnya.
 JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AM
JavaScript dan Web: Fungsi teras dan kes penggunaanApr 18, 2025 am 12:19 AMPenggunaan utama JavaScript dalam pembangunan web termasuk interaksi klien, pengesahan bentuk dan komunikasi tak segerak. 1) kemas kini kandungan dinamik dan interaksi pengguna melalui operasi DOM; 2) pengesahan pelanggan dijalankan sebelum pengguna mengemukakan data untuk meningkatkan pengalaman pengguna; 3) Komunikasi yang tidak bersesuaian dengan pelayan dicapai melalui teknologi Ajax.
 Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AM
Memahami Enjin JavaScript: Butiran PelaksanaanApr 17, 2025 am 12:05 AMMemahami bagaimana enjin JavaScript berfungsi secara dalaman adalah penting kepada pemaju kerana ia membantu menulis kod yang lebih cekap dan memahami kesesakan prestasi dan strategi pengoptimuman. 1) aliran kerja enjin termasuk tiga peringkat: parsing, penyusun dan pelaksanaan; 2) Semasa proses pelaksanaan, enjin akan melakukan pengoptimuman dinamik, seperti cache dalam talian dan kelas tersembunyi; 3) Amalan terbaik termasuk mengelakkan pembolehubah global, mengoptimumkan gelung, menggunakan const dan membiarkan, dan mengelakkan penggunaan penutupan yang berlebihan.
 Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AM
Python vs JavaScript: Keluk Pembelajaran dan Kemudahan PenggunaanApr 16, 2025 am 12:12 AMPython lebih sesuai untuk pemula, dengan lengkung pembelajaran yang lancar dan sintaks ringkas; JavaScript sesuai untuk pembangunan front-end, dengan lengkung pembelajaran yang curam dan sintaks yang fleksibel. 1. Sintaks Python adalah intuitif dan sesuai untuk sains data dan pembangunan back-end. 2. JavaScript adalah fleksibel dan digunakan secara meluas dalam pengaturcaraan depan dan pelayan.
 Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AM
Python vs JavaScript: Komuniti, Perpustakaan, dan SumberApr 15, 2025 am 12:16 AMPython dan JavaScript mempunyai kelebihan dan kekurangan mereka sendiri dari segi komuniti, perpustakaan dan sumber. 1) Komuniti Python mesra dan sesuai untuk pemula, tetapi sumber pembangunan depan tidak kaya dengan JavaScript. 2) Python berkuasa dalam bidang sains data dan perpustakaan pembelajaran mesin, sementara JavaScript lebih baik dalam perpustakaan pembangunan dan kerangka pembangunan depan. 3) Kedua -duanya mempunyai sumber pembelajaran yang kaya, tetapi Python sesuai untuk memulakan dengan dokumen rasmi, sementara JavaScript lebih baik dengan MDNWebDocs. Pilihan harus berdasarkan keperluan projek dan kepentingan peribadi.
 Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AM
Dari C/C ke JavaScript: Bagaimana semuanya berfungsiApr 14, 2025 am 12:05 AMPeralihan dari C/C ke JavaScript memerlukan menyesuaikan diri dengan menaip dinamik, pengumpulan sampah dan pengaturcaraan asynchronous. 1) C/C adalah bahasa yang ditaip secara statik yang memerlukan pengurusan memori manual, manakala JavaScript ditaip secara dinamik dan pengumpulan sampah diproses secara automatik. 2) C/C perlu dikumpulkan ke dalam kod mesin, manakala JavaScript adalah bahasa yang ditafsirkan. 3) JavaScript memperkenalkan konsep seperti penutupan, rantaian prototaip dan janji, yang meningkatkan keupayaan pengaturcaraan fleksibiliti dan asynchronous.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Dreamweaver Mac版
Alat pembangunan web visual

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)




