Rumah >hujung hadapan web >tutorial css >Aplikasi fon serif dan sans-serif dalam reka bentuk web_Pertukaran pengalaman
Aplikasi fon serif dan sans-serif dalam reka bentuk web_Pertukaran pengalaman
- WBOYasal
- 2016-05-16 12:04:502069semak imbas
Howdy, 大家好,又是我~
上一次我们简单的谈了一下font set和一些要注意的基本问题。今天我们继续字体这一话题,深入讲讲上次提到的“通用字体族”。首先是最常用的 serif 和 sans-serif 这两个通用字体族。
- serif
Serif 在印刷学上指衬线字体。为了理解衬线字体的概念,大家先看几个典型的衬线字体的例子:
My
Georgia字体 King
Times New Roman 字体 汉字
宋体
单词 My 中的字母 “M”上下方突出的短横线就是所谓的衬线。同样,y的上方,K的上下,i 和n的下方也都有衬线,所以这些字体都被称为衬线字体。但衬线字体并不一定都有衬线,比如上面例子中的g, “汉”和“字”。事实上,只要满足末端加强原则的字体都是衬线字体。所谓的末端加强,就是使用衬线或粗细变化,使字体笔画的末端得到加强,以改善小号文字的可读性。比如上面例子中的y的下半部分,还有宋体的中文字符,都是采取加粗笔划的末端来达到末端加强的效果。除此之外,很多衬线字体还会采用加强竖向笔划(比如宋体中竖比横粗),夸张字形(最明显的就是小写g这个字符了)等方法进一步改善它的可读性。
因为衬线字体的可读性非常好,所以它应用的最多的地方也正是出版物或者印刷品的正文内容等以大段文字作为表现形式的作品上。
比较常见的衬线字体有 Georgia, Garamond, Times New Roman, 中文的宋体等等。
- sans-serif
衬线字体以外的一切字体都是无衬线字体。sans- 这个前缀其实是法语,所以比较标准的发音是 /san/ 而不是 /sans/。它的意思是“没有”。所以sans-serif就是无衬线字体。
Gut
Verdana 字体 Might
Arial 字体 书写
幼圆
无衬线字体比较圆滑,线条一般粗细均匀。比较适合用作艺术字、标题等。因为无衬线字体通常粗细比较均匀,所以在小字体显示的时候,可读性会降低,容易引起视觉疲劳。
常见的无i衬线字体有 Trebuchet MS, Tahoma, Verdana, Arial, Helvetica, 中文的幼圆、隶书等等。
- 什么时候用serif?什么时候用sans-serif?
从上面的介绍中,我们可以知道,衬线字体之所以被设计出来,就是为了用作正文内容的。大家可以随手抄起一张报纸,看看上面的文章是不是宋体。如果手头有外语读物的话,也可以翻来看一下,正文都是衬线字体。同样大小的衬线字体比无衬线字体容易阅读:
The quick brown fox jumps over the lazy dog.
The quick brown fox jumps over the lazy dog.
然后大家可以把报纸翻到头版头条——标题一般都会是各种粗细一致的综艺体或者是中黑体。英文报纸的标题大多也是无衬线的。这个就是应用他们的基本原则。
但是大家可以看很多网站——它们的正文内容恰恰是无衬线的Tahoma, Verdana, Arial等等。中文网站可能因为字体的局限性,仍旧使用宋体居多,但查看它们的样式表,就会发现候补字体也大多是无衬线的。这样是不是不好呢?
当然不是。
衬线字体的可读性其实仅仅体现在小字体上。大家可以拿出刚刚抄起来的报纸,和你显示器上的文字比较一下——你会发现,报纸上的文字比显示器上的文字整整小一圈。实际上,新明晚报上通常大小的宋体文字,在点距为0.25mm的高质量液晶显示器上,大小大约只相当于10px ~ 11px的显示字符;在普通的液晶显示器(点距一般为0.28mm)上,甚至可能只相当于8px~10px的显示字符。
这个就是 print media 和 screen media 的最大区别。印刷业为了节约成本,因此会尽可能的在保证可读的情况下,把文字印小。显示器不存在这样的成本,因此可以显示比较大的文字。在文字足够大的情况下,无衬线字体也是同样可读的。而且因为无衬线字体通常有艺术性,因此在显示器上显示通常比较赏心悦目;而且无衬线字体种类比衬线字体多得多,因此选择余地也很大。所以大家尽可以放心去使用。但是必须保证以下原则:凡是使用无衬线字体的,必须保证其在正文内容中的可读性。否则,使用衬线字体。换而言之,如果你要使用无衬线字体显示网页的正文内容,那么,你必须把它的font-size设的足够大,以保证用户能轻易阅读。
至于具体将font-size 设多大,是因字体而异的。12px 对于 Verdana 来说已经完全足够,但是要能轻易的阅读隶书,可能需要24px以上才行。
对于11px以下的英文字体,推荐使用衬线字体。至于中文,因为显示器的硬件限制,不论是什么字体,都不推荐使用11px以下的font-size来显示。
- 其他的通用字体族
印刷学中,除了serif 和 sans-serif 之外,通常还有 monospace 等宽字体、scripts 手写体(比如花体)、blackletter 铅字体(也叫 gothic 哥特体。严格的说,很多常用的serif字体其实是gothic字体)、ornamental 装饰体(那些在文字笔划上或者周围有装饰花纹的字体。很多中世纪书籍上很常见。如果脑残体真的成了字体,那么应该可以算装饰体吧……)和 symbol 符号字体(比如有名的wedding123……)。
- 不过CSS对通用字体族的定义有点不一样。除了serif 和 sans-serif 之外,CSS还允许以下几个通用字体族:
-
-
monospace 等宽字体
所谓的等宽字体,是指每个字符宽度都一致的字体。一个著名的例子就是 Courier New 字体。因为字符宽度一致,所以特别容易对齐,能快速精确的定位到某行某列,因此经常用来显示代码。
要注意的是,一个等宽字体同时也可以是一个衬线(或者非衬线)字体。比如 Courier New 这个字体也可以看作是一个serif(严格的说是gothic)字体。
- cursive 书写体:相当于印刷学中的手写体。中文的华文行草就是这样的一个字体。
- fantasy 梦幻体:相当于印刷学中的装饰体。非常少见的一种字体,基本没有参考价值。
-
monospace 等宽字体
要注意的是,CSS中不支持symbol字体族。使用symbol类的字体请用图片。
- 一些你不知道的事情
-
中文的黑体其实是衬线字体。大家可以看下面的图:

Seperti yang anda lihat, boldface sebenarnya diperkukuh akhir, begitu banyak bahan bercetak juga menggunakan boldface. Fon seperti ini, yang menggunakan tetulang hujung lembut dan ketebalan lejang yang kira-kira konsisten, sebenarnya boleh dipanggil petit-serif/serif kecil. (Fon yang serupa dengan fon Lagu, yang mempunyai pengukuhan hujung yang ketara dan perbezaan yang ketara dalam ketebalan lejang, biasanya dipanggil serif papak/serif terukir)
Sayangnya kerana banyak sebab perkakasan, apabila muka tebal sebenarnya dipaparkan pada monitor, anda masih boleh menganggapnya sebagai fon sans-serif

-
Italik bukan italik
Italik adalah serong. Italic, seperti namanya, adalah bahasa Itali. Italic ialah cara penulisan (tulisan kaligrafi), manakala oblique ialah gaya cetakan Kedua-duanya adalah perkara yang berbeza. Kaedah penulisan yang diajar dalam buku pengajian bahasa Inggeris sekolah menengah adalah gaya Itali. Selain bahasa Itali, kaedah penulisan yang lebih popular termasuk skrip Perancis (skrip kursif legenda, nama yang betul ialah Skrip Perancis), Gothic, skrip Abraham, dsb.
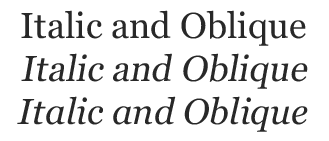
Banyak fon canggih akan menyesuaikan set fon khas untuk fon Itali dan bukannya hanya memaparkannya dalam huruf condong. Sebagai contoh, dalam gambar di bawah, tiga baris teks semuanya dalam fon Georgia. Baris pertama adalah biasa; baris kedua adalah condong, dan baris ketiga ialah italik sebenar.

Perhatikan dengan teliti pada huruf a, l, i, e dan huruf lain dalam baris ketiga - anda dapat melihat dengan jelas perbezaannya. Malah, Georgia Italic dan Georgia ialah dua fail fon berbeza dalam sistem. Apabila kami menentukan gaya fon: condong, sistem akan mencari secara automatik sama ada fon Georgia Italic wujud dan cuba menggunakan fon ini untuk memaparkan kandungan teks.
Memang wajar apabila kita menggunakan gaya fon: serong untuk menentukan gaya fon, penyemak imbas tidak seharusnya mencari fon Georgia Italic, tetapi secara langsung memaparkan fon Georgia secara serong, jadi secara teori kita harus mendapat kesan daripada baris kedua teks dalam gambar . Malangnya, walaupun pelaksanaan rujukan W3C sendiri dalam spesifikasi CSS menyatakan bahawa "jika UA tidak dapat memaparkan condong dan serong dengan betul, anda boleh menggunakan condong untuk memaparkan serong." Oleh itu, hampir tiada penyemak imbas melaksanakan perbezaan antara condong dan serong. Walaupun gaya fon yang anda tetapkan adalah serong, anda akan mendapati penyemak imbas masih memaparkan italik
Itu sahaja untuk hari ini. Dalam kuliah seterusnya, saya akan bercakap tentang cara membina keluarga fon yang munasabah dan mengesyorkan beberapa kombinasi fon kepada semua orang. Jadi, selamat tinggal

