Rumah >hujung hadapan web >tutorial js >Silap mata Bug_javascript untuk menolak bar skrol gambar ke atas apabila mengklik padanya dalam editor kindeditor
Silap mata Bug_javascript untuk menolak bar skrol gambar ke atas apabila mengklik padanya dalam editor kindeditor
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBasal
- 2016-05-16 15:51:261676semak imbas
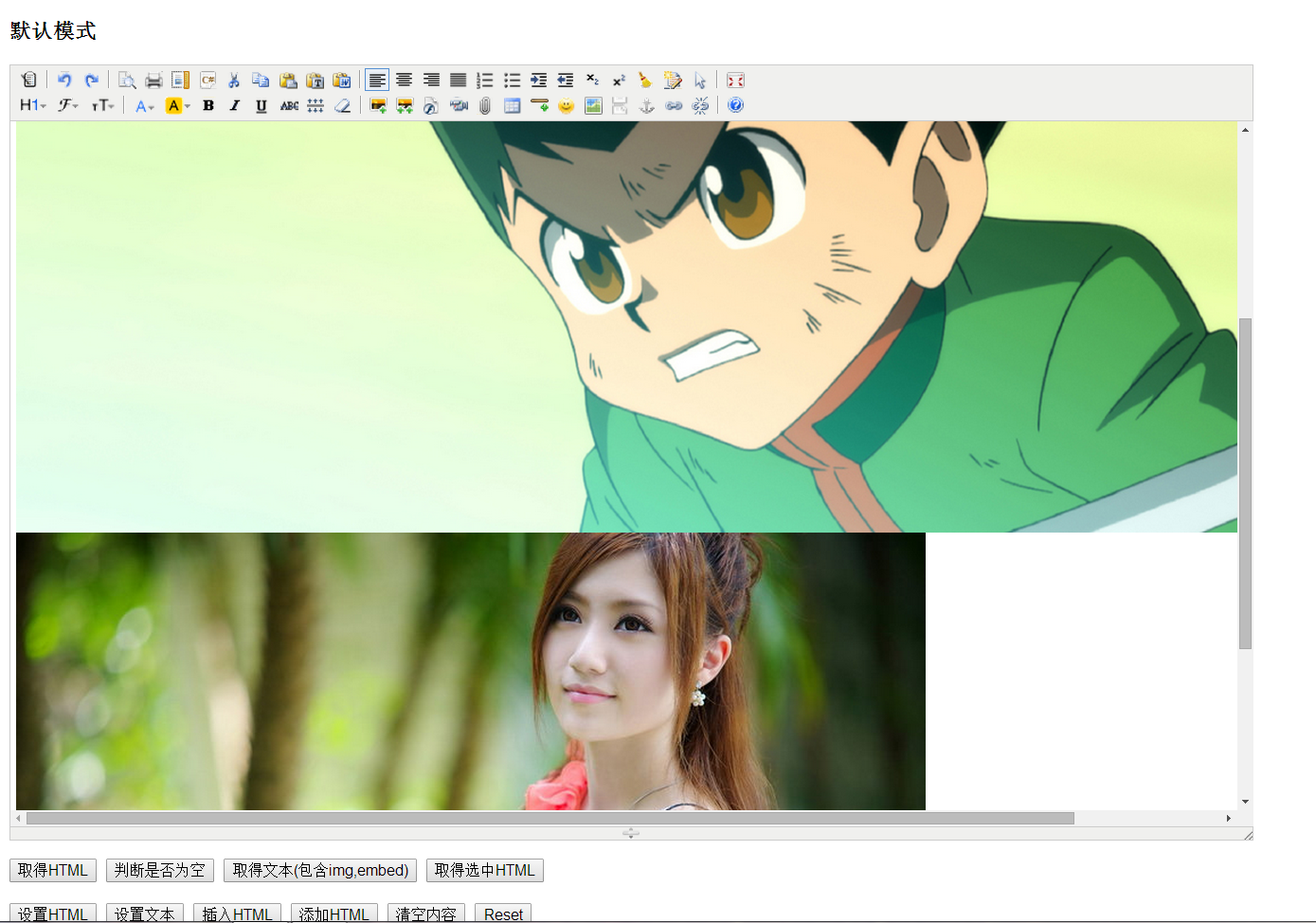
Sebagai contoh, jika saya memasukkan dua gambar sekarang,

Tidak kira gambar yang saya klik, bar skrol di dalamnya akan bergerak ke atas.
Saya pada asalnya fikir akan ada penyelesaian untuk masalah itu, tetapi selepas menyemaknya, tiada penyelesaian Kemudian saya berfikir untuk pergi ke laman web rasmi untuk menyemak, tetapi saya tidak fikir untuk menghantar pepijat ini laman web rasmi, tetapi tiada tempat untuk menyerahkannya.
Bagaimana untuk menyelesaikannya? Jika saya hanya menyelesaikan pepijat ini dan mengkaji kod sumber, saya fikir ia akan menjadi sia-sia.
Kemudian saya terus bermula dari dua peristiwa klik dan tetikus turun, cari di mana mereka mendapat ketinggian, dan kemudian jika rasanya, console.log ia untuk melihat sama ada ia benar. Kemudian ia dijumpai.
Dalam fungsi ini
pos : function() {
var self = this, node = self[0], x = 0, y = 0;
if (node) {
if (node.getBoundingClientRect) {
var box = node.getBoundingClientRect(),
pos = _getScrollPos(self.doc);
x = box.left + pos.x;
y = box.top + pos.y;
} else {
while (node) {
x += node.offsetLeft;
y += node.offsetTop;
node = node.offsetParent;
}
}
}
return {x : _round(x), y : _round(y)};
},
Terutamanya di sini adalah box.top Saya tidak tahu mengapa, tetapi tidak ada masalah apabila membuat panggilan lain Tetapi apabila saya mengklik pada imej, ia menjadi nombor negatif ketinggian img daripada dokumen, bukan klik tetikus semasa Ketinggian jarak dari dokumen, atau lain-lain.
Jadi saya cuma semak sama ada box.top ialah >0 sebelum mendapat y, dan kemudian tetapkannya sama dengan 0. Bagaimanapun ia tidak memberi kesan. Iaitu: box.top= box.top<0 ?
Jika ia tidak berfungsi, saya akan menukarnya terus kepada y=box.top pos.y, y = (parseInt(box.top) < 0 ? 0 : box.top) pos.y;Pepijat ini telah diselesaikan, tetapi saya tidak tahu di mana masalah itu akan berlaku. Jadi sila uji lebih banyak apabila membuat perubahan. Bagaimanapun, saya tidak menemui apa-apa masalah jika ada apa-apa masalah, sila ingat untuk mengingatkan saya. terima kasih.
Di atas adalah keseluruhan kandungan artikel ini saya harap ia dapat memberi sedikit bantuan kepada rakan-rakan yang mempunyai keperluan yang sama.
Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

