Rumah >Tutorial mudah alih >iPhone >Cara menggunakan AI untuk menulis kandungan dalam Chrome
Cara menggunakan AI untuk menulis kandungan dalam Chrome
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2024-02-05 13:57:02667semak imbas
"Help Me Write" ialah pembantu penulisan AI Google, yang pada asalnya dilancarkan di Google Workspace Labs. Ia telah menerima pujian yang meluas sejak Google memperkenalkannya kepada penyemak imbas Chrome untuk membantu pengguna menulis untuk web. Begini cara mendapatkan bantuan dengan melukis menggunakan AI "Help Me Write" pada Chrome.
Cara menggunakan Write for Me untuk menulis dalam Chrome
Sebelum anda mula menggunakan Write for Me, pastikan anda memenuhi keperluan berikut:
Keperluan
- Anda berada di Amerika Syarikat dan berumur 18 tahun atau lebih.
- Dikemas kini kepada Chrome versi M121 daripada Lagi (ikon tiga titik) >Bantuan>Mengenai Chrome.
- Pergi ke Lagi >Tetapan >AI Eksperimen, >dayakan mencuba ciri AI percubaan.
- Kemudian klik Mulakan Semula atau Mulakan Semula Chrome.
Panduan
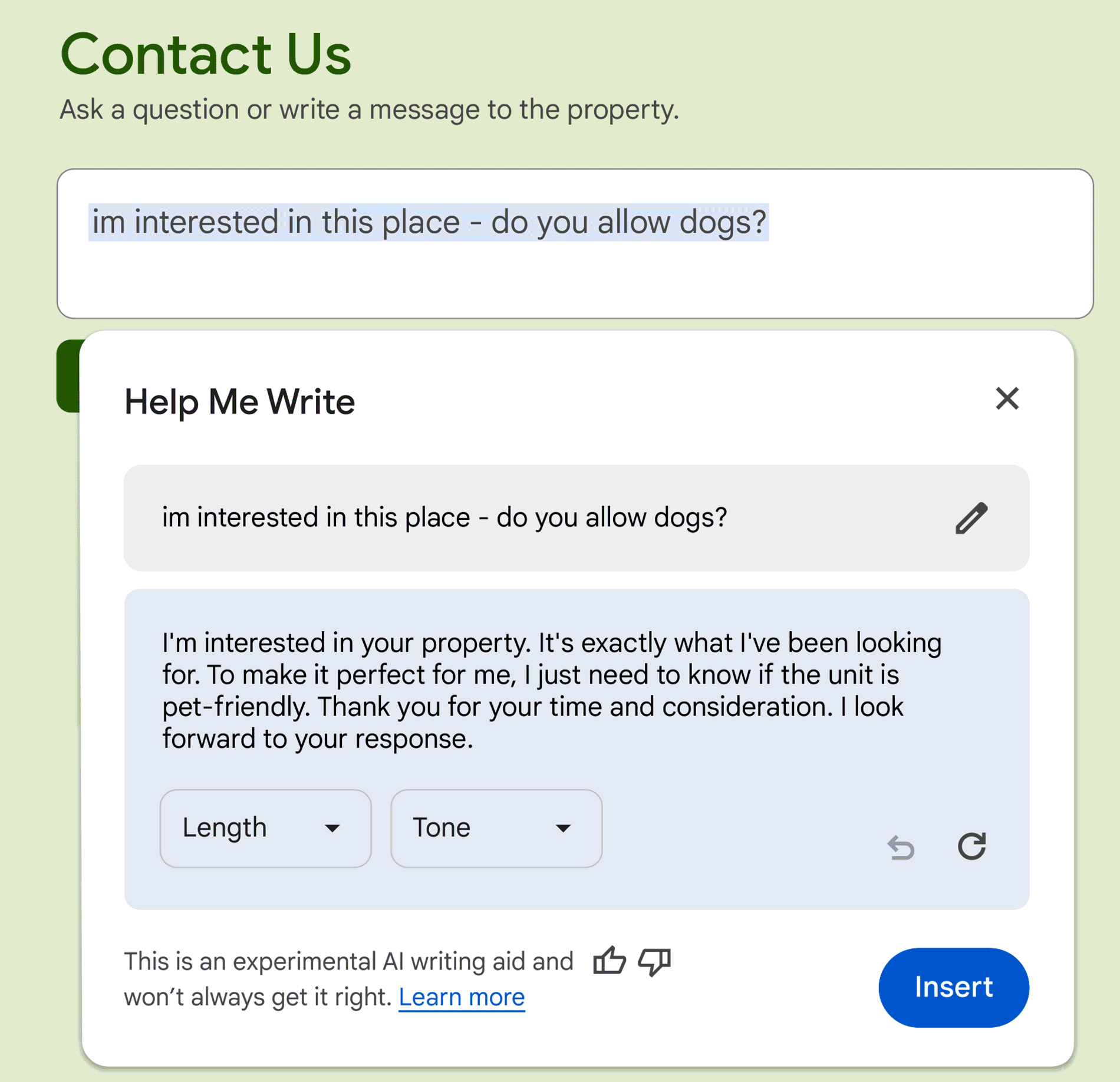
Bantu Saya Tulis AI berfungsi di mana-mana sahaja anda melihat medan teks pada mana-mana tapak web yang anda lawati. Begini cara untuk melakukannya:

- Klik kanan pada medan teks pada tapak web dalam Chrome.
- Pilih "Tulis untuk saya".
- Prompt AI apa yang anda mahu tulis.
- Klik "Panjang" untuk memilih berapa lama anda mahu draf anda.
- Klik "Tone" dan pilih nada yang anda mahu gunakan untuk penulisan anda.
- Klik "Edit" atau ikon pensel untuk menukar gesaan.
- Jika draf tidak sesuai dengan keinginan anda, klik pada pilihan "Jana Semula".
- Akhir sekali, klik Sisipkan untuk menggunakan draf yang dijana AI.
Ciri Tulis untuk Saya AI dalam Chrome ialah sebahagian daripada tiga ciri AI generatif yang Chrome perolehi, termasuk Pengatur Tab dan Pencipta tema AI.
Atas ialah kandungan terperinci Cara menggunakan AI untuk menulis kandungan dalam Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

