 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 HTML5 belajar sambil bermain (3) Piksel dan warna _html5 kemahiran tutorial
HTML5 belajar sambil bermain (3) Piksel dan warna _html5 kemahiran tutorialHTML5 belajar sambil bermain (3) Piksel dan warna _html5 kemahiran tutorial
1. Memahami Warna
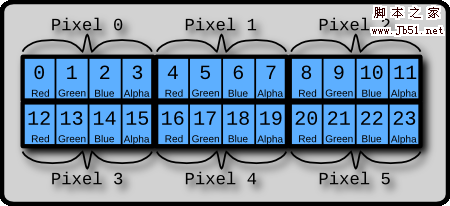
Kita boleh melihat imej berwarna-warni pada skrin komputer Malah, imej ini terdiri daripada piksel. Jadi apakah piksel? Apakah warnanya? (Jika anda bertanya dua soalan ini, anda mesti seorang yang suka berfikir) Piksel sebenarnya sepadan dengan set bit binari berturut-turut dalam ingatan Memandangkan ia adalah bit binari, nilai setiap bit sudah tentu boleh menjadi 0 atau 1 sudah! Dengan cara ini, set bit binari berturut-turut ini boleh digabungkan ke dalam banyak situasi dengan 0 dan 1, dan setiap gabungan menentukan warna piksel. Tengok gambar di bawah
Kenyataan: Artikel ini adalah artikel asal dan penulis berhak semua! Cetakan semula dialu-alukan, sila nyatakan pengarang Zuo Yu dan sumber Blog Garden

Kita dapat lihat bahawa gambar ini menerangkan enam piksel dan terdiri daripada sejumlah 24 kotak kecil.
Nota: Kotak kecil dalam gambar mewakili bait , iaitu 8 bit binari.
Oleh itu, setiap piksel terdiri daripada empat bait . Maksud empat bait ini juga ditandakan dalam gambar:
Bait pertama menentukan nilai merah piksel
Bait kedua menentukan nilai hijau piksel
Bait ketiga menentukan nilai biru piksel
Bait keempat menentukan nilai ketelusan piksel
Saiz setiap nilai warna adalah dari 0 hingga 255 (soalan: mengapa ia hanya boleh pergi ke 255? Nilai ketelusan: 0 mewakili telus sepenuhnya, 255 mewakili legap sepenuhnya
).Dengan cara ini, kita boleh menggunakan (255, 0, 0, 255) untuk mewakili merah tulen piksel
Dalam ingatan, ia adalah rentetan 32-bit seperti ini: 11111111 00000000 00000000 11111111
2. Manipulasi piksel
Memahami intipati warna dan piksel, kami boleh melakukan pemprosesan yang lebih kompleks pada grafik.
Walau bagaimanapun, HTML5 pada masa ini tidak menyediakan kaedah untuk memanipulasi piksel secara langsung seperti setPixel atau getPixel, tetapi kami juga mempunyai cara
Hanya gunakan objek ImageData:
Objek ImageData digunakan untuk menyimpan nilai piksel imej Ia mempunyai tiga atribut: lebar, tinggi dan data Atribut data ialah tatasusunan berterusan Semua nilai piksel imej sebenarnya disimpan data.
Atribut data menyimpan nilai piksel dalam cara yang sama seperti yang kita lihat dalam imej sebelumnya:
data.data imej[index*4 0]
data.data imej[index*4 1]
data.data imej[index*4 2]
data.data imej[index*4 3]
Di atas mengeluarkan empat nilai bersebelahan berturut-turut dalam tatasusunan data ini masing-masing mewakili indeks 1 piksel.
Nota: indeks bermula dari 0, terdapat sejumlah lebar * tinggi piksel dalam imej, dan jumlah lebar * tinggi * 4 nilai disimpan dalam tatasusunan
Objek konteks Konteks mempunyai tiga kaedah untuk mencipta, membaca dan menetapkan objek ImageData, ia adalah
createImageData
(lebar, tinggi): Buat objek ImageData (iaitu tatasusunan piksel) dengan saiz yang ditentukan dalam ingatan Piksel dalam objek semuanya berwarna hitam dan lutsinar, iaitu rgba(0,0,. 0,0)getImageData
(x, y, lebar, tinggi): Mengembalikan objek ImageData ini mengandungi tatasusunan piksel bagi kawasan yang ditentukanputImageData
(data, x, y): Lukis objek ImageData ke kawasan skrin yang ditentukan
3. Contoh pemprosesan imej yang mudah
Setelah bercakap banyak, kami menggunakan pengetahuan yang kami ada untuk bermain dengan pengaturcaraan imej mungkin suatu hari nanti kami akan bermain PhotoShop dalam Chrome.
Program ini mungkin kelihatan seperti ini:1. Lukiskan imej pada elemen kanvas Untuk tidak menyebabkan ralat keselamatan (Security_ERR:DOM EXCEPTION 18), saya menggunakan imej latar belakang sepanduk di bahagian atas blog saya. Jika anda ingin menjalankan contoh ini, anda mungkin perlu menukarnya kepada imej anda sendiri
2、有四个滑动条,分别代表 GRBA 四个分量
3、拖动滑动条,图像中对应的颜色分量就会增加或者减少
4、如果图像变成透明,就会显示 canvas 元素的背景,我把这个背景设置成了我的头像,呵呵。
思路:其实就是用 getImageData 方法,将你想改变的那一块区域的像素数组取出来,然后根据你拖动的滑动条和滑动条的数值,来更改那一块区域里所有像素对应颜色分量的值。处理完毕后再用 putImageData 方法绘制到画布上,就是这么简单。
下面是代码:
简单的图像处理
演示效果:
提示:您可以先修改部分代码再运行
四、绘制随机颜色的点
这个例子是在画布上随机选择一个点,然后再给他一个随机的颜色值,其实用到的方法和上面的例子大同小异,就是需求不同罢了。
下面是代码和程序实例:
随机颜色的点
演示效果:
提示:您可以先修改部分代码再运行
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.




