 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 HTML5 Praktikal PHP Borang Halaman Web Design_html5 Kemahiran Tutorial
HTML5 Praktikal PHP Borang Halaman Web Design_html5 Kemahiran TutorialHTML5 Praktikal PHP Borang Halaman Web Design_html5 Kemahiran Tutorial
HTML5 sangat berbeza daripada HTML sebelumnya dalam banyak aspek seperti struktur halaman dan pemprosesan multimedia. Dalam tutorial ini, kami akan membawa anda menggunakan HTML5, CSS3 dan PHP untuk benar-benar mereka bentuk halaman web penyerahan borang ringkas yang mematuhi piawaian HTML5 Pembaca boleh mempelajari elemen asas halaman borang HTML5 baharu. Pembaca artikel ini adalah mereka yang mempunyai sedikit pengetahuan tentang HTML, CSS dan PHP.
Lakaran reka bentuk borang
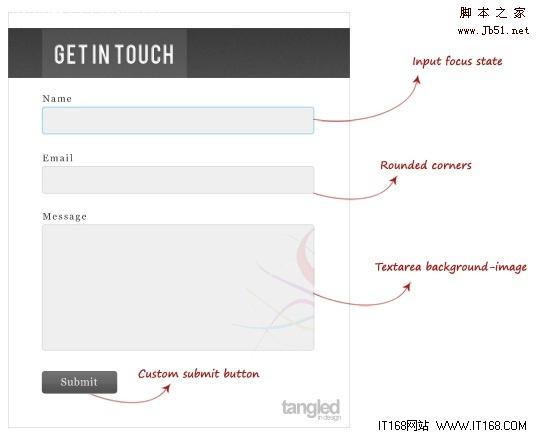
Memandangkan artikel ini bukan tentang mengajar cara membuat photoshop, kami hanya mereka bentuk lakaran borang dan kemudian menggunakan HTML5, CSS3 dan PHP untuk melaksanakannya Lakaran borang yang ingin kami reka adalah seperti di bawah:

▲
Seperti yang anda boleh lihat, dalam lakaran reka bentuk ini, kesan yang kami jangkakan untuk dicapai ialah: apabila pengguna memasukkan nama, kotak teks medan NAMA akan dipaparkan dalam bentuk fokus, dan jika anda melihat dengan teliti, kotak input e-mel ialah bulatan Dalam kotak input sempadan sudut, dan dalam kotak input kawasan teks mesej, anda boleh melihat peta asas latar belakang. Butang hantar ialah butang tersuai.
Mula mereka bentuk
Seterusnya kita mula mereka bentuk borang. Artikel ini akan menggunakan PHP, jadi anda boleh menggunakan mana-mana alat pengaturcaraan PHP untuk membuat fail index.php dahulu, dan kemudian mula menulis borang yang mematuhi piawaian HTML5.
1) Mengenai DOCTYPE
Dalam HTML5, pengisytiharan DOCTYPE akan menjadi sangat mudah, kodnya adalah seperti berikut:
Adakah anda melihatnya dalam HTML5, pengisytiharan jenis di kepala halaman kini hanya memerlukan satu ayat:
Itu sahaja , anda perlu membandingkan Sila isytiharkannya seperti berikut:
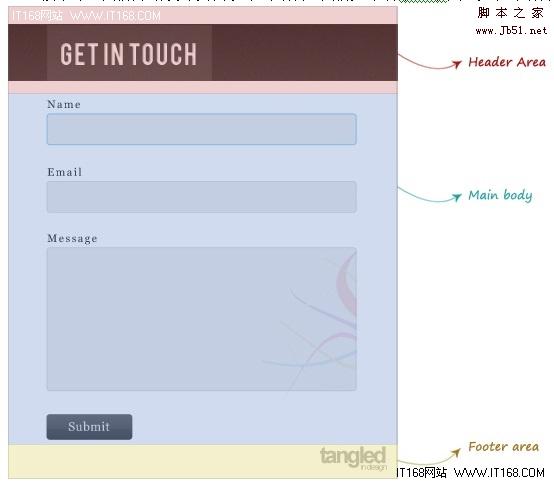
Seterusnya, kami mula mereka bentuk struktur borang halaman dahulu. lihat, kita dibahagikan kepada kawasan Header dan Badan Utama Kawasan utama borang, dan kawasan Footer adalah kawasan bawah borang. Dalam HTML5, sebenarnya sangat mudah untuk mencapai semua ini, seperti yang ditunjukkan dalam kod berikut:

Salin kod
< ;/body>
, pengaki dan bahagian dalam HTML5 Ini Teg pengepala dalam teg menentukan kawasan kepala halaman, bahagian menentukan kawasan utama halaman, dan bahagian pengaki menentukan kawasan ekor halaman. Berbanding dengan div, maknanya lebih jelas dan secara semantik lebih konsisten dengan tabiat penggunaan. Di sini, badan kelas css juga ditentukan untuk mereka menyatukan gaya mereka.
Reka bentuk bahagian borang
Seterusnya mari kita lihat reka bentuk bahagian borang mula-mula lihat kod seperti berikut:
Salin kod
<.>
Kodnya adalah seperti berikut:
placeholder="Type Here">
🎜>
Berikut memperkenalkan perbezaan antara teg input dalam HTML5 dan HTML4. Dalam HTML5, teg input juga mempunyai atribut seperti nama dan id. Perbezaan terbesar ialah banyak jenis baharu telah ditambahkan pada atribut jenis dalam HTML5 untuk memenuhi keperluan pengguna Malangnya, tidak semua penyemak imbas pada masa ini menyokong atribut jenis baharu ini, jadi artikel ini hanya menerangkan ciri jenis baharu itu kebanyakan penyemak imbas, seperti type=email yang disebutkan dalam contoh di atas, iaitu kotak teks yang hanya membenarkan pengguna memasukkan e-mel. Walaupun sesetengah penyemak imbas tidak menyokong kotak teks e-mel, ia tidak penting kerana ia akan diiktiraf sebagai kotak teks jenis=teks tradisional Pada sistem iOS, apabila atribut type=e-mel ditemui, ia akan dibuka dengan mudah input. Susun atur papan kekunci e-mel adalah seperti yang ditunjukkan di bawah:
▲
Dalam teg jenis=e-mel, sila beri perhatian kepada atribut pemegang tempat Ia ditetapkan kepada "taip di sini", yang bermaksud bahawa apabila pengguna tidak memasukkan kandungan dalam kotak e-mel ini, teks yang menggesa pengguna untuk masuk akan secara automatik. muncul. Ini sangat menarik. Ia berkesan sebagai peringatan dan lebih berkesan daripada menulis dengan banyak javascript, seperti yang ditunjukkan di bawah:

 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft




