 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Hanya dalam lima langkah, anda boleh menggunakan HTML5/CSS3 untuk mencipta kesan nota melekit (gambar)_html5 petua tutorial dengan cepat
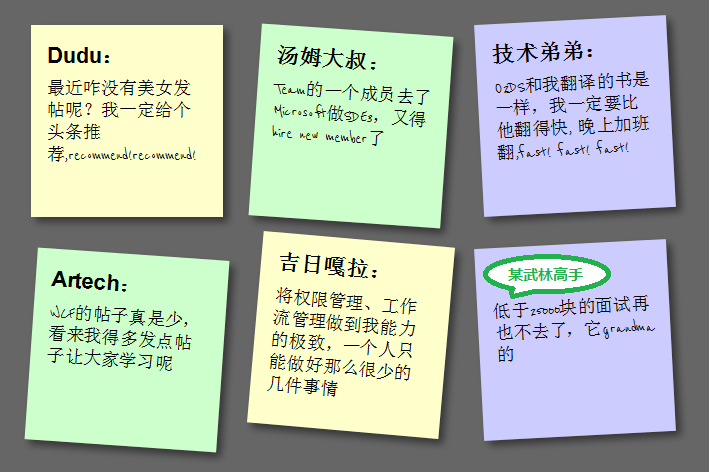
Hanya dalam lima langkah, anda boleh menggunakan HTML5/CSS3 untuk mencipta kesan nota melekit (gambar)_html5 petua tutorial dengan cepatPerkara yang akan ditunjukkan oleh artikel ini kepada anda ialah cara menggunakan HTML5/CSS3 untuk mencipta halaman HTML dengan kesan nota melekit dalam hanya 5 langkah Penyajiannya adalah seperti berikut:
(Nota: Teks dalam gambar adalah rekaan semata-mata. untuk tujuan lucu , sebarang persamaan adalah kebetulan semata-mata, terima kasih )
Nota: Kesan ini boleh dilihat dalam Safari, Chrome, Firefox dan Opera Kerana sokongan yang tidak lengkap untuk HTML5, IE Tidak kelihatan kesan.
Langkah 1: Cipta HTML dan petak asas
Mula-mula tambahkan struktur HTML asas dan bina petak asas, kodnya adalah seperti berikut:
-
Dudu :
Mengapa tidak ada wanita cantik membuat siaran baru-baru ini? Saya pasti akan mengesyorkan tajuk, syorkan!
- ;h2>Pakcik Tom:
Seorang ahli Pasukan pergi ke Microsoft untuk bekerja di SDE3, dan dia terpaksa mengupah ahli baharu
; li>Saudara teknikal:
O2DS adalah buku yang sama Saya menterjemah, saya mesti lebih cepat daripada dia saya akan bekerja lebih masa pada waktu malam, cepat!
a href=" #">Jiri Gala:
🎜>Buat pengurusan kebenaran dan pengurusan aliran kerja mengikut kebolehan saya hanya sedikit sahaja
;Seorang ahli seni mempertahankan diri tertentu:
Saya tidak akan pergi ke temu duga kurang daripada 25,000 yuan lagi, itu nenek
Salin kod
Kod tersebut adalah seperti berikut:
margin:0;
padding:0;
}
ul,li{
list-style:none;
ul li a {
teks-hiasan:tiada; warna:#000; :10em;
padding:1em;
}
ul li{
margin:1em;
float:left; seperti berikut:
Langkah 2: Bayang-bayang dan kursif tulisan tangan
Dalam langkah ini, kami ingin mencapai kesan bayang-bayang segi empat sama dan menukar fon kepada kursif (Bahasa Inggeris sahaja). Sokongan API fon, kami Ia boleh digunakan secara langsung Mula-mula tambahkan panggilan ke API Google:
Salin kod
Kodnya adalah seperti berikut:
Kemudian tetapkan untuk merujuk fon ini:
Salin kod
 ul li h2
ul li h2 {
saiz fon: 140%;
}
ul li p
Mengenai bayang-bayang, kerana setiap pelayar tidak menyokongnya sepenuhnya, ia perlu dikendalikan secara berasingan Kodnya adalah seperti berikut:
{
teks-hiasan: tiada;
warna: #000
latar belakang : #ffc;
paparan: blok;
tinggi: 10em;
lebar: 10em; /* Firefox */
-moz-box-shadow rgba(33,33,33 ,1); /* Safari Chrome */
-webkit-box-shadow: 5px 5px 7px rgba(33,33,33,.7); box-shadow: 5px 5px 7px rgba(33,33,33,.7);
}
Kesannya adalah seperti berikut:
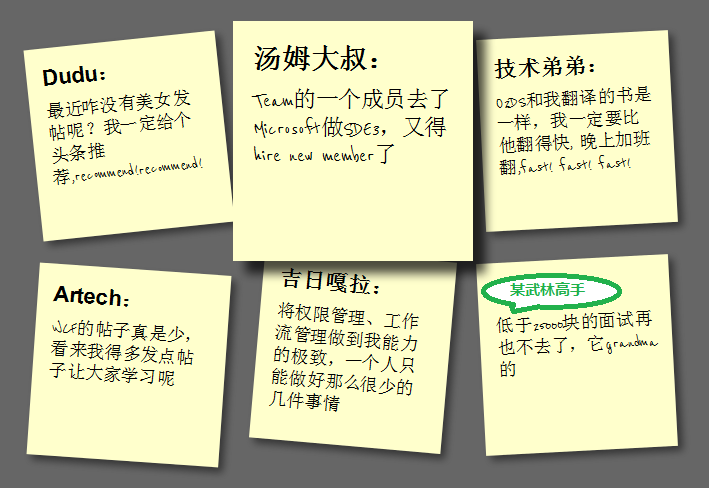
Langkah 3: Condongkan segi empat sama
Untuk mencondongkan segi empat sama , kita perlu menambah kod berikut dalam li->a:

-moz-transform:rotate(-6deg) ;
}
Tetapi untuk membuat petak condong secara rawak dan bukannya semua condong, kita perlu menggunakan pemilih CSS3 baharu untuk mencondongkan segi empat sama sebanyak 4 darjah setiap 2 dan setiap 3 Setiap kecondongan mempunyai negatif 3 darjah dan setiap 6 kecondongan mempunyai 5 darjah:
-o-transform:rotate(-3deg ); 🎜>kedudukan:relatif;
atas:-5px;
}
ul li:nth-child(5n) a{
-o-transform:rotate(5deg>-webkit -transform:rotate(5deg);
-moz-transform:rotate(5deg ); kesan adalah seperti berikut:
Langkah 4: Tuding dan Fokus Zum segi empat sama
Untuk mencapai kesan zum semasa tuding dan fokus, kita perlu menambah kod berikut:
Salin kod
Kod tersebut adalah seperti berikut:
ul li a:hover,ul li a:focus{
kedudukan:relatif;
z- indeks:5; segi empat sama apabila dizum masuk. Pada masa yang sama, kerana fokus juga ditetapkan, ia turut menyokong akses penukaran kunci Tab Kesan Seperti berikut:

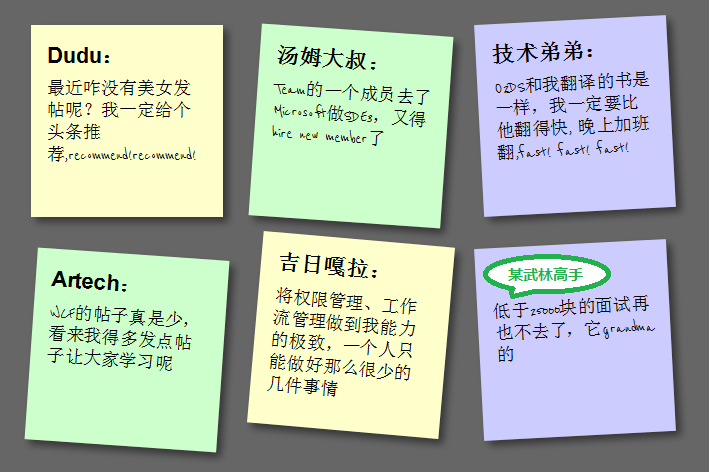
Langkah 5: Peralihan lancar dan tambah warna
The. kesan khas dalam langkah 4 kelihatan agak kaku Kita boleh menambah Peralihan untuk mencapai kesan animasi yang licin Selain itu, warnanya agak tunggal :
-moz-transition: -moz-transform .15s linear;
-o-transition:-o-transform .15s linear;
-webkit-transition :-webkit-transform .15s linear; tentukan warna yang berbeza dalam genap dan 3n:
Salin kod
Kodnya adalah seperti berikut:

ul li:nth-child(even) a{
-o-transform:rotate(4deg); );
kedudukan:relatif;

Ringkasan
Pada ketika ini, kami telah menggunakan ciri asas HTML5 dan CSS3 untuk mencipta kesan nota melekit yang cukup bagus memang sangat Ia hebat Jika anda menambah beberapa ciri lanjutan, seperti menggabungkannya dengan JavaScript, anda boleh mencapai kesan yang lebih hebat Anda boleh melihat ini daripada siri artikel HTML5 yang diberikan oleh Dang Knight Brick.
Juga: Teks dalam gambar adalah rekaan semata-mata.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.
 Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PM
Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PMBagaimana untuk membuat pautan H5? Tentukan sasaran pautan: Dapatkan URL halaman atau aplikasi H5. Buat HTML Anchors: Gunakan & lt; a & gt; Tag untuk membuat sauh dan tentukan URL sasaran pautan. Tetapkan sifat pautan (pilihan): Tetapkan sasaran, tajuk, dan sifat onClick seperti yang diperlukan. Tambah ke laman web: Tambah kod utama HTML ke laman web di mana anda mahu pautan muncul.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

SublimeText3 Linux versi baharu
SublimeText3 Linux versi terkini

DVWA
Damn Vulnerable Web App (DVWA) ialah aplikasi web PHP/MySQL yang sangat terdedah. Matlamat utamanya adalah untuk menjadi bantuan bagi profesional keselamatan untuk menguji kemahiran dan alatan mereka dalam persekitaran undang-undang, untuk membantu pembangun web lebih memahami proses mengamankan aplikasi web, dan untuk membantu guru/pelajar mengajar/belajar dalam persekitaran bilik darjah Aplikasi web keselamatan. Matlamat DVWA adalah untuk mempraktikkan beberapa kelemahan web yang paling biasa melalui antara muka yang mudah dan mudah, dengan pelbagai tahap kesukaran. Sila ambil perhatian bahawa perisian ini

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.





