Rumah >hujung hadapan web >tutorial js >Pengenalan ringkas kepada Jquery dan DOM objects_jquery
Pengenalan ringkas kepada Jquery dan DOM objects_jquery
- WBOYasal
- 2016-05-16 15:50:501792semak imbas
Apabila mempelajari jquery buat kali pertama, anda selalunya tidak dapat membezakan antara objek DOM dan objek Jquery. Mari kita terangkan secara ringkas hubungan dan perbezaan antara objek tersebut
objek 1.DOM (Model Objek Dokumen)
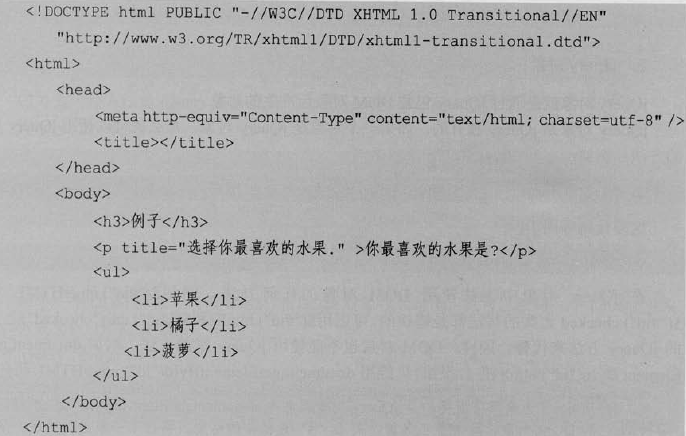
Model Objek Dokumen, setiap DOM boleh diwakili sebagai pepohon Sebagai contoh, berikut ialah kod halaman web ringkas:

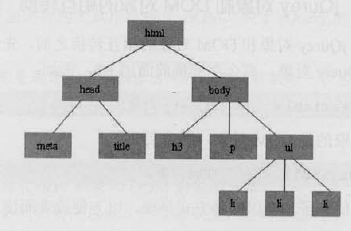
dinyatakan sebagai DOM:

Kita boleh mendapatkan nod dalam pepohon melalui getelementsByTayName atau getelementsByTayId dalam JS Elemen yang diperoleh seperti ini ialah objek DOM boleh menggunakan kaedah dalam JS, contohnya:
var objhtml=domobj.innerHTML;
2.Objek Jquery
Objek Jquery ialah objek yang dihasilkan dengan membungkus objek DOM dengan Jquery Ia unik untuk Jquery dan boleh memanggil kaedah dalam jquery, contohnya:
$("#foo").HTML();
Objek Jquery tidak boleh memanggil sebarang kaedah objek DOM, contohnya: 3. Penukaran bersama antara objek DOM dan objek Jquery
Sebelum kita menukarnya, kita mesti terlebih dahulu menentukan gaya mentakrifkan pembolehubah Contohnya, apabila mentakrifkan objek Jquery, tambah simbol $, contohnya:
var $obj=Jquery对象Apabila mentakrifkan objek DOM, tidak perlu menambah sebarang simbol Ini boleh membantu kita membezakan objek pembolehubah itu dan meningkatkan kebolehbacaan kod, contohnya:
var domobj=DOM对象Apabila tiada kaedah yang kami mahukan dalam perpustakaan kelas Jquery atau kami tidak jelas tentang kaedah Jquery, kami boleh menukarnya menjadi objek DOM Terdapat 2 kaedah untuk menukar objek Jquery menjadi objek DOM---. -[indeks ]/dapatkan(indeks),
var $obj=$("#sc");
var obj=$obj[0];
alter(obj.checked);
var $obj=$("#sc");
var obj=$obj.get(0);
alter(obj.checked);
4. Tukar objek DOM kepada objek Jquery
Objek DOM boleh ditukar menjadi objek Jquery melalui $(), contohnya:
var obj=document.getelementsByTayName("Name");
var $obj=$(obj);Artikel berkaitan
Lihat lagi- Analisis mendalam bagi komponen kumpulan senarai Bootstrap
- Penjelasan terperinci tentang fungsi JavaScript kari
- Contoh lengkap penjanaan kata laluan JS dan pengesanan kekuatan (dengan muat turun kod sumber demo)
- Angularjs menyepadukan UI WeChat (weui)
- Cara cepat bertukar antara Cina Tradisional dan Cina Ringkas dengan JavaScript dan helah untuk tapak web menyokong pertukaran antara kemahiran_javascript Cina Ringkas dan Tradisional

