 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Perbincangan ringkas tentang rantaian prototaip javascript dan kemahiran inheritance_javascript
Perbincangan ringkas tentang rantaian prototaip javascript dan kemahiran inheritance_javascriptPerbincangan ringkas tentang rantaian prototaip javascript dan kemahiran inheritance_javascript
Rantai dan warisan prototaip JS ialah perkara utama dalam JS, jadi kami akan menerangkannya secara terperinci melalui tiga contoh berikut.

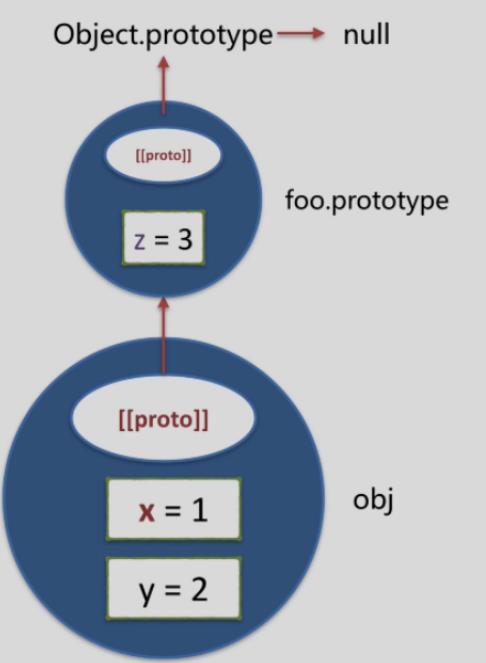
Mula-mula tentukan obj objek Prototaip objek ialah obj._proto_ Kita boleh menggunakan kaedah getPrototypeOf dalam ES5 untuk menanyakan prototaip obj. Kami membuktikan sama ada ia wujud dengan menilai sama ada prototaip obj .prototaip Prototaip obj, jawapannya kembali benar, jadi ia wujud. Kemudian kita mentakrifkan fungsi foo(). Mana-mana fungsi mempunyai objek prototaipnya, iaitu, prototaip fungsi tersebut. ) Dua contoh akan diperkenalkan secara terperinci).
function foo(){}
foo.prototype.z = 3;
var obj = new foo();
obj.x=1;
obj.y=2;
obj.x //1
obj.y //2
obj.z //3
typeof obj.toString; //function
obj.valueOf(); // foo {x: 1, y: 2, z: 3}
obj.hasOwnProperty('z'); //false

Di sini, prototaip obj (_proto_) menghala ke atribut prototaip fungsi foo, prototaip foo.prototype menghala ke Object.prototype, dan penghujung rantai prototaip adalah nol atribut z berada pada obj. Ia dipaparkan palsu, maka tiada atribut z pada obj, tetapi dengan mencari rantai prototaipnya, didapati ia berada pada foo.prototype, jadi obj.z=3, dan untuk yang pertama. case, obj.valueOf() dan toString kedua-duanya pada Object.prototype , jadi mana-mana objek mempunyai dua atribut ini, kerana prototaip mana-mana objek ialah Object.prototype, kecuali untuk kes khas berikut,
var obj2 = Object.create(null); obj2.valueOf(); //undefined
Object.create() mencipta objek kosong dan prototaip objek ini menghala ke parameter. Contoh komprehensif berikut menunjukkan kepada anda cara melaksanakan kelas untuk mewarisi kelas lain
//声明一个构造函数Person
function Person(name,age){
this.name = name;
this.age = age;
}
Person.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age);
};
Person.prototype.LEGS_NUM=2;
Person.prototype.ARMS_NUM=2;
Person.prototype.walk = function (){
console.log(this.name+' is walking !');
};
function Student(name,age,classNum){
Person.call(this,name,age);
this.classNum = classNum;
}
//创建一个空对象
Student.prototype = Object.create(Person.prototype);
//constructor指定创建一个对象的函数。
Student.prototype.constructor = Student;
Student.prototype.hi = function (){
console.log('Hi,my name is ' + this.name +',my age is '+this.age+' and my class is '+this.classNum);
};
Student.prototype.learns = function (sub){
console.log(this.name+' is learning '+sub);
};
//实例化一个对象Bosn
var Bosn = new Student('bosn',27,'Class 3');
Bosn.hi(); //Hi,my name is bosn,my age is 27 and my class is Class 3
Bosn.LEGS_NUM; //2
Bosn.walk(); //bosn is walking !
Bosn.learns('Math'); //bosn is learning Math

Orang dan Pelajar pembina ini menghala ke objek yang diintai (Bosn), dan prototaip objek ini menghala ke prototaip pembina.
Kami menggunakan kaedah Object.create() untuk mencipta objek kosong Prototaip objek ini ialah Person.prototype Kelebihan menulis dengan cara ini ialah kita boleh mencipta Studnet.prototype sendiri tanpa menjejaskan sifat Person.prototype. . Sebarang atribut, dan boleh mewarisi atribut asal pada Person.prototype, kerana subkelas Pelajar mewarisi kelas asas Person. Jika anda terus menulis Person.prototype = Student.prototype, maka kedua-duanya menunjuk ke objek yang sama Apabila menambahkan atribut pada Student.prototype, atribut yang sama akan ditambahkan pada rantai prototaip Person.
Untuk kaedah panggilan dalam Pelajar pembina, bahagian dalam ini menghala ke objek termaktub Pelajar yang baru dibuat, dan pewarisan dilaksanakan melalui panggilan.
Student.prototype.constructor = Pelajar, maksud ayat ini adalah untuk menentukan Pelajar sebagai fungsi yang mencipta objek Student.prototype Jika ayat ini tidak ditulis, fungsi objek itu masih Person.
Untuk pewarisan, terdapat tiga cara untuk melaksanakannya,
function Person(name,age){
this.name = name;
this.age = age;
}
function Student(){
}
Student.prototype = Person.prototype; //1
Student.prototype = Object.create(Person.prototype); //2
Student.prototype = new Person(); //3
Yang pertama, seperti yang dinyatakan di atas, menulisnya secara langsung seperti ini akan menjadikan subkelas dan kelas asas menghala ke contoh bosn pada masa yang sama
Kaedah kedua mengelakkan titik ini dan melaksanakan pewarisan dengan baik, membiarkan instance menanyakan subkelas dahulu, dan kemudian menanyakan kelas asas jika tiada atribut yang sepadan;
Jenis ketiga, walaupun warisan juga dilaksanakan, memanggil pembina Orang Dalam contoh ini, pembina mempunyai dua nama parameter dan umur, tetapi jenis ketiga ini tidak melepasi apa-apa dan tidak instantiated.Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AM
Enjin JavaScript: Membandingkan PelaksanaanApr 13, 2025 am 12:05 AMEnjin JavaScript yang berbeza mempunyai kesan yang berbeza apabila menguraikan dan melaksanakan kod JavaScript, kerana prinsip pelaksanaan dan strategi pengoptimuman setiap enjin berbeza. 1. Analisis leksikal: Menukar kod sumber ke dalam unit leksikal. 2. Analisis Tatabahasa: Menjana pokok sintaks abstrak. 3. Pengoptimuman dan Penyusunan: Menjana kod mesin melalui pengkompil JIT. 4. Jalankan: Jalankan kod mesin. Enjin V8 mengoptimumkan melalui kompilasi segera dan kelas tersembunyi, Spidermonkey menggunakan sistem kesimpulan jenis, menghasilkan prestasi prestasi yang berbeza pada kod yang sama.
 Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AM
Beyond the Browser: JavaScript di dunia nyataApr 12, 2025 am 12:06 AMAplikasi JavaScript di dunia nyata termasuk pengaturcaraan sisi pelayan, pembangunan aplikasi mudah alih dan Internet of Things Control: 1. Pengaturcaraan sisi pelayan direalisasikan melalui node.js, sesuai untuk pemprosesan permintaan serentak yang tinggi. 2. Pembangunan aplikasi mudah alih dijalankan melalui reaktnatif dan menyokong penggunaan silang platform. 3. Digunakan untuk kawalan peranti IoT melalui Perpustakaan Johnny-Five, sesuai untuk interaksi perkakasan.
 Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AM
Membina aplikasi SaaS Multi-penyewa dengan Next.js (Integrasi Backend)Apr 11, 2025 am 08:23 AMSaya membina aplikasi SaaS multi-penyewa berfungsi (aplikasi edTech) dengan alat teknologi harian anda dan anda boleh melakukan perkara yang sama. Pertama, apakah aplikasi SaaS multi-penyewa? Aplikasi SaaS Multi-penyewa membolehkan anda melayani beberapa pelanggan dari Sing
 Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AM
Cara Membina Aplikasi SaaS Multi-Tenant dengan Next.js (Integrasi Frontend)Apr 11, 2025 am 08:22 AMArtikel ini menunjukkan integrasi frontend dengan backend yang dijamin oleh permit, membina aplikasi edtech SaaS yang berfungsi menggunakan Next.Js. Frontend mengambil kebenaran pengguna untuk mengawal penglihatan UI dan memastikan permintaan API mematuhi dasar peranan
 JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AM
JavaScript: meneroka serba boleh bahasa webApr 11, 2025 am 12:01 AMJavaScript adalah bahasa utama pembangunan web moden dan digunakan secara meluas untuk kepelbagaian dan fleksibiliti. 1) Pembangunan front-end: Membina laman web dinamik dan aplikasi satu halaman melalui operasi DOM dan kerangka moden (seperti React, Vue.js, sudut). 2) Pembangunan sisi pelayan: Node.js menggunakan model I/O yang tidak menyekat untuk mengendalikan aplikasi konkurensi tinggi dan masa nyata. 3) Pembangunan aplikasi mudah alih dan desktop: Pembangunan silang platform direalisasikan melalui reaktnatif dan elektron untuk meningkatkan kecekapan pembangunan.
 Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AM
Evolusi JavaScript: Trend Semasa dan Prospek Masa DepanApr 10, 2025 am 09:33 AMTrend terkini dalam JavaScript termasuk kebangkitan TypeScript, populariti kerangka dan perpustakaan moden, dan penerapan webassembly. Prospek masa depan meliputi sistem jenis yang lebih berkuasa, pembangunan JavaScript, pengembangan kecerdasan buatan dan pembelajaran mesin, dan potensi pengkomputeran IoT dan kelebihan.
 Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AM
Demystifying JavaScript: Apa yang berlaku dan mengapa pentingApr 09, 2025 am 12:07 AMJavaScript adalah asas kepada pembangunan web moden, dan fungsi utamanya termasuk pengaturcaraan yang didorong oleh peristiwa, penjanaan kandungan dinamik dan pengaturcaraan tak segerak. 1) Pengaturcaraan yang didorong oleh peristiwa membolehkan laman web berubah secara dinamik mengikut operasi pengguna. 2) Penjanaan kandungan dinamik membolehkan kandungan halaman diselaraskan mengikut syarat. 3) Pengaturcaraan Asynchronous memastikan bahawa antara muka pengguna tidak disekat. JavaScript digunakan secara meluas dalam interaksi web, aplikasi satu halaman dan pembangunan sisi pelayan, sangat meningkatkan fleksibiliti pengalaman pengguna dan pembangunan silang platform.
 Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AM
Adakah Python atau JavaScript lebih baik?Apr 06, 2025 am 12:14 AMPython lebih sesuai untuk sains data dan pembelajaran mesin, manakala JavaScript lebih sesuai untuk pembangunan front-end dan penuh. 1. Python terkenal dengan sintaks ringkas dan ekosistem perpustakaan yang kaya, dan sesuai untuk analisis data dan pembangunan web. 2. JavaScript adalah teras pembangunan front-end. Node.js menyokong pengaturcaraan sisi pelayan dan sesuai untuk pembangunan stack penuh.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

MantisBT
Mantis ialah alat pengesan kecacatan berasaskan web yang mudah digunakan yang direka untuk membantu dalam pengesanan kecacatan produk. Ia memerlukan PHP, MySQL dan pelayan web. Lihat perkhidmatan demo dan pengehosan kami.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

ZendStudio 13.5.1 Mac
Persekitaran pembangunan bersepadu PHP yang berkuasa

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa




