 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 html5 Tutorial lukisan kanvas (6)—kaedah arcTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5
html5 Tutorial lukisan kanvas (6)—kaedah arcTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5html5 Tutorial lukisan kanvas (6)—kaedah arcTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5
Artikel sebelum ini bercakap tentang kaedah arka kanvas, dan artikel ini bercakap tentang kaedah arka yang berkaitan dengannya.
arka dan arcTo adalah serupa daripada nama mereka. arcTo juga merupakan kaedah melukis lengkung, dan lengkung yang dilukisnya juga merupakan lengkok bulatan sempurna. Tetapi parameternya tidak serasi dengan arka~
ctx.arcTo(x1,y1,x2,y2,radius); hanya parameter terakhir ialah jejari bulatan, menunjukkan bahawa arcTo mempunyai beberapa hubungan dengan bulatan.
Terdapat sedikit artikel tentang arcTo di Internet, dan akhirnya saya menemui satu dari negara asing dan tiada alat intuitif untuk lukisan kanvas, jadi saya hanya boleh bergantung pada meneka arcTo membuat saya meneka untuk masa yang lama . .
Untuk penerangan intuitif, saya menggunakan kaedah tambahan: di mana sahaja arcTo dilukis, saya juga menggunakan lineTo untuk melukis titik yang sepadan untuk melihat hubungan mereka. Hanya lukis garisan tambahan.
var x0=100,
y0 =400,
x1 = 500,
y1 = 400,
x2 = 450,
y2 = 450; x0,y0 );
ctx.strokeStyle = "#f00";
ctx.lineWidth = 2; ();
ctx.beginPath();
ctx.strokeStyle = "rgba(0,0,0,0.5)"; y0);
ctx.lineTo(x1,y1);
ctx.fillText('x1,y1',x1 10,y1 10)
ctx.lineTo(x2,y2); .fillText( 'x2,y2',x2 10,y2)
ctx.stroke();
Nampaknya seperti banyak kod, tetapi ia sebenarnya sangat mudah. Saya menggunakan beberapa pembolehubah untuk menyimpan nilai koordinat, dan selebihnya ialah operasi kanvas.
Keterangan pembolehubah: x0, y0 ialah koordinat titik permulaan, x1, y1 ialah koordinat titik pertama, x2, y2 ialah koordinat titik kedua. Garis lurus yang dilukis dengan lineTo ialah garis hitam lut sinar 1px dan garisan yang dilukis oleh arcTo ialah garis merah 2px.
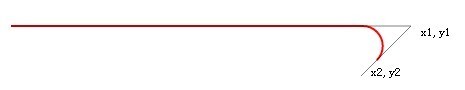
Muat semula halaman dan anda akan melihat gambar di bawah.
Saya harus mengatakan bahawa garis merah ini kelihatan seperti cangkuk.
Kemudian peraturan arcTo ditemui, ia sebenarnya melalui titik permulaan, titik pertama, dan dua garis lurus pada titik kedua, membentuk sudut yang disertakan, dan kedua-dua garis ini juga adalah tangen kepada bulatan parameter.
Jejari bulatan menentukan di mana bulatan akan bertangen kepada garisan. Sama seperti bola yang bergolek ke titik buta, semakin kecil bola, semakin jauh ia bergolek dan lebih dekat dengan titik mati, sebaliknya berlaku untuk bola yang lebih besar.
Ini adalah isu akademik yang sangat serius, tolong jangan jadi YY.
Jom jadikan bola lebih besar! 
Salin kod
Kod tersebut adalah seperti berikut:
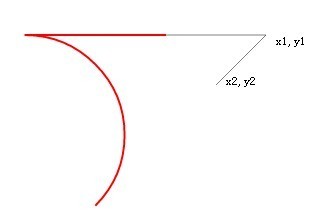
Seperti yang ditunjukkan dalam gambar, anda dapat melihat bahawa lengkok telah menjadi sangat besar dan tidak bertangen kepada garis lurus.
Sudah tentu, sebenarnya mereka masih tangen, kerana garis tangen memanjang tidak terhingga.

Salin kod
Kodnya adalah seperti berikut:
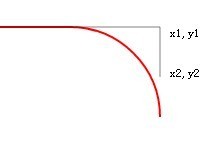
Ia pada asalnya cangkuk, tetapi kini ia dibengkokkan secara tiba-tiba, malah ke arah yang bertentangan! Ia agak seperti rak botol wain.
Walau bagaimanapun, sila ambil perhatian bahawa bulatan ini masih bertangen kepada dua garisan! Cuma sekarang panjang dua garisan itu tidak dapat memenuhi bulatan! Dia telah melanjutkan kedua-dua talian secara wayarles!
Bilakah pemegang cangkuk ini akan diterbalikkan? Jika anda mahir dalam geometri, anda boleh cuba memahami persamaan tangen antara titik dan bulatan.
Kita dapat lihat dari gambar bahawa koordinat titik (x2, y2) boleh berubah secara infiniti Selagi ia sentiasa titik pada garis tangen, maka apabila jejari bulatan kekal tidak berubah, graf dilukis. oleh arcTo Tiada apa-apa yang akan berubah. Ini memerlukan perhatian khusus.
Izinkan saya menggunakan pengetahuan saya tentang geometri yang tidak terdapat pada jadual untuk mengesahkan cadangan ini. Untuk memudahkan pengiraan, saya mula-mula menukar sudut antara dua garisan kepada 90 darjah. 
Salin kod
Kod tersebut adalah seperti berikut:
var x0=100,
y0=400,
x1 = 500,
y1 = 400,
x2 = 500,
y2 = 450; 🎜>
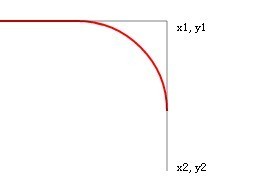
Selepas perubahan, ia dibuka pada 90 darjah! Kami memastikan jejari bola tetap. Selepas muat semula:
Kami menjadikan y2 lebih besar, iaitu memanjangkan garis tangen dan mengubahnya menjadi 550. Selepas menyegarkan: 
 Garis tangen dilanjutkan, tetapi garisan merah yang dilukis oleh arcTo tiada perubahan.
Garis tangen dilanjutkan, tetapi garisan merah yang dilukis oleh arcTo tiada perubahan.
 Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AM
Memahami H5: Makna dan KepentinganMay 11, 2025 am 12:19 AMH5 adalah HTML5, versi kelima HTML. HTML5 meningkatkan ekspresi dan interaktiviti laman web, memperkenalkan ciri -ciri baru seperti tag semantik, sokongan multimedia, penyimpanan luar talian dan lukisan kanvas, dan menggalakkan pembangunan teknologi web.
 H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AM
H5: Pematuhan kebolehaksesan dan piawaian webMay 10, 2025 am 12:21 AMKebolehcapaian dan pematuhan dengan piawaian rangkaian adalah penting untuk laman web. 1) Kebolehcapaian memastikan semua pengguna mempunyai akses yang sama ke Laman Web, 2) Piawaian rangkaian mengikuti untuk meningkatkan kebolehcapaian dan konsistensi Laman Web, 3) Kebolehaksesan memerlukan penggunaan HTML semantik, navigasi papan kekunci, kontras warna dan teks alternatif, 4) berikutan prinsip -prinsip ini bukan hanya keperluan moral dan undang -undang, tetapi juga menguatkan asas pengguna.
 Apakah tag H5 dalam html?May 09, 2025 am 12:11 AM
Apakah tag H5 dalam html?May 09, 2025 am 12:11 AMTag H5 dalam HTML adalah tajuk peringkat kelima yang digunakan untuk menandakan tajuk atau sub-tajuk yang lebih kecil. 1) Tag H5 membantu memperbaiki hierarki kandungan dan meningkatkan kebolehbacaan dan SEO. 2) Digabungkan dengan CSS, anda boleh menyesuaikan gaya untuk meningkatkan kesan visual. 3) Gunakan tag H5 dengan munasabah untuk mengelakkan penyalahgunaan dan memastikan struktur kandungan logik.
 Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AM
Kod H5: Panduan Pemula untuk Struktur WebMay 08, 2025 am 12:15 AMKaedah membina laman web di HTML5 termasuk: 1. Gunakan tag semantik untuk menentukan struktur laman web, seperti, dan sebagainya; 2. Kandungan Multimedia, Penggunaan dan Tag Multimedia; 3. Memohon fungsi lanjutan seperti pengesahan bentuk dan penyimpanan tempatan. Melalui langkah -langkah ini, anda boleh membuat laman web moden dengan struktur yang jelas dan ciri -ciri yang kaya.
 Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AM
Struktur Kod H5: Mengatur Kandungan untuk KebolehbacaanMay 07, 2025 am 12:06 AMStruktur kod H5 yang munasabah membolehkan halaman menonjol di antara banyak kandungan. 1) Gunakan label semantik seperti, dan lain -lain untuk mengatur kandungan untuk menjadikan struktur jelas. 2) Kawal kesan rendering halaman pada peranti yang berbeza melalui susun atur CSS seperti Flexbox atau Grid. 3) Melaksanakan reka bentuk responsif untuk memastikan halaman menyesuaikan diri dengan saiz skrin yang berbeza.
 H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AM
H5 vs Versi HTML yang lebih tua: PerbandinganMay 06, 2025 am 12:09 AMPerbezaan utama antara HTML5 (H5) dan versi lama HTML termasuk: 1) H5 memperkenalkan tag semantik, 2) menyokong kandungan multimedia, dan 3) menyediakan fungsi penyimpanan luar talian. H5 meningkatkan fungsi dan ekspresi laman web melalui tag dan API baru, seperti dan tag, meningkatkan pengalaman pengguna dan kesan SEO, tetapi perlu memberi perhatian kepada isu keserasian.
 H5 vs HTML5: menjelaskan istilah dan hubunganMay 05, 2025 am 12:02 AM
H5 vs HTML5: menjelaskan istilah dan hubunganMay 05, 2025 am 12:02 AMPerbezaan antara H5 dan HTML5 ialah: 1) HTML5 adalah standard halaman web yang mentakrifkan struktur dan kandungan; 2) H5 adalah aplikasi web mudah alih berdasarkan HTML5, sesuai untuk pembangunan dan pemasaran pesat.
 Ciri HTML5: Inti H5May 04, 2025 am 12:05 AM
Ciri HTML5: Inti H5May 04, 2025 am 12:05 AMCiri -ciri teras HTML5 termasuk tag semantik, sokongan multimedia, peningkatan bentuk, penyimpanan luar talian dan penyimpanan tempatan. 1. Tag semantik seperti, meningkatkan kebolehbacaan kod dan kesan SEO. 2. Sokongan multimedia memudahkan proses membenamkan kandungan media melalui dan tag. 3. Peningkatan bentuk memperkenalkan jenis input dan sifat pengesahan baru, memudahkan pembangunan bentuk. 4. Storan luar talian dan penyimpanan tempatan meningkatkan prestasi laman web dan pengalaman pengguna melalui ApplicationCache dan LocalStorage.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

Video Face Swap
Tukar muka dalam mana-mana video dengan mudah menggunakan alat tukar muka AI percuma kami!

Artikel Panas

Alat panas

SecLists
SecLists ialah rakan penguji keselamatan muktamad. Ia ialah koleksi pelbagai jenis senarai yang kerap digunakan semasa penilaian keselamatan, semuanya di satu tempat. SecLists membantu menjadikan ujian keselamatan lebih cekap dan produktif dengan menyediakan semua senarai yang mungkin diperlukan oleh penguji keselamatan dengan mudah. Jenis senarai termasuk nama pengguna, kata laluan, URL, muatan kabur, corak data sensitif, cangkerang web dan banyak lagi. Penguji hanya boleh menarik repositori ini ke mesin ujian baharu dan dia akan mempunyai akses kepada setiap jenis senarai yang dia perlukan.

Dreamweaver Mac版
Alat pembangunan web visual

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

SublimeText3 versi Inggeris
Disyorkan: Versi Win, menyokong gesaan kod!

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna





