 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 html5 Tutorial lukisan kanvas (7)—kaedah kuadratikCurveTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5
html5 Tutorial lukisan kanvas (7)—kaedah kuadratikCurveTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5html5 Tutorial lukisan kanvas (7)—kaedah kuadratikCurveTo untuk melukis lengkung dalam kemahiran tutorial canvas_html5
Terus bercakap tentang kaedah melukis lengkung dalam kanvas, hari ini kita akan bercakap tentang quadraticCurveTo.
Sejujurnya, kaedah ini agak menakutkan anda boleh mengalaminya buat kali pertama hanya dari nama fungsi. By the way, saya rasa perlu untuk memendekkan nama fungsi ini.
Kuadratik bermaksud kuadratik, iaitu darjah kuadratik bagi persamaan kuadratik dalam matematik. Parameter ctx.quadraticCurveTo adalah seperti berikut:
ctx .quadraticCurveTo(x1,y1,x,y); titik? apa? Anda bertanya kepada saya di mana titik permulaan? Titik permulaan ditentukan sebelum ini menggunakan moveTo.
Sebab mengapa saya meletakkan koordinat titik kawalan dengan nombor siri 1 adalah kerana fungsi untuk melukis lengkung yang disebut kemudian mempunyai dua titik kawalan, iaitu x2 dan y2, jadi di sini adalah pukulan berjaga-jaga.
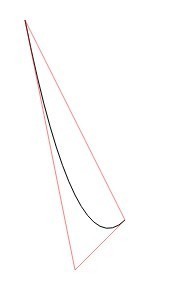
Untuk memudahkan pemahaman, saya masih menggunakan kaedah melukis garisan bantu dalam artikel sebelum ini. Kod awal adalah seperti berikut:
y = 500; >ctx.moveTo(300,300 ); //Titik permulaan
ctx.quadraticCurveTo(x1,y1,x,y); //Keluk sebenar
ctx.stroke();
ctx.strokeStyle = "rgba(255,0,0,0.5)";
ctx.moveTo(300,300); ialah garisan untuk melukis titik kawalan
ctx.lineTo(x,y); y);
ctx.stroke();
Di sini saya melukis dua garis bantu, satu ialah garis sambungan antara titik permulaan dan titik akhir, dan satu lagi ialah garis bantu dari titik permulaan ke titik kawalan dan kemudian ke titik akhir (sebenarnya dua). Persilangan kedua-dua garis ini ialah koordinat titik QuadraticCurveTo Control.

quadraticCurveTo hanya boleh melukis lengkung berbentuk arka, tetapi arka ini boleh menjadi sangat tidak teratur, iaitu peningkatan berbanding arka dan arcTo.
Selain itu, quadraticCurveTo tidak akan diterbalikkan seperti arcTo.
Sudah tentu, jika anda mengalihkan titik kawalan jauh, grafik mungkin menjadi asing kepada anda. Mari cuba:
“y1 = 950;
” Saya hanya menukar y1 sedikit lebih besar, dan kemudian lengkungan melepasi skop kanvas.

Namun, julat lengkung yang dilukis oleh quadraticCurveTo tidak boleh mencapai atau melebihi koordinat titik kawalan Selagi kita "mengawal" titik kawalan, kita tidak perlu risau.
Saya menulis halaman contoh mudah alih untuk menunjukkan proses melukis lengkung dengan quadraticCurveTo Saya harap ia dapat membantu anda mendalami pemahaman anda:
 Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AM
Dekonstruktur Kod H5: Tag, Elemen, dan AtributApr 18, 2025 am 12:06 AMKod HTML5 terdiri daripada tag, elemen dan atribut: 1. Tag mentakrifkan jenis kandungan dan dikelilingi oleh kurungan sudut, seperti. 2. Unsur terdiri daripada tag permulaan, kandungan dan tag akhir, seperti kandungan. 3. Atribut menentukan pasangan nilai utama dalam tag permulaan, meningkatkan fungsi, seperti. Ini adalah unit asas untuk membina struktur web.
 Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AM
Memahami Kod H5: Asas HTML5Apr 17, 2025 am 12:08 AMHTML5 adalah teknologi utama untuk membina laman web moden, menyediakan banyak elemen dan ciri -ciri baru. 1. HTML5 memperkenalkan unsur -unsur semantik seperti, dan lain -lain, yang meningkatkan struktur laman web dan SEO. 2. Sokongan unsur multimedia dan menanamkan media tanpa pemalam. 3. Borang meningkatkan jenis input baru dan sifat pengesahan, memudahkan proses pengesahan. 4. Menawarkan fungsi storan luar talian dan tempatan untuk meningkatkan prestasi laman web dan pengalaman pengguna.
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Pelayar Peperiksaan Selamat
Pelayar Peperiksaan Selamat ialah persekitaran pelayar selamat untuk mengambil peperiksaan dalam talian dengan selamat. Perisian ini menukar mana-mana komputer menjadi stesen kerja yang selamat. Ia mengawal akses kepada mana-mana utiliti dan menghalang pelajar daripada menggunakan sumber yang tidak dibenarkan.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

Muat turun versi mac editor Atom
Editor sumber terbuka yang paling popular




