 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 HTML5 SVG 2D Pengenalan 4—Stroke and Fill_html5 Kemahiran Tutorial
HTML5 SVG 2D Pengenalan 4—Stroke and Fill_html5 Kemahiran TutorialHTML5 SVG 2D Pengenalan 4—Stroke and Fill_html5 Kemahiran Tutorial
Terdahulu kami memberi tumpuan kepada meringkaskan pelbagai bentuk, teks dan gambar Seterusnya, kami akan meringkaskan pemprosesan warna, iaitu, kesan isian dan sempadan, seperti yang kami bincangkan pada kanvas Anda akan mendapati bahawa kandungan di sini pada dasarnya adalah sama sebagai kanvas. Atribut ini boleh ditulis dalam elemen sebagai atribut atau disimpan dalam CSS (ini berbeza daripada kanvas).
Warna isian - atribut isian
Atribut ini menggunakan warna yang ditetapkan untuk mengisi bahagian dalam grafik. Hanya tetapkan nilai warna atribut ini secara langsung. Lihat contoh:
Dalam contoh di atas, segi empat tepat dengan tepi merah dan biru dilukis. Perhatikan beberapa perkara:
1 Jika atribut isi tidak disediakan, isian hitam akan digunakan secara lalai. Jika anda ingin membatalkan pengisian, anda perlu menetapkannya kepada tiada.
2. Anda boleh menetapkan ketelusan isian, iaitu kelegapan isian.
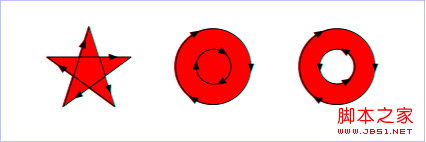
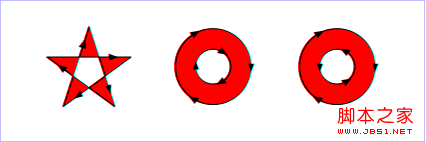
3. Lebih rumit ialah atribut peraturan isi. Atribut ini mentakrifkan algoritma untuk menilai sama ada titik tergolong dalam julat pengisian; sebagai tambahan kepada nilai yang diwarisi, terdapat dua nilai: bukan sifar: Algoritma yang digunakan untuk nilai ini ialah: lancarkan garis dari titik yang akan ditentukan dalam sebarang arah, dan kemudian hitung arah persilangan graf dan segmen garisan; keputusan bermula dari 0, dan setiap persimpangan Jika segmen garisan di persimpangan adalah dari kiri ke kanan, tambah 1 untuk setiap titik persimpangan di mana segmen garisan dari kanan ke kiri, kurangkan 1 selepas mengira semua titik persimpangan; hasil pengiraan ini tidak sama dengan 0, maka jika titik itu berada dalam grafik, ia perlu diisi jika nilainya sama dengan 0, ia berada di luar grafik dan tidak perlu diisi. Lihat contoh di bawah:


Warna sempadan - atribut lejang
Atribut lejang telah digunakan dalam contoh di atas Atribut ini menggunakan nilai yang ditetapkan untuk melukis sempadan grafik juga sangat mudah untuk digunakan. Hanya tetapkan nilai warna kepadanya. Nota:
1 Jika atribut strok tidak disediakan, jidar grafik tidak akan dilukis secara lalai.
2. Anda boleh menetapkan ketelusan tepi, iaitu kelegapan lejang.
Sebenarnya, situasi tepi adalah lebih rumit sedikit daripada di dalam graf, kerana selain warna, tepi juga mempunyai "bentuk" yang perlu ditakrifkan.
Titik akhir baris - atribut cap garis lejang
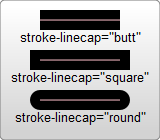
Atribut ini mentakrifkan gaya titik akhir segmen garisan ini boleh menggunakan punggung, segi empat sama, bulat Tiga nilai. Lihat contoh:

Kod ini melukis 3 garisan menggunakan titik akhir garis gaya yang berbeza,
Daripada gambar di sebelah kiri, kita boleh nampak dengan mudah perbezaan 3 gaya tersebut.
Sambungan garisan - atribut sambungan garis lejang
Atribut ini mentakrifkan gaya sambungan segmen garisan Atribut ini boleh menggunakan tiga nilai miter, bulat, serong . Lihat contoh:

Daripada gambar di sebelah kiri, kita boleh nampak dengan mudah perbezaan 3 gaya tersebut.
Atribut garis maya dan pepejal - stroke-dasharray
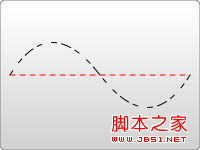
Atribut ini boleh menetapkan garisan maya dan pepejal yang digunakan untuk segmen garisan. Lihat contoh:

Atribut ini menetapkan satu siri nombor, tetapi nombor ini mesti dipisahkan dengan koma.
Atribut sudah tentu boleh mengandungi ruang, tetapi ruang tidak berfungsi sebagai pemisah. Setiap nombor
mentakrifkan panjang segmen garisan pepejal, yang dikitar mengikut urutan lukisan dan bukan lukisan.
Jadi garisan yang dilukis dalam contoh di sebelah kiri ialah garis pepejal 5 unit, meninggalkan 5 unit ruang,
Lukis 5 unit lagi garisan pepejal...dan teruskan seperti ini.
Selain atribut yang biasa digunakan ini, terdapat juga atribut berikut yang boleh ditetapkan:
had-miter lejang: Ini adalah sama seperti dalam kanvas perkaitan antara semasa melukis dan tidak melukis garisan .
stroke-dashoffset: Atribut ini menetapkan kedudukan di mana garis putus-putus mula dilukis.
Gunakan CSS untuk memaparkan data
HTML5 mengukuhkan idea DIV CSS, jadi bahagian paparan data juga boleh diserahkan kepada CSS. Berbanding dengan elemen HTML biasa, hanya warna latar belakang dan sempadan digantikan dengan isian dan lejang. Kebanyakan yang lain hampir sama. Mari kita ambil contoh mudah:
#MyRect:hover {
stroke: hitam;
fill: blue;
}
Bukankah ia semudah itu?
Rujukan praktikal:
Indeks skrip: http://msdn.microsoft.com/zh-cn/library/ff971910(v=vs.85).aspx
Pusat Pembangunan: https://developer.mozilla.org/en/SVG
Rujukan Popular: http://www.chinasvg.com/
Dokumentasi rasmi: http://www.w3.org/TR/SVG11/
 Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AM
Kod H5: Amalan Terbaik untuk Pemaju WebApr 16, 2025 am 12:14 AMAmalan terbaik untuk kod H5 termasuk: 1. Gunakan pengisytiharan dan pengekodan watak yang betul; 2. Gunakan tag semantik; 3. Mengurangkan permintaan HTTP; 4. Gunakan pemuatan asynchronous; 5. Mengoptimumkan imej. Amalan ini dapat meningkatkan kecekapan, penyelenggaraan dan pengalaman pengguna halaman web.
 H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AM
H5: Evolusi piawaian dan teknologi webApr 15, 2025 am 12:12 AMPiawaian dan teknologi web telah berkembang dari HTML4, CSS2 dan JavaScript mudah setakat ini dan telah menjalani perkembangan yang ketara. 1) HTML5 memperkenalkan API seperti kanvas dan webstorage, yang meningkatkan kerumitan dan interaktiviti aplikasi web. 2) CSS3 menambah fungsi animasi dan peralihan untuk menjadikan halaman lebih berkesan. 3) JavaScript meningkatkan kecekapan pembangunan dan kebolehbacaan kod melalui sintaks moden node.js dan ES6, seperti fungsi anak panah dan kelas. Perubahan ini telah mempromosikan pembangunan pengoptimuman prestasi dan amalan terbaik aplikasi web.
 Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AM
Adakah H5 adalah singkat untuk HTML5? Meneroka butiranApr 14, 2025 am 12:05 AMH5 bukan sekadar singkatan HTML5, ia mewakili ekosistem teknologi pembangunan web moden yang lebih luas: 1. H5 termasuk HTML5, CSS3, JavaScript dan API dan Teknologi yang berkaitan; 2. Ia menyediakan pengalaman pengguna yang lebih kaya, interaktif dan lancar, dan boleh berjalan dengan lancar pada pelbagai peranti; 3. Menggunakan timbunan teknologi H5, anda boleh membuat laman web responsif dan fungsi interaktif yang kompleks.
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),

Penyesuai Pelayan SAP NetWeaver untuk Eclipse
Integrasikan Eclipse dengan pelayan aplikasi SAP NetWeaver.

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

MinGW - GNU Minimalis untuk Windows
Projek ini dalam proses untuk dipindahkan ke osdn.net/projects/mingw, anda boleh terus mengikuti kami di sana. MinGW: Port Windows asli bagi GNU Compiler Collection (GCC), perpustakaan import yang boleh diedarkan secara bebas dan fail pengepala untuk membina aplikasi Windows asli termasuk sambungan kepada masa jalan MSVC untuk menyokong fungsi C99. Semua perisian MinGW boleh dijalankan pada platform Windows 64-bit.

VSCode Windows 64-bit Muat Turun
Editor IDE percuma dan berkuasa yang dilancarkan oleh Microsoft




