Rumah >Tutorial sistem >LINUX >Lima Perkara Penting Petua Nyahpepijat JavaScript
Lima Perkara Penting Petua Nyahpepijat JavaScript
- PHPzke hadapan
- 2024-01-03 12:58:38797semak imbas
| Pengenalan | Saya mencari artikel ini semasa saya membuat projek dan mendapati ia sangat praktikal, jadi saya mencetak semula dan berkongsi dengan semua orang untuk kegunaan mudah dalam projek |
Saya telah menggunakan penyahpepijatan printf sebelum ini, dan sejak itu saya nampaknya sentiasa dapat menyelesaikan pepijat dengan lebih pantas menggunakan kaedah ini. Terdapat situasi di mana alat yang lebih baik diperlukan, berikut adalah beberapa yang terbaik yang saya pasti anda akan dapati berguna:
1. penyahpepijatAnda boleh menambah titik putus paksa pada kod anda menggunakan pernyataan "debugger;". Adakah anda memerlukan keadaan titik putus? Hanya bungkusnya dalam klausa IF:
if (somethingHappens) {
debugger;
}
Hanya ingat untuk mengalih keluar sebelum siaran langsung.
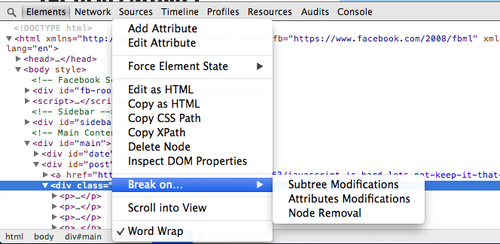
2. Putuskan sambungan apabila nod berubahKadang-kadang DOM nampaknya mempunyai fikiran tersendiri. Ia boleh menjadi sukar untuk mencari punca masalah apabila perubahan yang luar biasa berlaku. Pembangun Chrome mempunyai kemahiran yang sangat berguna untuk menyahpepijat isu ini. Ini dipanggil "Break on..." dan anda boleh menemuinya dengan mengklik kanan pada nod DOM pada tab Elemen.
Titik putus boleh ditetapkan selepas nod telah dipadamkan, apabila sifat nod berubah atau apabila nod dalam subpokoknya berubah.

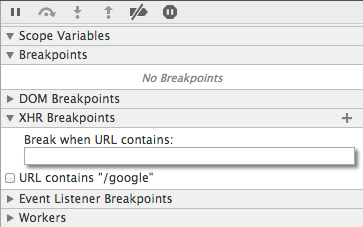
Titik putus XHR, atau titik putus Ajax seperti yang saya panggil, juga membenarkan pemecahan apabila permintaan Ajax yang dijangka dibuat. Ini adalah alat yang hebat apabila menyahpepijat rangkaian aplikasi web anda

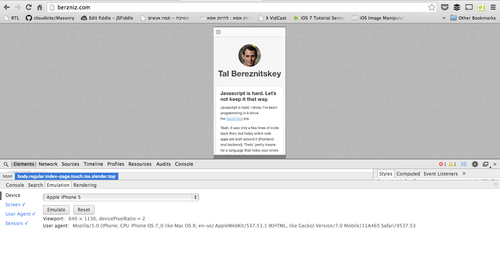
Chrome menambah alat emulasi peranti mudah alih terbina dalam yang akan memudahkan kerja harian anda. Pilih mana-mana tab bukan Konsol untuk mencarinya, tekan kekunci esc pada papan kekunci anda dan pilih peranti mudah alih yang ingin anda sentuh. Anda tidak akan mendapat iPhone sebenar sudah tentu, tetapi dimensi, peristiwa sentuh dan agemt semuanya akan dicontohi untuk anda.

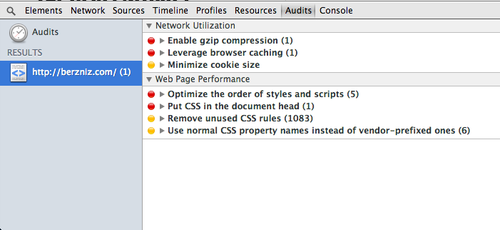
YSlow ialah alat yang hebat. Chrome juga termasuk alat serupa yang dipanggil Audit di bawah Alat Pembangun. Gunakan audit pantas tapak anda untuk mendapatkan petua pengoptimuman yang berguna dan praktikal.

Apa lagi? Saya tidak boleh bayangkan berkembang tanpa alat ini
Atas ialah kandungan terperinci Lima Perkara Penting Petua Nyahpepijat JavaScript. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

