Rumah >tutorial komputer >pelayar >Bagaimana untuk menyelesaikan masalah fon kabur dalam Google Chrome
Bagaimana untuk menyelesaikan masalah fon kabur dalam Google Chrome
- 王林ke hadapan
- 2024-01-01 15:49:584864semak imbas
Bagaimana untuk menangani masalah fon kabur dalam Google Chrome? Google Chrome ialah alat penyemakan imbas web yang berkuasa dan mudah digunakan yang suka digunakan oleh ramai pengguna untuk mencari. Baru-baru ini, pengguna yang menggunakan Google Chrome telah melaporkan bahawa fon pada halaman web adalah kabur dan tidak boleh dibaca dengan jelas selepas membuka Google Chrome. Bagaimana untuk menyelesaikan masalah ini? Pengguna yang menghadapi situasi ini tidak perlu risau Di bawah, editor akan memperkenalkan cara untuk menyelesaikan masalah fon web kabur dalam Google Chrome.

Cara menyelesaikan masalah fon web kabur dalam Google Chrome
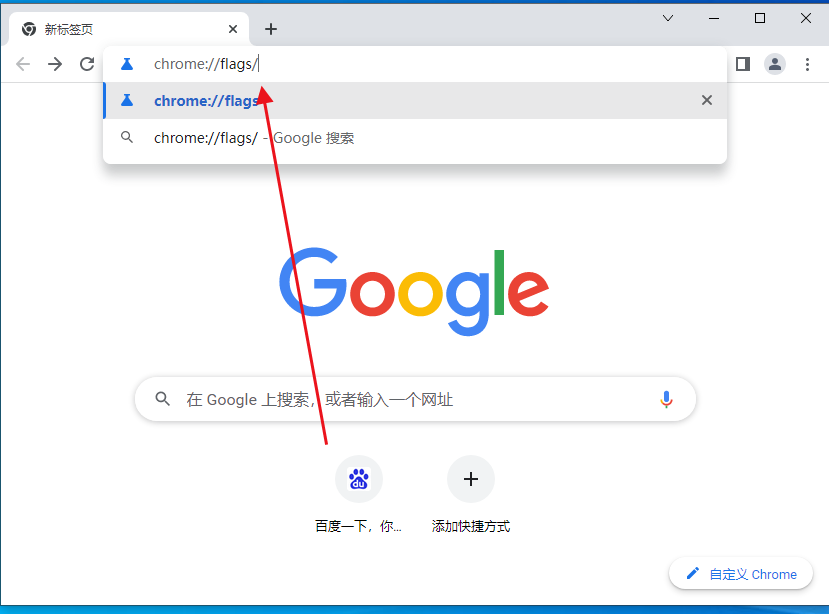
1 Masukkan chrome://flags/ dalam kotak carian Google Chrome dan salin dan tampal terus, seperti yang ditunjukkan dalam gambar.

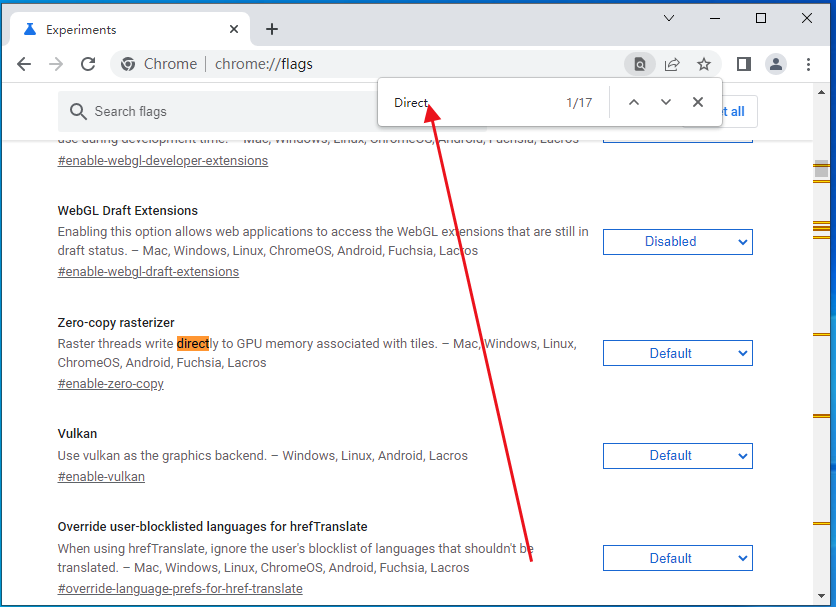
2 Tekan kekunci pintasan Ctrl+F untuk membuka tetingkap carian, masukkan Direct, dan cari Disable DirectWrite: Lumpuhkan versi eksperimen sistem pemaparan fon DirectWrite, seperti yang ditunjukkan dalam rajah.

3 Pada masa ini, fungsi untuk melumpuhkan DirectWrite tidak didayakan, jadi terdapat butang daya Klik butang daya untuk memulakan fungsi menghentikan penggunaan sistem rendering fon DirectWrite.
4 Selepas pengaktifan berjaya, perubahan yang anda buat di bawah akan berkuat kuasa pada kali seterusnya anda memulakan semula Google Chrome. Jika anda ingin memulakan semula penyemak imbas Chrome dengan segera, anda boleh mengklik Mulakan semula sekarang atau membuka penyemak imbas Chrome secara manual pada masa akan datang.
Atas ialah kandungan terperinci Bagaimana untuk menyelesaikan masalah fon kabur dalam Google Chrome. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!
Artikel berkaitan
Lihat lagi- Bagaimana untuk mengoptimumkan Google Chrome untuk menjimatkan memori
- Cara menggunakan ciri Pemeriksaan Keselamatan Laman Web Google Chrome
- Cara mudah untuk mematikan bunyi halaman web dalam Google Chrome
- Petua dan kaedah untuk mengoptimumkan kelajuan muat turun Google Chrome
- Bagaimana untuk menyelesaikan masalah tidak mencari butang utama Google Chrome

