Rumah >Tutorial sistem >LINUX >Ajar anda cara bermain dengan teknologi 3D CSS3
Ajar anda cara bermain dengan teknologi 3D CSS3
- 王林ke hadapan
- 2023-12-29 19:56:251021semak imbas
Untuk bermain dengan 3D dalam CSS3, anda mesti memahami beberapa perkataan, iaitu perspektif (perspektif), putaran (putar) dan bergerak (terjemah). Perspektif ialah melihat perkara 2D pada skrin dari perspektif realistik untuk menunjukkan kesan 3D. Putaran bukan lagi putaran pada satah 2D, tetapi putaran sistem koordinat tiga dimensi, termasuk putaran paksi-X, paksi-Y dan paksi-Z. Kuali Begitu juga.
Sudah tentu saya akan menerangkannya secara teori, tetapi saya rasa anda masih tidak memahaminya. Di bawah ialah 3 gif:
- Putar sepanjang paksi X

- Putar sepanjang paksi Y

- Putar sepanjang paksi Z

Putaran sepatutnya tiada masalah, maka akan lebih mudah untuk memahami terjemahan, yang bermaksud bergerak pada paksi-X, paksi-Y dan paksi-Z.
Anda mungkin mengatakan bahawa perspektif sukar difahami. Biar saya memperkenalkan beberapa sifat perspektif.
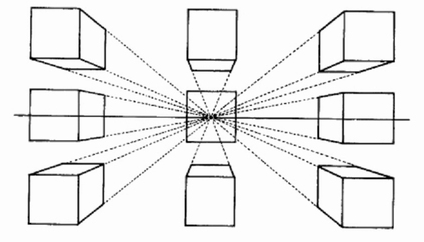
perspektifperspectiveNama bahasa Inggeris ialah perspektif Tanpa perkara ini, tiada cara untuk mencipta kesan 3D Tetapi bagaimana perkara ini membolehkan pelayar kami mencipta kesan 3D , mereka yang telah mempelajari lukisan harus mengetahui hubungan perspektif, dan itulah kebenarannya di sini.

Tetapi ia mempunyai nilai berangka dalam CSS, contohnya perspektif: 1000pxApakah maksud ini? Kita boleh memahaminya dengan cara ini, jika kita melihat secara langsung pada sesuatu objek, objek itu akan menjadi sangat besar dan memenuhi garis penglihatan kita Apabila kita semakin jauh darinya, ia akan menjadi lebih kecil, dan perasaan tiga dimensi akan keluar, bukan? Sebenarnya, struktur berangka ini Dengan menentukan jarak antara mata kita dan skrin, ilusi 3D maya dibina.
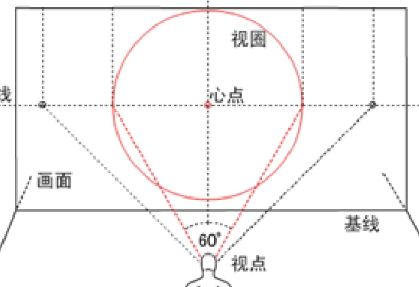
perspektif-asal usulDaripada perkara di atas, kami memahami perspektif, dan menambah ini asal Apa yang kami nyatakan tadi ialah jarak antara mata dan objek, dan ini adalah garis pandangan mata yang menentukan kedudukan kami Adegan berbeza yang anda lihat, lalai ialah tengah, iaitu perspektif-asal: 50% 50%, nilai pertama ialah paksi-X yang menjadi asas unsur 3D, dan yang kedua mentakrifkan kedudukan pada paksi-y
Apabila anda mentakrifkan atribut asal-perspektif untuk elemen, elemen anaknya mendapat kesan perspektif, bukan elemen itu sendiri. Mesti digunakan dengan atribut perspektif dan hanya mempengaruhi elemen transformasi 3D. (W3school)

perspektif di sini lagi, ya, ia adalah kunci kepada 3D dalam CSS, transform-styledefault ialah flat, jika anda ingin mempunyai kesan 3D pada elemen, anda mesti menggunakan transform-style: preserve-3d, jika tidak, ia hanya akan menjadi transformasi pesawat, bukan transformasi 3D
Membawa anda langkah demi langkah untuk bermain dengan css3-3dKami mempunyai sedikit pemahaman tentang konsep di atas, sekarang mari kita mulakan amalan sebenar!
Jom kita lihat kesannya, kan cool~

Jika imej tidak boleh dimuatkan, sila layari https://bupt-hjm.github.io/css3-3d/ secara terus. Jika anda fikir ia boleh, sila ingat untuk membintanginya
Langkah pertama: struktur html Bekas yang sangat ringkas dibalut dalam kotak-kotak mengandungi 6 keping
<div class="container">
<div class="piece-box">
<div class="piece piece-1"></div>
<div class="piece piece-2"></div>
<div class="piece piece-3"></div>
<div class="piece piece-4"></div>
<div class="piece piece-5"></div>
<div class="piece piece-6"></div>
</div>
</div>
,
/*容器*/
.container {
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
/*piece盒子*/
.piece-box {
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
/*容器*/
.container {
-webkit-perspective: 1000px;
-moz-perspective: 1000px;
-ms-perspective: 1000px;
perspective: 1000px;
}
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
}
/*piece通用样式*/
.piece {
position: absolute;
width: 200px;
height: 200px;
background: red;
opacity: 0.5;
}
.piece-1 {
background: #FF6666;
}
.piece-2 {
background: #FFFF00;
}
.piece-3 {
background: #006699;
}
.piece-4 {
background: #009999;
}
.piece-5 {
background: #FF0033;
}
.piece-6 {
background: #FF6600;
}
Sudah tentu, selepas anda melengkapkan langkah ini, anda masih hanya melihat satu petak, iaitu piece-6kami, kerana 3Dtransform kami belum bermula lagi

Bagaimana untuk mencapainya? Kerana untuk membentuk bulatan, bulatan adalah 360 darjah, dan kita mempunyai 6 keping, maka mudah untuk berfikir bahawa kita perlu memutar setiap bahagian dalam kenaikan 60 darjah
putarY, yang menjadi berikut
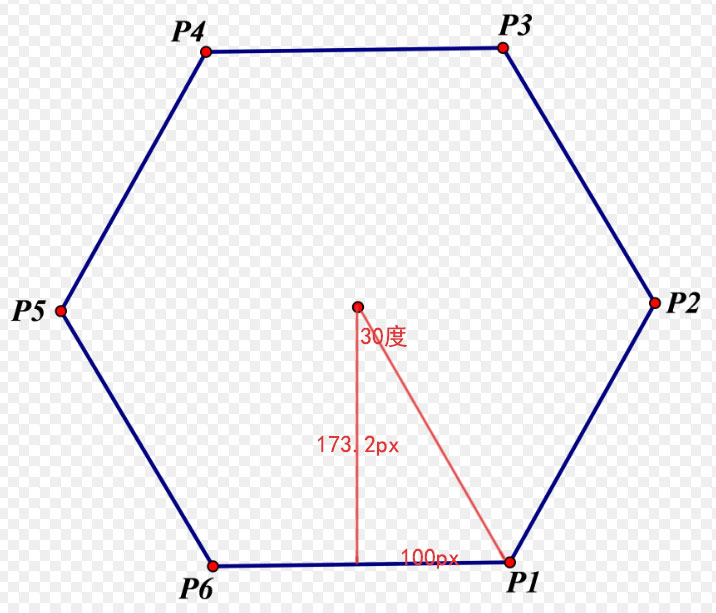
Bagaimanakah anda menarik mereka dari pusat? 
Kita juga perlu memberi perhatian di sini Selepas kita memutarkan elemen di sekeliling paksi-Y, paksi-X dan paksi-Z juga akan berputar dengan sewajarnya . Kita hanya perlu mengubahnya
, dan apabila translateZ positif, ia berjalan ke arah kita, jadi ia boleh dipisahkan
Tetapi bagaimana untuk mengukur jarak?
 Adakah ia jelas sekali imbas~
Adakah ia jelas sekali imbas~
Jom ubah suai css seterusnya
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
}
.piece-2 {
background: #FFFF00;
-webkit-transform: rotateY(60deg) translateZ(173.2px);
-ms-transform: rotateY(60deg) translateZ(173.2px);
-o-transform: rotateY(60deg) translateZ(173.2px);
transform: rotateY(60deg) translateZ(173.2px);
}
.piece-3 {
background: #006699;
-webkit-transform: rotateY(120deg) translateZ(173.2px);
-ms-transform: rotateY(120deg) translateZ(173.2px);
-o-transform: rotateY(120deg) translateZ(173.2px);
transform: rotateY(120deg) translateZ(173.2px);
}
.piece-4 {
background: #009999;
-webkit-transform: rotateY(180deg) translateZ(173.2px);
-ms-transform: rotateY(180deg) translateZ(173.2px);
-o-transform: rotateY(180deg) translateZ(173.2px);
transform: rotateY(180deg) translateZ(173.2px);
}
.piece-5 {
background: #FF0033;
-webkit-transform: rotateY(240deg) translateZ(173.2px);
-ms-transform: rotateY(240deg) translateZ(173.2px);
-o-transform: rotateY(240deg) translateZ(173.2px);
transform: rotateY(240deg) translateZ(173.2px);
}
.piece-6 {
background: #FF6600;
-webkit-transform: rotateY(300deg) translateZ(173.2px);
-ms-transform: rotateY(300deg) translateZ(173.2px);
-o-transform: rotateY(300deg) translateZ(173.2px);
transform: rotateY(300deg) translateZ(173.2px);
}
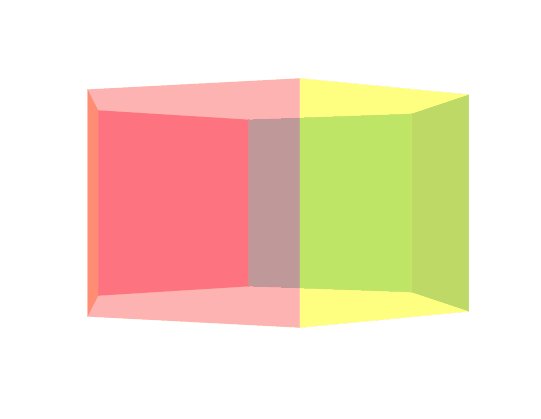
Adakah pintu pusingan telah dilaksanakan?
第五步:animation让3D动起来
要实现走马灯动,其实很简单,我们只要在piece-box上加上旋转动画就行了,5s完成动画,从0度旋转到360度
/*piece盒子*/
.piece-box {
position: relative;
width: 200px;
height: 200px;
margin: 300px auto;
perspective-origin: 50% 50%;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: pieceRotate 5s;
-moz-animation: pieceRotate 5s; /* Firefox */
-webkit-animation: pieceRotate 5s; /* Safari and Chrome */
-o-animation: pieceRotate 5s ; /* Opera */
}
/*走马灯动画*/
@keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
/* Opera */
@-o-keyframes pieceRotate
{
0% {-webkit-transform: rotateY(0deg);
-ms-transform: rotateY(0deg);
-o-transform: rotateY(0deg);
transform: rotateY(0deg);}
100% {-webkit-transform: rotateY(360deg);
-ms-transform: rotateY(360deg);
-o-transform: rotateY(360deg);
transform: rotateY(360deg);}
}
这里就不放gif了~hhh是不是实现了酷炫的效果,还没结束哦~更酷炫的正方体组装
正方体,其实也不难实现,我这里就不很详细说了,你首先可以想象一个面,然后去拓展其他面如何去实现,比如我们把正方体的前面translateZ(100px)让它靠近我们100px,然后后面translateZ(-100px)让它远离我们100px,左边是先translateX(-100px再rotateY(90deg),右边就是translateX(100px)再rotateY(90deg),上面是先translateY(-100px),rotateX(90deg),下面是先translateY(100px),rotateX(90deg),只要我们写进动画,一切就大功告成。
css就为如下,以下就只放piece1,其他读者可以自己类比实现,或者看我github的源码
.piece-1 {
background: #FF6666;
-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);
animation: piece1Rotate 5s 5s;
-moz-animation: piece1Rotate 5s 5s; /* Firefox */
-webkit-animation: piece1Rotate 5s 5s; /* Safari and Chrome */
-o-animation: piece1Rotate 5s 5s; /* Opera */
-webkit-animation-fill-mode: forwards; /* Chrome, Safari, Opera */
animation-fill-mode: forwards;
}
/*front*/
@keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Firefox */
@-moz-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Safari and Chrome */
@-webkit-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
/* Opera */
@-o-keyframes piece1Rotate
{
0% {-webkit-transform: rotateY(0deg) translateZ(173.2px);
-ms-transform: rotateY(0deg) translateZ(173.2px);
-o-transform: rotateY(0deg) translateZ(173.2px);
transform: rotateY(0deg) translateZ(173.2px);}
100% {-webkit-transform: rotateY(0deg) translateZ(100px);
-ms-transform: rotateY(0deg) translateZ(100px);
-o-transform: rotateY(0deg) translateZ(100px);
transform: rotateY(0deg) translateZ(100px);}
}
细心的读者可以发现我用了一个animation-fill-mode: forwards;,这个其实就是让这些piece保持动画最后的效果,也就是正方体的效果,读者可以不加试试看,那还是会恢复原样。
最后就是正方体的旋转了,前面我们的容器已经用过animation了,读者可能会想我再加个class放animaiton不就行了,hhh,animaiton会覆盖掉前面的,那前面的走马灯的动画就没了,所以在html结构中,我再加了一个box包裹piece, 如下
<div class="container">
<div class="piece-box">
<div class="piece-box2"><!--新加的容器-->
<div class="piece piece-1"></div>
<div class="piece piece-2"></div>
<div class="piece piece-3"></div>
<div class="piece piece-4"></div>
<div class="piece piece-5"></div>
<div class="piece piece-6"></div>
</div>
</div>
</div>
在动画上我们可以控制正方体动画的延时时间,就是等到正方体组装完成后再开始动画
animation: boxRotate 5s 10s infinite;第一个5s是动画时长,第二个10s是延时时间,然后我们让正方体的旋转,绕X轴从0度到360度,绕Y轴也0到Y轴360度。
.piece-box2 {
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
transform-style: preserve-3d;
animation: boxRotate 5s 10s infinite;
-moz-animation: boxRotate 5s 10s infinite; /* Firefox */
-webkit-animation: boxRotate 5s 10s infinite; /* Safari and Chrome */
-o-animation: boxRotate 5s 10s infinite; /* Opera */
}
/*正方体旋转动画*/
@keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Firefox */
@-moz-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Safari and Chrome */
@-webkit-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
/* Opera */
@-o-keyframes boxRotate
{
0% {-webkit-transform: rotateX(0deg) rotateY(0deg););
-ms-transform: rotateX(0deg) rotateY(0deg););
-o-transform: rotateX(0deg) rotateY(0deg););
transform: rotateX(0deg) rotateY(0deg););}
100% {-webkit-transform: rotateX(360deg) rotateY(360deg);
-ms-transform: rotateX(360deg) rotateY(360deg);
-o-transform: rotateX(360deg) rotateY(360deg);
transform: rotateX(360deg) rotateY(360deg);}
}
最后效果,大功告成!

Atas ialah kandungan terperinci Ajar anda cara bermain dengan teknologi 3D CSS3. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!