 hujung hadapan web
hujung hadapan web tutorial js
tutorial js Penjelasan terperinci tentang prinsip kaedah silang domain dalam kemahiran js_javascript
Penjelasan terperinci tentang prinsip kaedah silang domain dalam kemahiran js_javascriptData dalam bingkai (iframe). Selagi protokol, nama domain atau port adalah berbeza, ia dianggap sebagai domain yang berbeza.
Jadual berikut menunjukkan hasil pengesanan homologi berbanding dengan http://store.company.com/dir/page.html:

Untuk menyelesaikan masalah merentas domain, kami boleh menggunakan kaedah berikut:
1. Silang domain melalui jsonp
Dalam js, anda tidak boleh menggunakan XMLHttpRequest secara langsung untuk meminta data pada domain yang berbeza. Walau bagaimanapun, adalah mungkin untuk memperkenalkan fail skrip js daripada domain yang berbeza pada halaman menggunakan ciri ini untuk mencapainya.
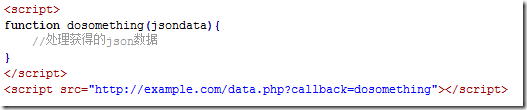
Sebagai contoh, terdapat halaman a.html Kod di dalamnya perlu menggunakan ajax untuk mendapatkan data json pada domain yang berbeza .php, maka kod dalam a.html boleh jadi seperti ini:

Oleh kerana ia diperkenalkan sebagai fail js,
http://example.com/data.php mesti mengembalikan fail js boleh laku, jadi kod php halaman ini mungkin Seperti ini:


http://example.com/data.php?callback=dosomething ialah fungsi dosomething yang kami takrifkan sebelum ini, dan parameternya ialah data json yang kami perlukan cara kami mendapatkan data yang kami perlukan merentas domain.
Dengan cara ini, prinsip jsonp sangat jelas. Fail js diperkenalkan melalui tag skrip Selepas fail js berjaya dimuatkan, ia akan melaksanakan fungsi yang kami tentukan dalam parameter url dan menghantar data json. kita perlukan sebagai parameter. Oleh itu, jsonp memerlukan kerjasama yang sepadan dari halaman sebelah pelayan.Setelah mengetahui prinsip jsonp merentas domain, kami boleh menggunakan js untuk menjana teg skrip secara dinamik untuk operasi merentas domain tanpa perlu menulis teg skrip tersebut secara manual. Jika halaman anda menggunakan jquery, anda boleh melakukan operasi jsonp dengan mudah melalui kaedah terkapsulnya.

2. Silang subdomain dengan mengubah suai document.domain
Semua penyemak imbas mempunyai dasar asal yang sama, dan salah satu batasannya ialah dalam kaedah pertama, kami mengatakan bahawa anda tidak boleh menggunakan ajax untuk meminta dokumen daripada sumber yang berbeza. Had kedua ialah js tidak boleh berinteraksi antara bingkai dalam domain yang berbeza dalam penyemak imbas. Satu perkara yang perlu dijelaskan ialah rangka kerja yang berbeza (bapa dan anak lelaki atau rakan sebaya) boleh mendapatkan objek tetingkap masing-masing, tetapi perkara yang menjengkelkan ialah anda tidak boleh menggunakan sifat dan kaedah objek tetingkap yang diperolehi (kaedah postMessage dalam HTML5 ialah pengecualian, dan beberapa pelayar seperti ie6 juga boleh menggunakan beberapa atribut seperti atas dan induk). Contohnya, terdapat halaman yang beralamat
http://www.example.com/a.html Terdapat iframe dalam halaman ini, dan srcnya ialah http://example .com/b.html, jelas sekali, halaman ini dan iframe di dalamnya berada dalam domain yang berbeza, jadi kami tidak boleh mendapatkan kandungan dalam iframe dengan menulis kod js dalam halaman:

Pada masa ini, document.domain boleh berguna Kami hanya perlu menambah http://www.example.com/a.html dan http://example.com. / b.htmlHanya tetapkan document.domain kedua-dua halaman ini kepada nama domain yang sama. Tetapi perlu diingatkan bahawa tetapan document.domain adalah terhad Kami hanya boleh menetapkan document.domain kepada dirinya sendiri atau domain induk peringkat lebih tinggi, dan domain utama mestilah sama. Contohnya: document.domain bagi dokumen dalam a.b.example.com boleh ditetapkan kepada mana-mana a.b.example.com, b.example.com dan example.com, tetapi ia tidak boleh ditetapkan kepada c.a.b.example.com kerana ini adalah semasa Subdomain domain tidak boleh ditetapkan kepada baidu.com kerana domain utama tidak lagi sama.
Tetapkan document.domain: dalam halaman http://www.example.com/a.html

Juga tetapkan document.domain dalam halaman http://example.com/b.html, dan ini juga perlu walaupun domain dokumen ini ialah example.com, ia tetap perlu dipaparkan. Tetapkan nilai document.domain:

Dengan cara ini, kita boleh mengakses pelbagai atribut dan objek dalam iframe melalui js.
Tetapi jika anda mahu terus meminta http://example.com/b.html melalui ajax dalam http://www.example.com/a.html Halaman halaman, walaupun anda menetapkan document.domain yang sama, ia masih tidak akan berfungsi, jadi kaedah mengubah suai document.domain hanya terpakai kepada interaksi antara bingkai dalam subdomain yang berbeza. Jika anda ingin berinteraksi dengan halaman dalam subdomain yang berbeza melalui kaedah ajax, selain menggunakan kaedah jsonp, anda juga boleh menggunakan iframe tersembunyi sebagai proksi. Prinsipnya adalah untuk membiarkan iframe ini memuatkan halaman dalam domain yang sama dengan halaman sasaran yang anda ingin dapatkan data melalui ajax, jadi halaman dalam iframe ini boleh menggunakan ajax untuk mendapatkan data yang anda inginkan secara normal, dan kemudian melalui kami Kaedah mengubah suai document.domain yang baru disebut membolehkan kami mengawal sepenuhnya iframe ini melalui js, supaya kami boleh membenarkan iframe menghantar permintaan ajax, dan kemudian kami juga boleh mendapatkan data yang diterima.
3. Gunakan window.name untuk merentas domain
Objek tetingkap mempunyai atribut nama, yang mempunyai ciri: iaitu, dalam kitaran hayat tetingkap (tetingkap), semua halaman yang dimuatkan oleh tetingkap berkongsi window.name, dan setiap halaman mempunyai hubungan unik dengan tetingkap. nama telah membaca dan menulis keizinan window.name berterusan dalam semua halaman yang dimuatkan dalam tetingkap dan tidak akan ditetapkan semula apabila halaman baharu dimuatkan.
Contohnya: terdapat halaman a.html, yang mempunyai kod ini:

Lihat kod halaman b.html sekali lagi:

3 saat selepas halaman a.html dimuatkan, ia melompat ke halaman b.html, dan hasilnya ialah:

Kami melihat bahawa nilai yang ditetapkan untuk window.name oleh halaman sebelumnya a.html berjaya diperoleh pada halaman b.html. Jika window.name tidak diubah suai dalam semua halaman yang dimuatkan berikutnya, maka nilai window.name yang diperoleh oleh semua halaman ini akan menjadi nilai yang ditetapkan oleh halaman a.html. Sudah tentu, jika perlu, mana-mana halaman boleh mengubah suai nilai window.name. Ambil perhatian bahawa nilai window.name hanya boleh dalam bentuk rentetan Saiz maksimum rentetan ini boleh membenarkan kapasiti kira-kira 2M atau lebih besar, bergantung pada penyemak imbas yang berbeza, tetapi ia biasanya mencukupi.
Dalam contoh di atas, halaman a.html dan b.html yang kami gunakan berada dalam domain yang sama, tetapi walaupun a.html dan b.html berada dalam domain yang berbeza, kesimpulan di atas juga terpakai juga prinsip menggunakan window.name untuk merentas domain.
Mari kita lihat cara mendapatkan data merentas domain melalui window.name. Atau beri contoh.
Sebagai contoh, jika terdapat halaman www.example.com/a.html, anda perlu menggunakan js dalam halaman a.html untuk mendapatkan halaman lain www.cnblogs. com terletak pada domain yang berbeza Data dalam /data.html.
Kod dalam halaman data.html adalah sangat mudah, iaitu untuk menetapkan nilai data yang ingin diperoleh oleh halaman a.html untuk window.name semasa. Kod dalam data.html:

Jadi dalam halaman a.html, bagaimanakah kita memuatkan halaman data.html? Jelas sekali kami tidak boleh memuatkan terus halaman data.html dengan menukar window.location dalam halaman a.html, kerana kami ingin mendapatkan data dalam data.html walaupun halaman a.html tidak melompat. Jawapannya ialah menggunakan iframe tersembunyi dalam halaman a.html untuk bertindak sebagai orang tengah Iframe mendapatkan data daripada data.html, dan kemudian a.html mendapatkan data daripada iframe.
Jika iframe yang bertindak sebagai orang tengah ingin mendapatkan set data mengikut window.name dalam data.html, ia hanya perlu menetapkan src iframe ini kepada www.cnblogs.com/data.html. Kemudian jika a.html ingin mendapatkan data yang diperolehi oleh iframe, iaitu, jika ia ingin mendapatkan nilai window.name iframe, ia juga mesti menetapkan src iframe ke domain yang sama dengan a. Halaman .html. Jika tidak, menurut sebelumnya Mengenai dasar asal yang sama, a.html tidak boleh mengakses atribut window.name dalam iframe. Ini ialah keseluruhan proses merentas domain.
Lihat kod halaman a.html:

Kod di atas hanyalah kod demonstrasi prinsip yang paling mudah Anda boleh menggunakan js untuk merangkum proses di atas, seperti mencipta iframe secara dinamik, mendaftarkan pelbagai acara secara dinamik, dll. Sudah tentu, demi keselamatan, selepas mendapatkan data. , anda boleh Musnahkan iframe yang bertindak sebagai proksi. Terdapat banyak kod sedia yang serupa di Internet Jika anda berminat, anda boleh mencarinya.
Merentas domain dilakukan melalui window.name, begitulah caranya.
4 Gunakan kaedah window.postMessage yang baru diperkenalkan dalam HTML5 untuk menghantar data merentas domain
Kaedah window.postMessage(message,targetOrigin) ialah ciri HTML5 yang baru diperkenalkan Anda boleh menggunakannya untuk menghantar mesej ke objek tetingkap lain, tidak kira sama ada objek tetingkap milik asal yang sama atau asal yang berbeza. IE8, FireFox, Chrome, Pelayar seperti Opera sudah menyokong kaedah window.postMessage.
Objek tetingkap yang memanggil kaedah postMessage merujuk kepada objek tetingkap untuk menerima mesej Mesej parameter pertama kaedah ini ialah mesej yang akan dihantar, dan jenis hanya boleh menjadi rentetan parameter kedua yang digunakan hadkan penerimaan Domain di mana objek tetingkap mesej berada Jika anda tidak mahu mengehadkan domain, anda boleh menggunakan aksara kad bebas.
Objek tetingkap yang perlu menerima mesej boleh mendapatkan mesej masuk dengan memantau acara mesejnya sendiri Kandungan mesej disimpan dalam atribut data objek acara.
Menghantar mesej ke objek tetingkap lain yang dinyatakan di atas sebenarnya merujuk kepada situasi di mana halaman mempunyai beberapa bingkai, kerana setiap bingkai mempunyai objek tetingkap. Apabila membincangkan kaedah kedua, kami berkata bahawa rangka kerja dalam domain yang berbeza boleh mendapatkan objek tetingkap satu sama lain, dan mereka juga boleh menggunakan kaedah window.postMessage. Mari lihat contoh mudah di bawah, dengan dua halaman


Hasil yang kami perolehi selepas menjalankan halaman a:

Kami melihat halaman b berjaya menerima mesej tersebut.
Menggunakan postMessage untuk menghantar data merentas domain adalah agak intuitif dan mudah, tetapi kelemahannya ialah IE6 dan IE7 tidak menyokongnya, jadi sama ada untuk menggunakannya atau tidak bergantung pada keperluan sebenar.
Kesimpulan:
Selain kaedah di atas, terdapat juga kaedah merentas domain seperti flash dan menyediakan halaman proksi pada pelayan, yang tidak akan diperkenalkan di sini.
Empat kaedah di atas boleh dipilih dan digunakan mengikut situasi sebenar projek Saya secara peribadi berpendapat bahawa kaedah window.name tidak rumit dan serasi dengan hampir semua pelayar Ini benar-benar kaedah silang domain yang sangat baik .
Di atas adalah keseluruhan kandungan artikel ini, saya harap anda semua menyukainya.
 如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM
如何使用JS和百度地图实现地图平移功能Nov 21, 2023 am 10:00 AM如何使用JS和百度地图实现地图平移功能百度地图是一款广泛使用的地图服务平台,在Web开发中经常用于展示地理信息、定位等功能。本文将介绍如何使用JS和百度地图API实现地图平移功能,并提供具体的代码示例。一、准备工作使用百度地图API前,首先需要在百度地图开放平台(http://lbsyun.baidu.com/)上申请一个开发者账号,并创建一个应用。创建完成
 如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM
如何使用JS和百度地图实现地图热力图功能Nov 21, 2023 am 09:33 AM如何使用JS和百度地图实现地图热力图功能简介:随着互联网和移动设备的迅速发展,地图成为了一种普遍的应用场景。而热力图作为一种可视化的展示方式,能够帮助我们更直观地了解数据的分布情况。本文将介绍如何使用JS和百度地图API来实现地图热力图的功能,并提供具体的代码示例。准备工作:在开始之前,你需要准备以下事项:一个百度开发者账号,并创建一个应用,获取到相应的AP
 js字符串转数组Aug 03, 2023 pm 01:34 PM
js字符串转数组Aug 03, 2023 pm 01:34 PMjs字符串转数组的方法:1、使用“split()”方法,可以根据指定的分隔符将字符串分割成数组元素;2、使用“Array.from()”方法,可以将可迭代对象或类数组对象转换成真正的数组;3、使用for循环遍历,将每个字符依次添加到数组中;4、使用“Array.split()”方法,通过调用“Array.prototype.forEach()”将一个字符串拆分成数组的快捷方式。
 如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM
如何使用JS和百度地图实现地图多边形绘制功能Nov 21, 2023 am 10:53 AM如何使用JS和百度地图实现地图多边形绘制功能在现代网页开发中,地图应用已经成为常见的功能之一。而地图上绘制多边形,可以帮助我们将特定区域进行标记,方便用户进行查看和分析。本文将介绍如何使用JS和百度地图API实现地图多边形绘制功能,并提供具体的代码示例。首先,我们需要引入百度地图API。可以利用以下代码在HTML文件中导入百度地图API的JavaScript
 js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PM
js中new操作符做了哪些事情Nov 13, 2023 pm 04:05 PMjs中new操作符做了:1、创建一个空对象,这个新对象将成为函数的实例;2、将新对象的原型链接到构造函数的原型对象,这样新对象就可以访问构造函数原型对象中定义的属性和方法;3、将构造函数的作用域赋给新对象,这样新对象就可以通过this关键字来引用构造函数中的属性和方法;4、执行构造函数中的代码,构造函数中的代码将用于初始化新对象的属性和方法;5、如果构造函数中没有返回等等。
 用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM
用JavaScript模拟实现打字小游戏!Aug 07, 2022 am 10:34 AM这篇文章主要为大家详细介绍了js实现打字小游戏,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下。
 php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PM
php可以读js内部的数组吗Jul 12, 2023 pm 03:41 PMphp在特定情况下可以读js内部的数组。其方法是:1、在JavaScript中,创建一个包含需要传递给PHP的数组的变量;2、使用Ajax技术将该数组发送给PHP脚本。可以使用原生的JavaScript代码或者使用基于Ajax的JavaScript库如jQuery等;3、在PHP脚本中,接收传递过来的数组数据,并进行相应的处理即可。
 js是什么编程语言?May 05, 2019 am 10:22 AM
js是什么编程语言?May 05, 2019 am 10:22 AMjs全称JavaScript,是一种具有函数优先的轻量级,直译式、解释型或即时编译型的高级编程语言,是一种属于网络的高级脚本语言;JavaScript基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式,如函数式编程。


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Notepad++7.3.1
Editor kod yang mudah digunakan dan percuma

PhpStorm versi Mac
Alat pembangunan bersepadu PHP profesional terkini (2018.2.1).

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

EditPlus versi Cina retak
Saiz kecil, penyerlahan sintaks, tidak menyokong fungsi gesaan kod

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),




