 hujung hadapan web
hujung hadapan web Tutorial H5
Tutorial H5 Imej Lukisan HTML5 (Bahagian 1): Isu tentang elemen kanvas yang memimpin generasi seterusnya bagi kemahiran tutorial halaman web_html5
Imej Lukisan HTML5 (Bahagian 1): Isu tentang elemen kanvas yang memimpin generasi seterusnya bagi kemahiran tutorial halaman web_html5Imej Lukisan HTML5 (Bahagian 1): Isu tentang elemen kanvas yang memimpin generasi seterusnya bagi kemahiran tutorial halaman web_html5
HTML5 menambah kanvas elemen baharu, yang digunakan untuk melukis Malah, prestasinya agak hampir dengan div (sebenarnya, ia sepatutnya tergolong dalam blok sebaris), dan ia menyediakan banyak antara muka untuk melukis segi empat tepat dengan mudah. kotak, segi tiga taman, dsb.
PS: Mengenai elemen baharu HTML5经过最近两天的学习,和以前对HTML5的认知,我认为HTML5其实还是HTML4,两者之间没多大的区别,无非是增加了点新东西。<br />我认为HTML5为我们带来的真正意义是:我们可以用javascript做更多的事情了;我们可以用javascript实现更好的产品了。比如HTML5就解决了我们头疼的跨域问题、实时通信API、与现在的canvas之所以HTML5叫HTML5,我认为他是划时代的,比如他让我们用网页开发游戏变成可能;比如他让电脑桌面只剩IE不在是传说(过于夸张)
Mari kita terus ke intinya, mari kita lukis kotak segi empat tepat dan lihat ini adalah pemilih warna untuk pemilihan warna yang mudah PS: Rasanya sangat menyusahkan untuk tidak menggunakan pengaturcaraan jquery sekarang. . .
Soalan: Menentukan gaya dan menentukan ketinggian dan lebar Saya menghadapi masalah sebaik sahaja saya datang ke sini Biarkan saya mengambil tangkapan skrin dahulu:
Pada ketika ini, lukisan bingkai segi empat tepat akan berakhir.

Sekarang mari kita lukis bulatan, saya sebenarnya telah menulisnya menggunakan js juga:
PS:其实,使用该方法这么麻烦,完全可以将该函数封装下下,使用便会简单许多
1、使用getElementById方法获取绘制对象2、取得上下文getContext('2d'),这都是固定的写法3、指定填充的颜色fillStyle和绘制的颜色strokeStyle,即里面的颜色和边框的颜色4、指定线宽linewidth5、填充/绘制 fillRect/strokeRect 参数为 x,y,width,height6、若是要使其中一块透明,使用clearRectSalin kod我是纯js画的圆
// var divY = $('
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
}
//box.append(divX );
//box.append(divY);
}
untuk (var i = 0; i //var divX = $('
// var divY = $('
var ti = i;
//sqrt(x)
if (ti > R) {
ti = ti - R;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
} else if (ti ti = R - ti;
var ty = Math.sqrt((RR - ti * ti));
var y = $('
var y1 = $('
box.append(y);
box.append(y1);
}
}
});

话说,他还是比较圆的说。。。
进入正题
说起画圆、正弦图等肯定会经过一定计算的,所以稍稍复杂点:
① 创建路径
② 创建图形路径
③ 路径创建完成后关闭路径
④ 设定绘制样式调用方法绘制之
我是一个圆

我们来看看绘制圆过程中其它地方都没有问题,但是创建圆路径这块值得考虑:
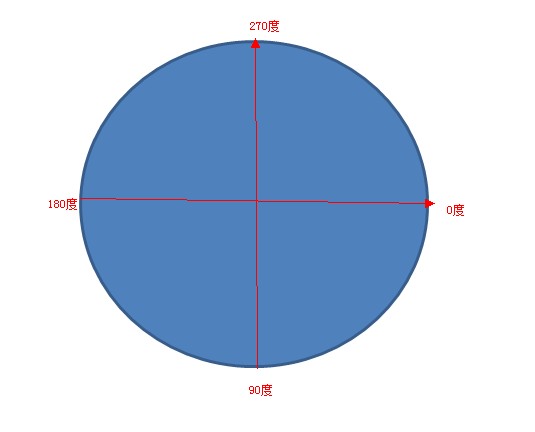
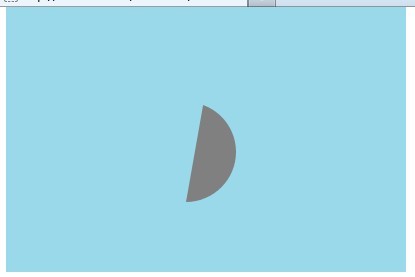
arc方法参数很多,依次是:xy半径开始弧度(我们一般喜欢角度,所以要转换)结束弧度顺时针或者逆时针true为顺时针<br />其它都好说,主要这个开始角度和结束角度我们来研究下,因为开始我没搞懂,但后来我发现他其实很简单了。。。就是开始的角度和结束的角度嘛,和我们高中学的知识一样的,只不过单位换算Math.PI/180为一度。。。。<br />反正还是没说清楚,对了,记得我们高中画圆的除了圆规和一个计量三角形角度的半圆直尺了吗,我要说的角度就是那个。。。太坑爹了!<br />好像最右边是0度,垂直是90度,水平是180度,既然如此,我们再来看看<br /><br><div class="msgheader"><div class="right"><span style="CURSOR: pointer" onclick="copycode(getid('phpcode20'));"><u>复制代码</u></span></div>代码如下:</div><div class="msgborder" id="phpcode20"><br /> 正时针逆时针 <br /> <!DOCTYPE html><br /> <html xmlns="http://www.w3.org/1999/xhtml"><br /> <head><br /> <title></title><br /> <script type="text/javascript"><br /> function draw() {<br /> //获取canvas对象<br /> var canvas = document.getElementById('canvas');<br /> if (canvas == null) {<br /> return false;<br /> }<br /> var context = canvas.getContext('2d');<br /> context.fillStyle = '#99d9ea';<br /> context.fillRect(0, 0, 400, 300); //填充画布结束<br /> <br /> context.beginPath();<br /> context.arc(80, 80, 50, 0, 180 * Math.PI / 180, true);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> context.beginPath();<br /> context.arc(180, 180, 50, 0, 180 * Math.PI / 180, false);<br /> context.closePath();<br /> context.fillStyle = 'gray';<br /> context.fill();<br /> <br /> <br /> }<br /> </script><br /> </head><br /> <body><br /> <canvas id="canvas" width="400" height="300"><br /> </canvas><br /> <br /> <button onclick="draw();"><br /> 绘制圆</button><br /> <input type="color" /><br /> </body><br /> </html><br /> </div><br /><p><img src="/static/imghwm/default1.png" data-src="http://files.jb51.net/file_images/article/201304/2013042416135933.jpg?x-oss-process=image/resize,p_40" class="lazy" alt="" /></p><p>我们发现正时针与逆时针还是有所不同的,</p><div class="cnblogs_code"><pre class="brush:php;toolbar:false"> context.arc(180, 180, 50, 90 * Math.PI / 180, 290 * Math.PI / 180, true);
原谅我这里居然思考了半个小时,我甚至搜索了高中的资料。。。。

于是我好像明白了点什么。。。。。。
moveTo与lineTo现上实验结果:
两次moveto
一次moveto
三次moveto
以上代码几乎一样,但是他产生的结果却不同:
我认为,使用moveto后相当于新开一起点,之前的一笔勾销,若是只使用lineto的话,他会将几个点连成线,若是可以组成图形便会拥有中间色彩
 H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AM
H5 dan HTML5: Istilah yang biasa digunakan dalam pembangunan webApr 13, 2025 am 12:01 AMH5 dan HTML5 merujuk kepada perkara yang sama, iaitu HTML5. HTML5 adalah versi kelima HTML, membawa ciri -ciri baru seperti tag semantik, sokongan multimedia, kanvas dan grafik, penyimpanan luar talian dan penyimpanan tempatan, meningkatkan ekspresi dan interaktiviti laman web.
 Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AM
Apa yang dirujuk oleh H5? Meneroka konteksApr 12, 2025 am 12:03 AMH5referstohtml5, apivotaltechnologyinwebdevelopment.1) html5introducesnewelementsandapisforrich, dynamicwebapplications.2) itsupp ortsmultimediawithoutplugins, enhancusexperienceaceacrossdevices.3) SemantikelementsImproveContentstructureandseo.4) H5'srespo
 H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AM
H5: Alat, Rangka Kerja, dan Amalan TerbaikApr 11, 2025 am 12:11 AMAlat dan kerangka yang perlu dikuasai dalam pembangunan H5 termasuk Vue.js, React dan Webpack. 1.vue.js sesuai untuk membina antara muka pengguna dan menyokong pembangunan komponen. 2. Leact mengoptimumkan rendering halaman melalui DOM maya, sesuai untuk aplikasi yang kompleks. 3.WebPack digunakan untuk pembungkusan modul dan mengoptimumkan beban sumber.
 Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AM
Warisan HTML5: Memahami H5 pada masa kiniApr 10, 2025 am 09:28 AMHtml5hassignificlylylectransformedwebdevelopmentbyintroducingsemanticelements, enhancingmultimediasupport, andimprovingperformance.1) itmadewebebsitesmoreaccessibleandseo-friendlywithSemhyViVeShive, dan
 Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AM
Kod H5: Kebolehcapaian dan HTML SemantikApr 09, 2025 am 12:05 AMH5 meningkatkan kebolehaksesan laman web dan kesan SEO melalui unsur -unsur semantik dan atribut ARIA. 1. Gunakan, dan lain -lain untuk mengatur struktur kandungan dan meningkatkan SEO. 2. Atribut Aria seperti ARIA-Label meningkatkan kebolehcapaian, dan pengguna teknologi bantuan boleh menggunakan laman web dengan lancar.
 Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM
Adakah H5 sama dengan HTML5?Apr 08, 2025 am 12:16 AM"H5" dan "HTML5" adalah sama dalam kebanyakan kes, tetapi mereka mungkin mempunyai makna yang berbeza dalam senario tertentu tertentu. 1. "HTML5" adalah standard yang ditentukan oleh W3C yang mengandungi tag dan API baru. 2. "H5" biasanya merupakan singkatan HTML5, tetapi dalam pembangunan mudah alih, ia boleh merujuk kepada rangka kerja berdasarkan HTML5. Memahami perbezaan ini membantu menggunakan istilah ini dengan tepat dalam projek anda.
 Apakah fungsi H5?Apr 07, 2025 am 12:10 AM
Apakah fungsi H5?Apr 07, 2025 am 12:10 AMH5, atau HTML5, adalah versi kelima HTML. Ia menyediakan pemaju dengan set alat yang lebih kuat, menjadikannya lebih mudah untuk membuat aplikasi web yang kompleks. Fungsi teras H5 termasuk: 1) unsur -unsur yang membolehkan lukisan grafik dan animasi di laman web; 2) tag semantik seperti, dan lain -lain untuk menjadikan struktur laman web jelas dan kondusif untuk pengoptimuman SEO; 3) API baru seperti perkhidmatan berasaskan lokasi GeolocationPi; 4) Keserasian silang penyemak imbas perlu dipastikan melalui ujian keserasian dan perpustakaan polyfill.
 Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PM
Cara melakukan pautan h5Apr 06, 2025 pm 12:39 PMBagaimana untuk membuat pautan H5? Tentukan sasaran pautan: Dapatkan URL halaman atau aplikasi H5. Buat HTML Anchors: Gunakan & lt; a & gt; Tag untuk membuat sauh dan tentukan URL sasaran pautan. Tetapkan sifat pautan (pilihan): Tetapkan sasaran, tajuk, dan sifat onClick seperti yang diperlukan. Tambah ke laman web: Tambah kod utama HTML ke laman web di mana anda mahu pautan muncul.


Alat AI Hot

Undresser.AI Undress
Apl berkuasa AI untuk mencipta foto bogel yang realistik

AI Clothes Remover
Alat AI dalam talian untuk mengeluarkan pakaian daripada foto.

Undress AI Tool
Gambar buka pakaian secara percuma

Clothoff.io
Penyingkiran pakaian AI

AI Hentai Generator
Menjana ai hentai secara percuma.

Artikel Panas

Alat panas

Hantar Studio 13.0.1
Persekitaran pembangunan bersepadu PHP yang berkuasa

Dreamweaver Mac版
Alat pembangunan web visual

Versi Mac WebStorm
Alat pembangunan JavaScript yang berguna

SublimeText3 versi Mac
Perisian penyuntingan kod peringkat Tuhan (SublimeText3)

mPDF
mPDF ialah perpustakaan PHP yang boleh menjana fail PDF daripada HTML yang dikodkan UTF-8. Pengarang asal, Ian Back, menulis mPDF untuk mengeluarkan fail PDF "dengan cepat" dari tapak webnya dan mengendalikan bahasa yang berbeza. Ia lebih perlahan dan menghasilkan fail yang lebih besar apabila menggunakan fon Unicode daripada skrip asal seperti HTML2FPDF, tetapi menyokong gaya CSS dsb. dan mempunyai banyak peningkatan. Menyokong hampir semua bahasa, termasuk RTL (Arab dan Ibrani) dan CJK (Cina, Jepun dan Korea). Menyokong elemen peringkat blok bersarang (seperti P, DIV),




