Rumah >hujung hadapan web >html tutorial >Harta HTML DOM childElementCount Sifat childElementCount mengembalikan bilangan elemen anak bagi elemen yang ditentukan (tidak termasuk nod teks dan nod ulasan). tatabahasa: elemen.childElementCount Contoh: var div = document.getElementById('myDiv'); var count = div.childElementCou
Harta HTML DOM childElementCount Sifat childElementCount mengembalikan bilangan elemen anak bagi elemen yang ditentukan (tidak termasuk nod teks dan nod ulasan). tatabahasa: elemen.childElementCount Contoh: var div = document.getElementById('myDiv'); var count = div.childElementCou
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-09-23 12:45:021198semak imbas
HTML DOM childElementCount property ialah sifat baca sahaja yang mengembalikan bilangan elemen anak bagi elemen tertentu. Jenis pemulangan childElementCount tidak ditandatangani panjang. Ia hanya akan mengembalikan elemen anak nod yang ditanya, bukan semua nod anak dokumen HTML.
Syntax
Berikut ialah sintaks atribut childElementCount -
node.childElementCount
Contoh
lihat HTML Atribut childElementCount DOM Contoh -
<!DOCTYPE html>
<html>
<head>
<style>
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
</style>
</head>
<body>
<p>Click the button below to find out the no of children of the div element</p>
<button onclick="childCount()">COUNT</button>
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div>
<p id="Sample"></p>
<script>
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}
</script>
</body>
</html> Output
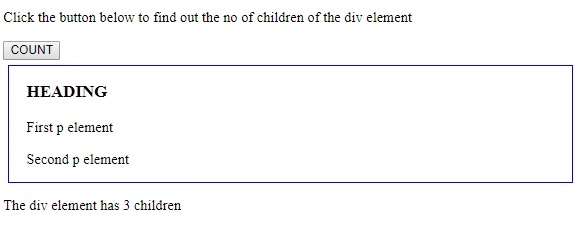
Ini akan menghasilkan output berikut -
 #🎜#
#🎜#

dan pengepala
. Kami juga menambah sempadan berwarna, jidar dan padding pada div untuk membezakannya daripada elemen lain -
div {
border: 2px solid blue;
margin: 7px;
padding-left:20px;
}
<div id="myDIV">
<h3>HEADING</h3>
<p>First p element</p>
<p>Second p element</p>
</div> Kemudian kami mencipta butang COUNT yang akan melaksanakan kaedah childCount( apabila diklik). Kaedah
<button onclick="childCount()">COUNT</button>childCount() mendapat elemen dengan id "myDIV" ( dalam kes kami ) elemen dan memberikan nilai atribut childElementCountnya kepada pembolehubah x. Memandangkan terdapat dua elemen
dan satu elemen
dalam , childElementCount mengembalikan 3.
Nilai yang dikembalikan kemudiannya dipaparkan dalam perenggan dengan id "Sampel" menggunakan kaedah innerHTML () dalam perenggan -
function childCount() {
var x = document.getElementById("myDIV").childElementCount;
document.getElementById("Sample").innerHTML = "The div element has "+x+" children";
}Atas ialah kandungan terperinci Harta HTML DOM childElementCount Sifat childElementCount mengembalikan bilangan elemen anak bagi elemen yang ditentukan (tidak termasuk nod teks dan nod ulasan). tatabahasa: elemen.childElementCount Contoh: var div = document.getElementById('myDiv'); var count = div.childElementCou. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

