Rumah >hujung hadapan web >tutorial css >Sambungan Chrome CSS Viewer, dibina untuk pembangun
Sambungan Chrome CSS Viewer, dibina untuk pembangun
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBke hadapan
- 2023-09-20 18:37:011338semak imbas
Pelanjutan pemapar CSS ialah sambungan Chrome yang bertindak sebagai pemapar hartanah dan dicipta oleh Nicolas Huon. Pengguna perlu mengklik pada ikon bar alat dan kemudian boleh mengarahkan kursor ke atas mana-mana elemen untuk melihat sifat elemen tersebut. Sambungan pemapar CSS memerlukan akses kepada sejarah pengguna dan data tapak web untuk memeriksa sifat pada halaman.
Dalam artikel ini, kita akan mengetahui apakah itu CSS Viewer Extension dan bagaimana kita boleh menggunakannya?
CSS Viewer ialah sambungan Chrome untuk pembangun web
Jika pembangun web yang melawat tapak web ingin mengetahui sifat CSS yang digunakan pada halaman tertentu, maka sambungan CSS Viewer sangat berguna. Sambungan mengenal pasti sifat CSS di lokasi yang ditunjukkan pada halaman dan membantu pengguna mengenal pasti CSS yang digunakan pada halaman dengan mudah. Sambungan mengiktiraf kod CSS dalam imej, butang, teks dan banyak lagi. Kini, setiap sambungan mempunyai ciri, kebaikan dan keburukan tersendiri, jadi mari kita bincangkan tentang kebaikan, ciri dan keburukan sambungan CSS Viewer untuk Chrome.
Ciri CSS Viewer
Pelanjutan adalah pantas dan cekap, dan pemasangan agak mudah.
Ia membolehkan pengguna melihat kod CSS serta-merta dan menjimatkan masa.
Faedah CSS Viewer
Sambungan ini menyediakan akses pantas.
Pelanjutan adalah platform merentas dan berfungsi pada semua penyemak imbas.
Ia juga boleh menyepadukan objek dan menyegerakkan storan dan sistem awan supaya anda boleh bekerja dalam satu ruang kerja.
Kelemahan CSS Viewers
Seperti sambungan lain, ia memerlukan kemas kini berterusan.
Pelayar yang berbeza memerlukan versi yang berbeza bagi sambungan yang sama.
Pelanjutan memerlukan banyak kebenaran daripada pengguna, dan dalam beberapa kes, situasi yang tidak dijangka seperti kebocoran data mungkin berlaku disebabkan oleh sebab ini.
Pintasan ke Sambungan Pemapar CSS
Setiap sambungan dan pemalam yang boleh dipasang mempunyai kekunci pintasannya sendiri. Kekunci pintasan untuk pemapar CSS ialah −
F digunakan untuk membekukan atau menyahbeku pop timbul yang dipaparkan pada halaman web.
C Menyalin kod elemen yang sedang anda lihat.
Pengguna boleh menekan kekunci esc untuk menutup sambungan.
Bagaimana untuk memasang sambungan Chrome CSS Viewer?
Memasang pemapar CSS ialah proses yang mudah. Berikut ialah langkah-langkah untuk memasang sambungan -
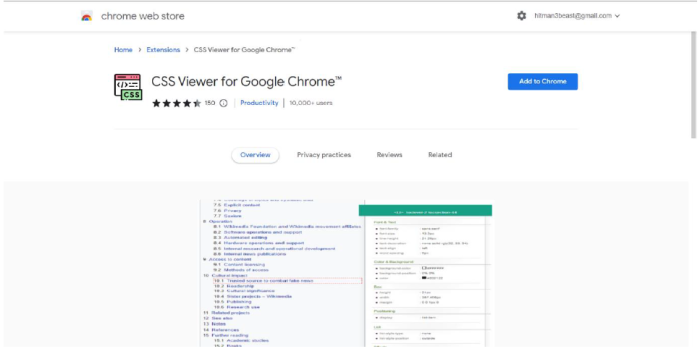
Langkah 1 − Untuk memasang sambungan, kita perlu melawati Kedai Sambungan Chrome atau Alat Tambahan Firefox. Di kedai web, sambungan akan kelihatan seperti ini.

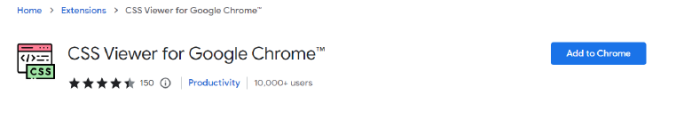
Langkah 2 – Sekarang anda perlu klik pada butang “Tambah pada Chrome” atau “Tambah pada Firefox” bergantung pada penyemak imbas yang anda gunakan, ia akan kelihatan seperti ini.

Apabila sambungan dipasang, anda akan melihat tetingkap timbul yang akan muncul di bahagian atas sebelah kanan penyemak imbas anda.
Langkah 3 - Sekarang, kita perlu menggunakan pemapar CSS. Jadi pertama kita perlu melancarkan sambungan dengan mengklik pada ikon dan kemudian klik pada butang pelancaran yang muncul di belakang ikon.
Anda kini boleh menuding pada mana-mana elemen atau imej untuk melihat sifat CSS elemen khusus tersebut.
Untuk lebih memahami pelanjutan ciri, mari lihat contoh.
Contoh
Dalam contoh ini, kami ingin mengetahui kod CSS tapak web. Jadi, kami hanya akan menuding ke atas, dan tapak web yang kami gunakan di sini ialah tapak web titik tutorial. Anda boleh melihat output sebelum mengaktifkan sambungan.

Beginilah rupa tapak web kami sebelum mengaktifkan sambungan, mari lihat rupanya selepas mengaktifkan sambungan dan menuding pada pelbagai elemen.

Apabila kita menuding pada mana-mana elemen di tapak web, kita akan melihat tetingkap timbul seperti yang ditunjukkan dalam imej di atas. Imej di sini menunjukkan sifat berbeza yang digunakan dalam kod CSS, seperti saiz fon, ketinggian, warna dan latar belakang, serta kedudukan elemen. Setiap elemen pada tapak web anda yang mempunyai sifat CSS boleh dituding ke atas untuk melihat pop timbul ini dan anda juga boleh menyalin kod untuk sifat khusus tersebut.
Kesimpulan
CSS Viewer ialah sambungan yang dibuat untuk pembangun supaya mereka boleh melihat kod CSS mana-mana halaman web atau tapak web yang dituding oleh pembangun. Sambungan ini pada asalnya dibuat oleh Nicolas Huon untuk musang api dan kemudiannya untuk kedai web chrome. Sambungan ini menjimatkan banyak masa pembangun kerana mereka tidak perlu mencari kod untuk elemen tertentu. Sambungan memerlukan kebenaran kepada data pengguna serta kebenaran lain tertentu, yang boleh menyebabkan kebocoran data atau serangan perisian tebusan.
Atas ialah kandungan terperinci Sambungan Chrome CSS Viewer, dibina untuk pembangun. Untuk maklumat lanjut, sila ikut artikel berkaitan lain di laman web China PHP!

